Версия для Drupal 8 переименована в "Yandex.Maps (formerly Geofield Yandex Maps)".
Описание
Модуль Geofield Yandex Maps — это набор инструментов для ввода и вывода гео-информации на Яндекс.Картах версии 2.1. Модуль работает в связке с Geofield 2.x и добавляет:
- Виджет для ввода
- Форматтер для вывода
- Views хэндлер для вывода нескольких объектов на одной карте
- Текстовый фильтр для вставки карт в текст
- Theme-функцию для лёгкого вывода карты с помощью PHP
- Элемент формы для использования карты в своих формах
Поддерживаемая геометрия — точки, линии, полигоны.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
Использование виджета
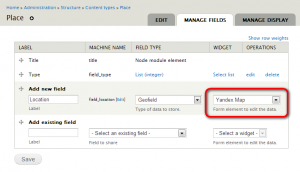
Добавляем сущности поле Geofield. Выбираем в качестве виджета Yandex Map:
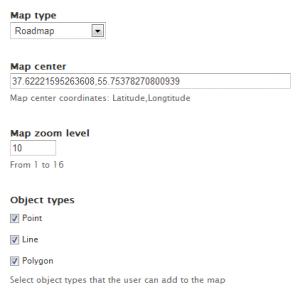
Настраиваем по вкусу:
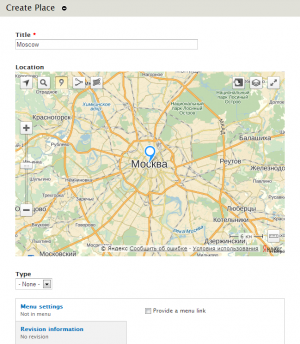
Результат:
Использование форматтера
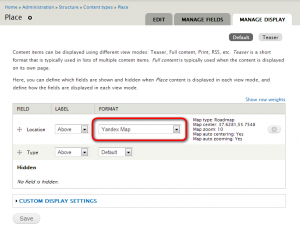
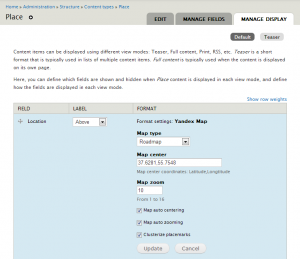
В настройках отображения поля выбираем форматтер Yandex Map:
Настраиваем:
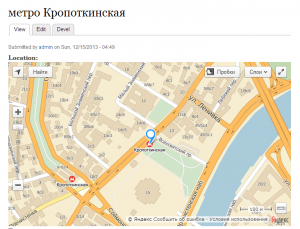
Результат:
Демо.
Использование Views хэндлера
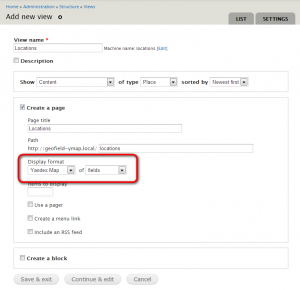
Добавляем представление по материалам, с дисплеем Page и форматом Yandex Map выводящим поля:
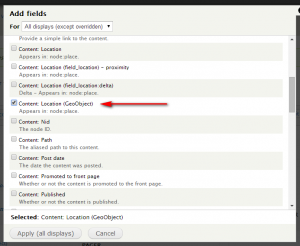
Добавляем в представление поле Geofield в названии которого есть суффикс (GeoObject):
Добавляем любые другие поля. Они будут выводиться при клике на объекте.
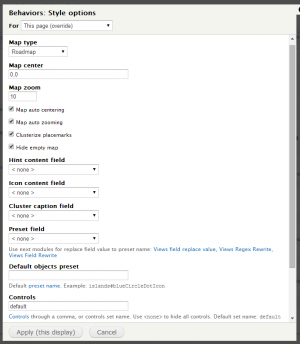
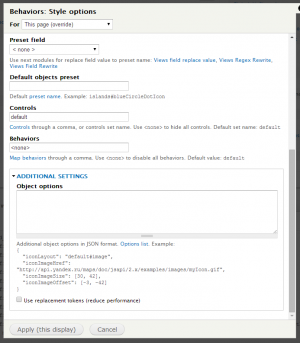
Настраиваем формат:
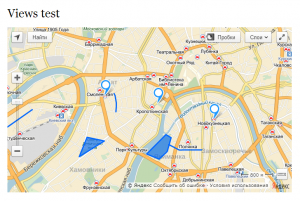
Результат:
Демо (работает с AJAX!).
Использование текстового фильтра
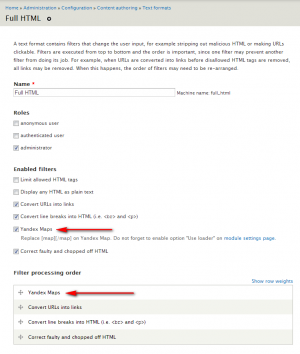
В настройках текстового формата включаем фильтр Yandex Map. Изменяем порядок фильтров так, чтобы Yandex Map оказался первым:
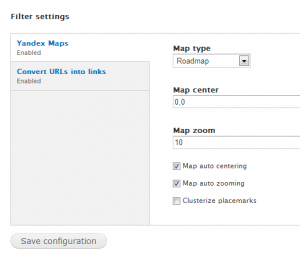
Настраиваем по желанию:
На странице настроек модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Для вставки карты в текст используем тег [map][/map]. Пример вставки карты с одной точкой:
[map]{"type":"Point","coordinates":[37.62,55.75]}[/map]Пример вставки карты с переопределёнными настройками:
[map zoom=10 auto-zooming=0]{"type":"Point","coordinates":[37.62,55.75]}[/map]Объекты описываются в формате GeoJSON.
Демо.
Использование theme-функции
Пример создания карты с одной точкой:
$map = array(
'#theme' => 'geofield_ymap',
'#map_type' => 'yandex#map', // optionaly, default 'yandex#map'
'#map_center' => array(37, 55), // optionaly, default 0,0
'#map_zoom' => 12, // optionaly, default 0 and auto zooming
'#map_auto_centering' => TRUE, // optionaly, default FALSE
'#map_auto_zooming' => TRUE, // optionaly, default FALSE
'#map_clusterize' => TRUE, // optionaly, default FALSE
'#map_objects' => '{"type":"Point","coordinates":[37.62,55.75]}', // GeoJSON, optionaly
);
$output = render($map);Демо.
Использование карты в своей форме
$form['location'] = array(
'#type' => 'geofield_ymap',
'#title' => 'Location',
'#description' => 'Select control and click to map for add object on map. Double click on object to remove it.',
'#map_multiple' => TRUE,
'#map_center' => array(55.733835, 37.588227),
'#map_zoom' => 12,
'#map_auto_centering' => TRUE,
'#map_object_types' => array('point', 'line', 'polygon'),
);
В #map_object_types перечисляются названия объектов, которые сможет добавлять пользователь. После сабмита в $form_state['values']['location'] будет массив со значениями:
objects - объекты в GeoJSON
center - центр карты
zoom - зум карты
Демо.
Создание карты из html кода
Добавляем в текст:
<div class="geofield-ymap" data-map-objects='{"type":"Point","coordinates":[37,55]}'></div>
В настройках модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Демо.
Создание карты с помощью javascript
ymaps.ready(function () {
// for <div id="my-map" style="width:100%; height:400px;"></div>
var map = Drupal.geofieldYmap.mapInit('my-map', {
objects: '{"type":"Point","coordinates":[37.62,55.75]}',
autoCentering: true,
autoZooming: true
});
});Перед использованием не забываем подключить библиотеку:
drupal_add_library('geofield_ymap', 'geofield_ymap');Демо.
Доступ к созданной карте из Javascript
Все объекты карт находятся в переменной Drupal.geofieldYmap.data['id-карты'].map. Объекты доступны по событию yandexMapInit:
// Доступ к определённой карте
$('#id-карты').bind('yandexMapInit', function (event, map) {
// ...
});
// Доступ ко всем картам
$(document).bind('yandexMapInit', function (event, map) {
// ...
});Полезные ссылки:
— Визуальный генератор GeoJSON
— Определение координат (координаты идут в обратном порядке)
— Сюда можно писать о багах и новых фичах
Полезные статьи:
— Как быстро отрисовать 10000 меток на карте и не затормозить всё вокруг
— Тепловые карты в API Яндекс.Карт
— Метки кластера в виде круговой диаграммы
- Краткий обзор модулей для работы с картами и геоданными
- Массовое редактирование полей материалов с помощью Views и Editable Fields
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Модуль Geolocation Views — вывод данных на карте Google по данным из Geolocation Field
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference













Комментарии
А можно ли полигонам добавлять надписи, что бы без клика на нём была надпись?
Как можно объединить иконки в одну при отдалении в пресетах?
не понимаю вопроса
В общем у меня установлено 2 пресета, т.е. 2 разных иконки и при уменьшении зума карты эти иконки (особенно если их много на карте) начинают накладываться друг на друга. Как сделать чтобы иконки объединялись в одну при уменьшении зума карты?
включить кластеризатор
Как его можно включить в пресет?
никак
Подскажи, пожалуйста, как задать положение для control.ZoomControl?
map.controls.add('zoomControl', { top: 75, left: 5 }); (не left, а right).
(https://tech.yandex.ru/maps/doc/jsapi/2.0/ref/reference/control.ZoomCon…)
не проверял
Uncaught TypeError: Cannot read property 'get' of undefined
controls это метод карты, а не объекта ymaps
Скажите пожалуйста, что означает поле "Cluster caption field" и "Поле с содержимым иконки" в форматтере? И какие поля должны быть указаны в этих полях?
Uncaught ReferenceError: map is not defined
Cluster caption - заголовок маркера в балуне кластера ( https://yastatic.net/doccenter/images/tech-ru/maps/doc/freeze/S66wiqr3L… )
Icon content field - текст в иконке ( http://ymap.xnddx.ru/map-icon-content-test )
Владимир, для начала карту неплоха бы получить
https://yadi.sk/i/cRXbGBBQfBLsr
х.й)
Здесь у вас иконки меняются при отдалении карты, как сделать так же? Вы писали, что нужно включить кластеризатор, как это сделать?
отметить опцию "Clusterize placemarks" в настройках карты
Спасибо! А можно как-нибудь изменить эту бело-синюю иконку кластеризатора на пользовательскую иконку?
https://tech.yandex.ru/maps/jsbox/2.1/clusterer_custom_icon
Скажите, а версия под 8-ку планируется?
после релиза 8-ки
Привет.
Подскажи, пожалуйста, как добавить на карту свою кнопку? Инструкция из оф. документации не работает.
https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/control.Button-…
Подскажите пожалуйста, нужно вывести на карте несколько точек. Карту вывожу через Geofield c геокодированием из другого поля. Предварительно создал текстовое поле, которое имеет несколько значений. В каждое значение вписываю нужный адрес, а на карте отображается только один - первый. В настройках пробовал играться с Multiple - Single, результат не дало.
Заранее благодарю за помощь!
в посте описаны все способы вывода карты
Доброго времени суток. Модуль крайне полезный, однако как сделать так, что бы пользователь ввел адрес в карту и произошло следующее:
1) маркер ставился автоматически;
2)адрес выносился в поле "адрес" (предусмотренное формой создания ноды.
крайне интересует этот вопрос.
http://xandeadx.ru/blog/drupal/704#comment-10600
Если геокодирование идет из мультиполя, то простого способа вывести у каждого балуна значение его адреса нет?
без кодинга нет
Подскажите пожалуйста как отключить скрол карты (колесом мыши) на всех страницах сайта. у меня ноды выводятся программно так что в "управлении отображением" ничего не отключается. зарание спасибо
Добрый день,
Я тут выяснил, что пользовательское соглашение яндекс карт запрещает использовать свои карты в админках, так как админки "ограничивают доступ к картам" (http://habrahabr.ru/company/yandex/blog/221139/#comment_7541981).
Получается этот модуль (виджет для расстановки меток) одним своим существованием нарушает это соглашение?
Насколько помню в последней редакции правил не запрещается закрывать доступ к данным с помощь пароля, нельзя деньги за доступ к ним брать. Хотите брать деньги - платите за лицензию (много платите).
Но я вам скажу так - до тех пор пока вы не начнете превышать ежедневные бесплатные лимиты регулярно - на вас никто внимания не обратит.
@Павел должно отключаться именно там
@Гость модуль официально рекомендуется яндексом — https://tech.yandex.ru/maps/jsapi/#plugins
Все, получилось. по какойто причине модель поведения "drag" не работает в режиме просмотра ноды. поставил"dblClickZoom"
однако при создании ноды карта все равно цепляется за курсор мыши.
при создании карты выводится виджет, при выводе карты в ноде выводится форматтер. у них разные настройки
В таком случае мне не удастся отключить скрол в при создании ноды? может я и туплю в конце рабочего дня, однако не вижу нстроек поведения виджета.
да, как оказалось такой опции в настройках виджета нет
Подскажите пожалуйста, как обратиться к существующим меткам имеющейся карты?
map.geoObjects
А обращаться к ним можно только по id через each?
Впервые столкнулся с API Карт, не могу разобраться, как для всех меток описать событие при наведении мышью.
Заранее спасибо.
обойти объекты с помощью map.geoObjects.each
навесить на объект обработчик события mouseenter
Возможно ли связать поле field_adress и поле карты?
что бы пир создании ноды метка ставилась автоматически
https://www.drupal.org/project/geocoder
Здравствуйте. у меня обнаружилась бага в геокодере http://joxi.ru/ZrJyy3XhgxaxAj
я ставлю адрес в городе Симферополь а метка ставится в Запорожье. не подскажете в чем может быть причина и как пофиксить?
Подскажи, пожалуйста, как инициализировать карту, если она вызывается по клику отдельно (ajax загрузка).
Здравствуйте.
Модуль работает замечательно. Но стали выводиться сообщения с ошибками на страницах, где нет ни каких карт:
Как это исправить?
Скажите, а как можно сместить центральный балун на карте, например, налево на 50px?
(Я использую для вывода views).
День добрый, подскажите не сталкивались ли вы с такой проблемой. Использую версию JQuery 2.1 и поле карты не загружается, ошибка яваскрипта $(...).once is not a function в файле yamaps.run.js. Я читал разные форумы, на них пишут что проблема в последовательности подключеня скриптов. Мол сначала
jquery.min.js (2.1.1)
jquery.once.js
drupal.js
потом все остальное. Так вот она соблюдена, и сам файл вызывающий ошибку подключается уже после того как подключены вышеперечисленные модули. Не знаете в чем может быть проблема еще?
скажите пожалуйста, элементы управления, типы объектов не видны, с чем это могло быть связано? возможно ли конфликт с другим модулем для карт
Добрый день. Спасибо за модуль. Интересует вот какой вопрос. Есть ли возможность в Вашем модуле вставить в views-exposed-form саму карту, для возможности фильтрации по методу "область карты".
нет
выше писали этот код, вопрос куда его нужно вставить?
$(document).bind('yandexMapInit', function (event, map) {
var searchControl = map.controls.get('searchControl');
searchControl.events.add('resultshow', function (event) {
var resultIndex = event.get('index');
var result = searchControl.getResultsArray()[resultIndex];
Drupal.geofieldYmap.addObjectByType(map, 'point', result.geometry);
});
});
Добрый день! Вопрос - как к этому модулю подключить отображение "Регионы"?
@avbelov73 что это?
https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/regions-docpage/
По сути - новый форматтер карт, пока доступный только через JS
http://xandeadx.ru/blog/drupal/704#ymap-javascript-reade
Это при одиночном выводе. А если мы говорим про views типа http://termo.ulalpha.ru/karta-obektov
без разницы
модуль способен показывать одновременно полигоны и точки. Нужно отображать районы(полигоны) и в них объекты(точки).
чуть выше вопрос был =) пропустил знак '?'
все вопрос снят))) такого же нет с гугл картами?
все же нет, после практики вопрос остался. А именно - у меня регион(область на карте), это термины, и точки это дома(ноды), вьюс одновременно не может вывести и термины и ноды на карте, одних в виде полигонов, вторых в виде точек. Не знаете как такое осуществить? Тупо - регион кликабельный, в нем точки объекты кликабельные. Буду благодарен если наведете на мысль.
нашел инфу, что это ваш модуль! Снимаю шляпу, вы круты!
о, великий гуру, хелпните советом.
http://xandeadx.ru/blog/drupal/704#ymap-theme
Благодарю за отклик! Вы пердлагаете программно выводить карту, без помощи views?
views не умеет выводить данные из разных базовых таблиц
навскидку - много кода получится?
какого кода?
ну реализации вышеописанного
не в курсе
доброе утро. А как можно получить координаты текущего местоположения пользователя?
https://tech.yandex.ru/maps/jsbox/2.1/geolocation
Доброе утро! А не подскажите, как добавить несколько меток на карте, при создании карты через JavaScript ???
http://xandeadx.ru/blog/drupal/704#comment-11984
Спасибо! А можно, как то скрыть метки при использовании Views хэндлера. Т.е. что бы при загрузке страницы на карте не было меток вообще, а появлялись только по клику по какому либо элементу ??
https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/GeoObject-docpa…
Спасибо за вашу помощь. Все получилось. А не подскажите, как программно передать значение для этого поля. Т.е. есть координаты (latlong) точки на карте, для каждой ноды. Нод будет порядка 3000, забивать руками не вариант.
куда передать?
http://xandeadx.ru/blog/drupal/704#comment-13087
а это куда вставлять? модуль делать? на странице? в template? Сорри за такой нубский вопрос
туда, где нужно вывести карту
ну если прямо в ноде фигачить, то это явно будет не по идеологии друпала, получается, нужно делать модуль, который будет создавать страницу для карты, а там выводить этот код? поправьте если не правильно
поставь модуль, который будет передавать координаты. что-нибудь типа geofield. а вывод через views
гуру, укажите на ошибки, пожалуйста.
делайте как умеете
здесь он может принимать массив координат?
да!
{ "type": "FeatureCollection",
"features": [
{ "type": "Feature",
"geometry": {"type": "Point", "coordinates": [102.0, 0.5]},
"properties": {"prop0": "value0"}
},
{ "type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[102.0, 0.0], [103.0, 1.0], [104.0, 0.0], [105.0, 1.0]
]
},
"properties": {
"prop0": "value0",
"prop1": 0.0
}
},
{ "type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0],
[100.0, 1.0], [100.0, 0.0] ]
]
},
"properties": {
"prop0": "value0",
"prop1": {"this": "that"}
}
}
]
}
последний вопрос, обещаю ;)
Выше вы написали, что невозможно вьюсом вывести полигоны(термины) и точки(ноды) одновременно. Тогда такой вопрос можно ли вьюсом вывести точки, потом отловить момент перед отрисовкой карты и забить области программно?
хелп)
http://xandeadx.ru/blog/drupal/704#ymap-javascript-reade
спасибо, а нет ли более развернутой информации? А то как то вырвано из контекста и по сути что куда не понятно.
опираясь на ваш пример и в итоге ничего не работает
у вас же написано
также не работает.
тогда не знаю
Доброе утро. По поводу
Есть массив, с координатами объектов (долгота, широта). Планируется программно создавать ноды. Так вот, как программно заполнить данное поле, при создании ноды, исходя из того, что широта и долгота уже известны.
https://www.drupal.org/node/1648976#comment-6908914
При использовании модуля, возникает ошибка :
Geofield Yandex Maps 7.x-1.2
Drupal 7.38
Как побороть ошибку?
Добавить комментарий