Версия для Drupal 8 переименована в "Yandex.Maps (formerly Geofield Yandex Maps)".
Описание
Модуль Geofield Yandex Maps — это набор инструментов для ввода и вывода гео-информации на Яндекс.Картах версии 2.1. Модуль работает в связке с Geofield 2.x и добавляет:
- Виджет для ввода
- Форматтер для вывода
- Views хэндлер для вывода нескольких объектов на одной карте
- Текстовый фильтр для вставки карт в текст
- Theme-функцию для лёгкого вывода карты с помощью PHP
- Элемент формы для использования карты в своих формах
Поддерживаемая геометрия — точки, линии, полигоны.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
Использование виджета
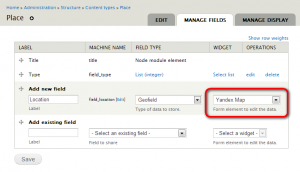
Добавляем сущности поле Geofield. Выбираем в качестве виджета Yandex Map:
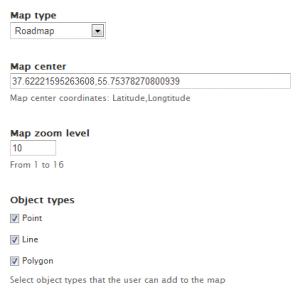
Настраиваем по вкусу:
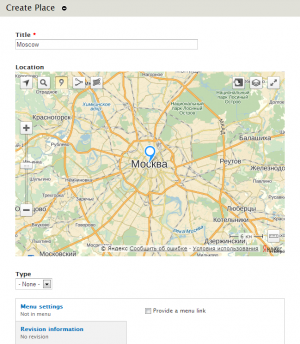
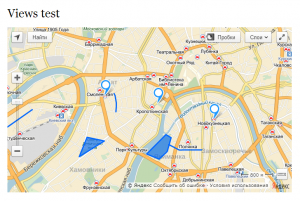
Результат:
Использование форматтера
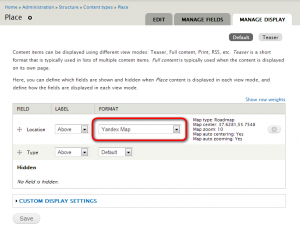
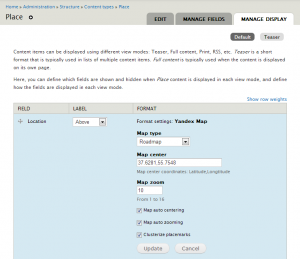
В настройках отображения поля выбираем форматтер Yandex Map:
Настраиваем:
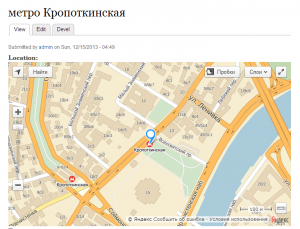
Результат:
Демо.
Использование Views хэндлера
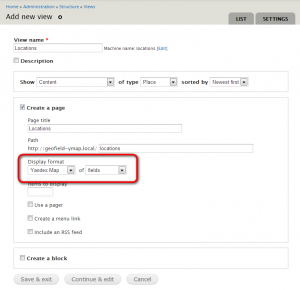
Добавляем представление по материалам, с дисплеем Page и форматом Yandex Map выводящим поля:
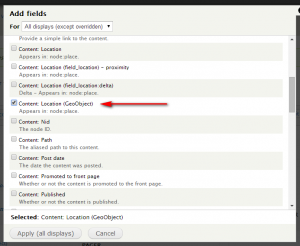
Добавляем в представление поле Geofield в названии которого есть суффикс (GeoObject):
Добавляем любые другие поля. Они будут выводиться при клике на объекте.
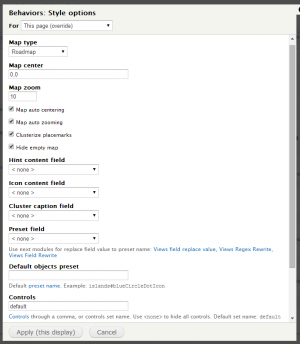
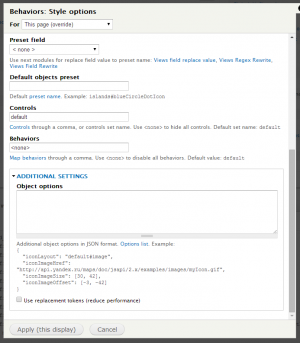
Настраиваем формат:
Результат:
Демо (работает с AJAX!).
Использование текстового фильтра
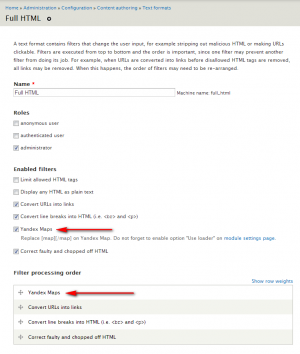
В настройках текстового формата включаем фильтр Yandex Map. Изменяем порядок фильтров так, чтобы Yandex Map оказался первым:
Настраиваем по желанию:
На странице настроек модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Для вставки карты в текст используем тег [map][/map]. Пример вставки карты с одной точкой:
[map]{"type":"Point","coordinates":[37.62,55.75]}[/map]Пример вставки карты с переопределёнными настройками:
[map zoom=10 auto-zooming=0]{"type":"Point","coordinates":[37.62,55.75]}[/map]Объекты описываются в формате GeoJSON.
Демо.
Использование theme-функции
Пример создания карты с одной точкой:
$map = array(
'#theme' => 'geofield_ymap',
'#map_type' => 'yandex#map', // optionaly, default 'yandex#map'
'#map_center' => array(37, 55), // optionaly, default 0,0
'#map_zoom' => 12, // optionaly, default 0 and auto zooming
'#map_auto_centering' => TRUE, // optionaly, default FALSE
'#map_auto_zooming' => TRUE, // optionaly, default FALSE
'#map_clusterize' => TRUE, // optionaly, default FALSE
'#map_objects' => '{"type":"Point","coordinates":[37.62,55.75]}', // GeoJSON, optionaly
);
$output = render($map);Демо.
Использование карты в своей форме
$form['location'] = array(
'#type' => 'geofield_ymap',
'#title' => 'Location',
'#description' => 'Select control and click to map for add object on map. Double click on object to remove it.',
'#map_multiple' => TRUE,
'#map_center' => array(55.733835, 37.588227),
'#map_zoom' => 12,
'#map_auto_centering' => TRUE,
'#map_object_types' => array('point', 'line', 'polygon'),
);
В #map_object_types перечисляются названия объектов, которые сможет добавлять пользователь. После сабмита в $form_state['values']['location'] будет массив со значениями:
objects - объекты в GeoJSON
center - центр карты
zoom - зум карты
Демо.
Создание карты из html кода
Добавляем в текст:
<div class="geofield-ymap" data-map-objects='{"type":"Point","coordinates":[37,55]}'></div>
В настройках модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Демо.
Создание карты с помощью javascript
ymaps.ready(function () {
// for <div id="my-map" style="width:100%; height:400px;"></div>
var map = Drupal.geofieldYmap.mapInit('my-map', {
objects: '{"type":"Point","coordinates":[37.62,55.75]}',
autoCentering: true,
autoZooming: true
});
});Перед использованием не забываем подключить библиотеку:
drupal_add_library('geofield_ymap', 'geofield_ymap');Демо.
Доступ к созданной карте из Javascript
Все объекты карт находятся в переменной Drupal.geofieldYmap.data['id-карты'].map. Объекты доступны по событию yandexMapInit:
// Доступ к определённой карте
$('#id-карты').bind('yandexMapInit', function (event, map) {
// ...
});
// Доступ ко всем картам
$(document).bind('yandexMapInit', function (event, map) {
// ...
});Полезные ссылки:
— Визуальный генератор GeoJSON
— Определение координат (координаты идут в обратном порядке)
— Сюда можно писать о багах и новых фичах
Полезные статьи:
— Как быстро отрисовать 10000 меток на карте и не затормозить всё вокруг
— Тепловые карты в API Яндекс.Карт
— Метки кластера в виде круговой диаграммы
- Краткий обзор модулей для работы с картами и геоданными
- Массовое редактирование полей материалов с помощью Views и Editable Fields
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Модуль Geolocation Views — вывод данных на карте Google по данным из Geolocation Field
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference













Комментарии
в настройках указать корректный путь к файлу с пресетами
Добавил фич-реквест на поддержку токенов в поле Map center.
Использую Global Filter для переключения между городами. Для каждого города хотелось бы иметь свой центр карты. Если бы была поддержка токенов, то можно было бы в списке городов (это термины таксономии) задать координаты центров и при выборе города автоматически менять центр карты глобально на весь сайт, включая формы добавления материалов.
Не думаю что в этом есть необходимость
https://www.drupal.org/project/field_default_token
http://drupal.stackexchange.com/a/42614/1823
Добавил координаты в body. В ноде отображается нормально, а на вьшке не выводится. Если добавить полигон вручную на карту, то вьюшка выводит нормально. Куда смотреть?
В сторону поля типа Geofield
Подскажите, пожалуйста, у вас написан пример "Использование theme-функции Пример создания карты с одной точкой:"
я копирую этот код:
вставляю в тело ноды, формат ввода ставлю php код, сохраняю, но карта не выводится.
А где тогда использовать данный код? Сорри если вопрос супер нубский, но ответьте пжлста.
http://php.net/manual/ru/function.echo.php
аа ну да.
print $output;
а как в базе хранятся данные о полигоне?
вижу только 6 столбцов с координатами, а по факту у полигона около 15ти точек.
а у меня: (
field_maps_lat
field_maps_lon
field_maps_left
field_maps_top
field_maps_right
field_maps_bottom
)
колонка wkt
нет такой. вот структура таблицы:
entity_type
bundle
deleted
entity_id
revision_id
language
delta int
field_maps_geom
field_maps_geo_type varchar
field_maps_lat decimal(18,12)
field_maps_lon decimal(18,12)
field_maps_left decimal(18,12)
field_maps_top decimal(18,12)
field_maps_right decimal(18,12)
field_maps_bottom decimal(18,12)
field_maps_geohash
field_maps_geom
выше вы писали, для добавления точки:
почему тоже самое не работает для полигона?
https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Polygon-docpage…
спасибо! а ссылку к полигону прикрутить можно?
что за ссылку?
по другому задам вопрос, вот так можно добавлять? :
а ссылка, в смысле балун
нет
может подскажите, тогда как прикрутить балун? к добавленному полигону:
https://tech.yandex.ru/maps/jsbox/2.1/balloon_and_hint
как я понимаю, только вариант без привязки к геобъекту?
не могу понять, почему нужно добавлять полигон так:
а не так:
вариант работает + легко кастомизируется внешний вид.
наверно потому что первая запись на порядок короче второй
только в этом причина?
И спасибо вам за помощь, все получилось
но в первой записи нет возможности установить цвет, балун и прочие визуальные приблуды.
Подскажите, а можно ли, штатными средствами, изменять цвет точек при наведении?
https://tech.yandex.ru/maps/jsbox/2.1/event_rollover
эт я видел, поэтому и спросил - штатными средствами
Спасибо!
никак
Доброго времени суток!
Подскажите, пожалуйста, чайнику, как сделать вот такую штуку.
Мне нужно сделать поиск нод по месту (все, относящиеся к городу, или области, или в радиусе...). Если с радиусом есть решение из коробки, то с городом/областью сложности... Как я понимаю, в geofield хранятся только координаты, и тогда мне нужно еще одно поле для хранения страны-области-города. И, как я понимаю, когда пользователь ставит маркер (поиском по адресу), то адрес яндекс возвращает. Как его из виджета выцепить, чтобы запихнуть в дополнительное поле? Мне кажется, что отдельный запрос геокодирования по координатам будет лишним...
Без геокодирования город не узнать.
То есть после того, как пользователь ввел в виджете карты адрес, яндекс адрес нашел и поставил маркер, мне нужно еще раз выполнить запрос, но уже по координатам, верно я понимаю?
да
в настройках везде поставил координаты по умолчанию Санкт-Петербург(долгота и широта соответствующая). Карта на сайте подгружается сразу при входе, с центром в Москве а потом через секунду переходит на Санкт-Петербург. Задача сделать чтоб карта загружалась сразу с центром в Санкт-Петербурге, как это сделать ?
Нигде не могу найти как добавить текст на метку? Как здесь http://ymap.xnddx.ru/map-icon-content-test. Если не затруднить ткните, пожалуйста...
опция Icon content field
я как раз ее найти и не могу. Где она должна быть в настройках поля ее нет и в настройках отображения тоже?
Опция доступна только в настройках Views
Спасибо за крутой модуль.
Возможно ли при помощи данного модуля и views сделать фильтры на сайте связанные с фильтрами отображения точек на карте
Например как тут
Попробовал связать через термины таксономии и фильтры views, однако при фильтрации карта сбрасывается на точку посреди океана) Могу описать подробнее.
Заранее спасибо за ответ.
пользуйтесь стандартными раскрытыми фильтрами views
Спасибо за модуль! поставил на локальный тестовый сайт, все работает на ура! Поставил на этот же сайт но на хостинге, работает с ошибкой. Поясните пожалуйста как исправить ошибку?
Недавно состоялся релиз drupal 8.0. Будет ли портирован на него Geofield Yandex Maps?
пока планов нет
@xandeadx, извиняюсь, я это знаю. Дело в том, что я темизирую полей материала через node.tpl.php. Вот код node.tpl.php:
Результат: http://storage8.static.itmages.ru/i/15/1201/h_1448981747_9103406_91a0ec…
@xandeadx, спасибо!
Доброе утро. А не подскажете как можно импортировать через Feeds метку на карте? В Feeds есть поля Longitude и Latitude, пытаюсь передать им соответствующие координаты, но точка так и не появляется. Подскажите, что не правильно делаю? Спасибо.
https://www.drupal.org/project/issues/geofield?text=feeds&status=Open&p…
Добрый день, подскажите как добавить в сущность две карты. Получается, что каждое добавляемое поле формы с картой инициализирует один и тот же объект и отображается только одна карта из всех
Создайте два поля
Вдруг кому понадобится, для удаления всех меток просто removeAll() перестал работать. Удаляет, но после этого редактирование не работает.
Рабочий вариант (сначала останавливаем принудительно редактирование объекта):
Приветствую.
А каким образом можно вывести все метки на карте, однако центровать только на том, что указан в текущем материале?
И кстати не получилось никаким образом скрыть пустую карту в Panels. Все равно выводит ее но без координат. Только через js проверять geofieldYmap.data.
Приветствую,
а как можно из js переместить карту к новому местоположению?
карта с точками на views..
спасибо!
https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Map-docpage/#se…
Добрый день, xandeadx.
Скажите, может ли описанный способ доступ к карте через jquery не работать, когда вьюшка—блок, а не страница?
не может
не могу сообразить, как бы вывести координаты текстом из карты с меткой на этой же странице. ну т.е. карта с меткой, а рядом координаты этой метки в виде текста
а, разобрался
вьюсом блок сделал
Здравствуйте. У меня следующая задача: есть два типа магазинов(собственные и партнёров), их необходимо отображать на одной карте разными иконками.
Я создал 2 типа материала(для каждого из магазинов). Добавил в фильтр Views второй тип материала через OR. Однако на карте выводится только один. Подскажите, возможен ли вывод двух типов материалов(может задача решается по другому в рамках этого модуля)?
возможен, модулю не важен ни тип материалов, ни тип сущностей
xandeadx, спасибо за быстрый ответ. Понял, значит я просто неправильно добавляю второй тип материала, разберусь(видимо надо делать через relationship). Последний вопрос, как назначить кастомную иконку флажка в зависимости от типа материала?
http://xandeadx.ru/blog/drupal/794
Благодарю. Однако всё же не могу вывести 2 типа материала на одной карте. Понимаю что это вопрос скорее по Views, однако был бы благодарен за помощь. xandeadx, можете парой предложений описать, как во Views добавить два типа материала, каждый из которых содержит поле с координатами, чтобы они вывелись на одной карте? (материалы не сязаны модулями Entity Reference или как то ещё)
добавьте фильтр по типу материала, в настройках отметьте нужные
xandeadx, я так и сделал. В фильтре выбрано 2 типа материала. В разделе полей у меня два поля с координатами каждого типа, однако на карте отображаются только координаты дого типа данных, чьё поле стоит первым в списке полей вьюса.
Модуль не умеет выводить данные из двух полей одновременно.
xandeadx, значит я не могу на карте показать одновременно два типа материала?(или они каким то образом должны разделять одно поле?)
типов материала может быть сколько угодно, поле должно быть одно
почему-то не запоминает значение масштаба в "значении по умолчанию"
т.е., пользователь создает материал, ему предлагается карта с максимальным увеличением, (что бы админ не ставил в свойствах поля все равно масимальное)
еще странный момент: если на собственно сайте яндекса в карте в поиске вбить координаты, типа 64° 17' 4.197 N 41° 49' 38.044 E ,то яндекс их найдет и укажет это место. В виджете же это не происходит. Зачем-то он знаки минут-секунд в код ' переводит
Здравствуйте, xandeadx.
Есть вопрос по модулю. Мне нужно отобразить на карте 20 тыс. точек. Страница с картой перестает грузиться уже на 2000 примерно.
Можно ли как-то реализовать с помощью вашего модуля такую логику:
1. Изначально показываем, например, 500 штук.
2. При приближении карты автоматически подгружаются еще адреса.
Возможно ли это реализовать? Если да, скажите, в какую сторону смотреть.
Заранее благодарен за ответ!
Модуль не может вывести такое количество точек, да и без модуля это нетривиальная задача. Читайте про ObjectManager, LoadingObjectManager, RemoteObjectManager и активные области (ссылка), пробуйте, экспериментируйте.
А с search api как связать?
Сделал views по индексу, добавил поля. Выводится сообщение в теле views: Добавьте поле Geofield
Но нет поля Карта (GeoObject), как в случае views по Нодам.
Пробовал https://www.drupal.org/project/search_api_location тот же результат.
Что сделать можно?
xandeadx, ожидается ли порт модуля для Drupal 8?
в ближайшее время нет
Добрый день.
Подскажите, как мне добавить такой обработчик к меткам, которые добавляются через views?
placemark.events.add('balloonopen', function (e) {
window.opened_placemark = placemark;
});
Спасибо большое за Ваш модуль Geofield Yandex Maps!
Прошу Вашего совета о его использовании. Необходимо ввести геоданные не при создании ноды, но чтобы пользователи на странице сайта вносили местоположение «пальцем», ткнув/кликнув на карте. Подобно тому, как при создании материала можно внести геоданные при помощи установки маркера (балуна) на карте. Подскажите, пожалуйста, как ввести геоданные таким образом через карту и считать их (в URLе ли или в переменной?). Спасибо заранее.
Уважаемый Хandeadx!
У Вас же уже есть ответ на многие вопрошания http://xandeadx.ru/blog/drupal/256
Возможно ли как-то реализовать подгрузку объектов в ту же карту? Например если выбрать во views - infinite scroll - то для следующих объектов создаётся новая карта, возможна ли подгрузка в эту же? В идеале по увеличению масштаба подгрузить ещё 1000 объектов, потому что именно столько на данный момент тянет Dru.
Вывожу форму редактирования материала с полем карты через ctools_modal. При первой загрузке ругается на отсутствие библиотеки (ymaps is not defined). Как эжто можно исправить?
Как добавить объект в кластер на карте програмно?
https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Clusterer-docpa…
Большое спасибо за модуль!
Можете подсказать: у меня есть множество материалов с координатами и я бы хотел на страницах этих материалов выводить блок views с ближайшими другими материалами, в радиусе километра, к примеру, от того на странице которого мы находимся?
Как настроить контекстный фильтр? Или есть иной способ?
погуглите "drupal geofield proximity"
Здравствуйте, как реализовать RemoteObjectManager или LoadingObjectManager при использовании вашего модуля? (карта выводиться через view, объекты - данные полей geofield)
http://xandeadx.ru/blog/drupal/793
Здравствуйте!
Подскажите, пожалуйста, в чем может быть проблема. Карта прекрасно отображалась, но в один прекрасный момент появилась ошибка Exception: geoPHP could not find an adapter of type в функции geoPHP::load() (строка 65 в файле /sites/all/modules/geophp/geoPHP/geoPHP.inc)
Ошибка возникает только при использовании виджета yandex
Не знаю в чём проблема
Здравствуйте.
Подключаю api так
<?php drupal_add_js('//api-maps.yandex.ru/2.1/?lang=ru_RU'); ?>
Периодически в друпале появляется ошибка:
Warning: file_get_contents(//api-maps.yandex.ru/2.1/) [function.file-get-contents]: failed to open stream: No such file or directory в функции _locale_parse_js_file() (строка 1527 в файле ..../includes/locale.inc).
Карта при этом нормально работает
https://api.drupal.org/api/drupal/includes%21common.inc/function/drupal…
Ctrl+F - "external"
xandeadx, спасибо!
Как-то я упустил этот момент.
Добрый день.
Скажите пожалуйста почему при выводе нод с картами при помощи views и форматера "Яндекс Карта" выдает вот такую ошибку "Exception: Only NDR (little endian) SKB format is supported at the moment в функции WKB->getGeometry() (строка 52 в файле .../sites/all/modules/geophp/geoPHP/lib/adapters/WKB.class.php)".
Как можно это поправить? Заранее спасибо за ответ.
Нашел что такую ошибку выдает если нода с полем-картой была сохранена некорректно и, по-видимому, некорректное значение поля и вызывало ошибку в классе geoPHP.
Возможно как-то проверять корректность данных, передаваемых в geoPHP и не передавать туда (игнорировать) некорректные значения?
Эта ошибка полностью вырубает сайт на странице где карта выводится и лучше чтобы не выводился на карте битый элемент.
Большое спасибо за статью!
Неделю промучилась с GMAp, поставила Geofield Yandex Maps и всё чудесно)
Не подскажите как скрыть карту если не выбрано место на карте при создании материала с картой? Даже если ничего не менять при создании карта все равно показывается.
Где скрыть?
В материале (ноде) поле-карта при помощи вашего модуля. Если создано новый материал, но не указывать в карте ничего, то карта все равно выводится на странице ноды. Как ее скрыть в материалах (нодах), где карта не заполнена (не нужна).
Карта не выводится если в поле нет значений. Вы что-то делаете не так.
Добавить комментарий