Версия для Drupal 8 переименована в "Yandex.Maps (formerly Geofield Yandex Maps)".
Описание
Модуль Geofield Yandex Maps — это набор инструментов для ввода и вывода гео-информации на Яндекс.Картах версии 2.1. Модуль работает в связке с Geofield 2.x и добавляет:
- Виджет для ввода
- Форматтер для вывода
- Views хэндлер для вывода нескольких объектов на одной карте
- Текстовый фильтр для вставки карт в текст
- Theme-функцию для лёгкого вывода карты с помощью PHP
- Элемент формы для использования карты в своих формах
Поддерживаемая геометрия — точки, линии, полигоны.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
Использование виджета
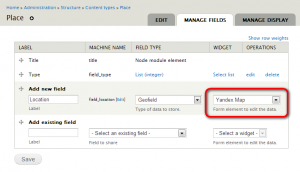
Добавляем сущности поле Geofield. Выбираем в качестве виджета Yandex Map:
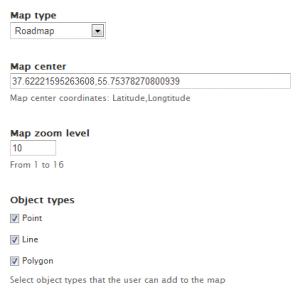
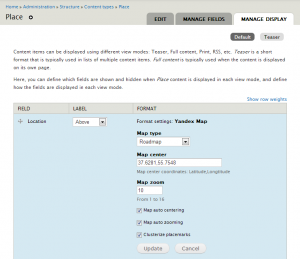
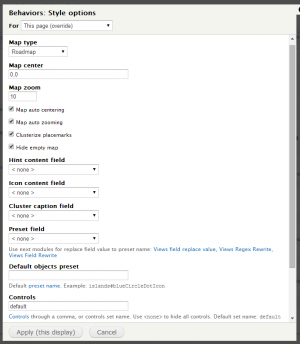
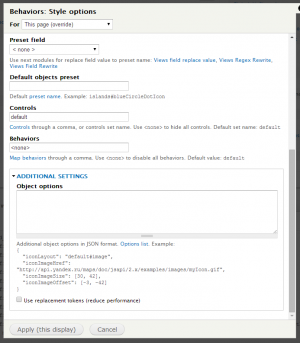
Настраиваем по вкусу:
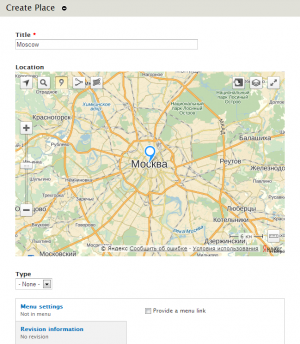
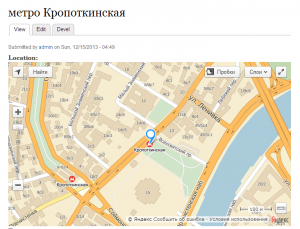
Результат:
Использование форматтера
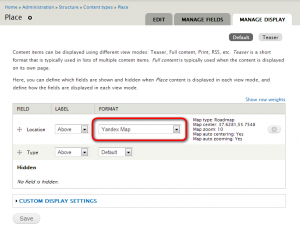
В настройках отображения поля выбираем форматтер Yandex Map:
Настраиваем:
Результат:
Демо.
Использование Views хэндлера
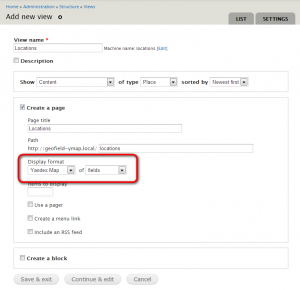
Добавляем представление по материалам, с дисплеем Page и форматом Yandex Map выводящим поля:
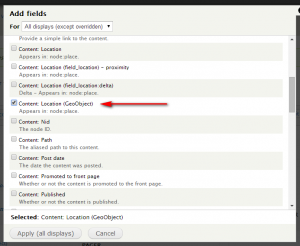
Добавляем в представление поле Geofield в названии которого есть суффикс (GeoObject):
Добавляем любые другие поля. Они будут выводиться при клике на объекте.
Настраиваем формат:
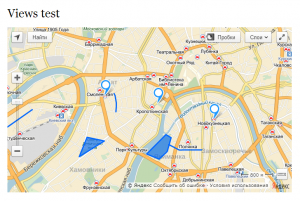
Результат:
Демо (работает с AJAX!).
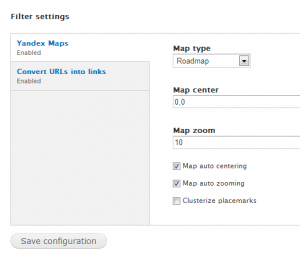
Использование текстового фильтра
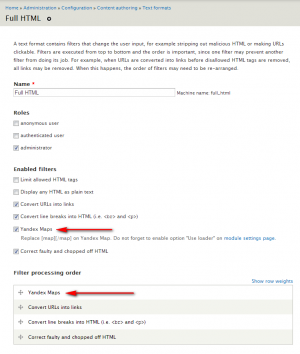
В настройках текстового формата включаем фильтр Yandex Map. Изменяем порядок фильтров так, чтобы Yandex Map оказался первым:
Настраиваем по желанию:
На странице настроек модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Для вставки карты в текст используем тег [map][/map]. Пример вставки карты с одной точкой:
[map]{"type":"Point","coordinates":[37.62,55.75]}[/map]Пример вставки карты с переопределёнными настройками:
[map zoom=10 auto-zooming=0]{"type":"Point","coordinates":[37.62,55.75]}[/map]Объекты описываются в формате GeoJSON.
Демо.
Использование theme-функции
Пример создания карты с одной точкой:
$map = array(
'#theme' => 'geofield_ymap',
'#map_type' => 'yandex#map', // optionaly, default 'yandex#map'
'#map_center' => array(37, 55), // optionaly, default 0,0
'#map_zoom' => 12, // optionaly, default 0 and auto zooming
'#map_auto_centering' => TRUE, // optionaly, default FALSE
'#map_auto_zooming' => TRUE, // optionaly, default FALSE
'#map_clusterize' => TRUE, // optionaly, default FALSE
'#map_objects' => '{"type":"Point","coordinates":[37.62,55.75]}', // GeoJSON, optionaly
);
$output = render($map);Демо.
Использование карты в своей форме
$form['location'] = array(
'#type' => 'geofield_ymap',
'#title' => 'Location',
'#description' => 'Select control and click to map for add object on map. Double click on object to remove it.',
'#map_multiple' => TRUE,
'#map_center' => array(55.733835, 37.588227),
'#map_zoom' => 12,
'#map_auto_centering' => TRUE,
'#map_object_types' => array('point', 'line', 'polygon'),
);
В #map_object_types перечисляются названия объектов, которые сможет добавлять пользователь. После сабмита в $form_state['values']['location'] будет массив со значениями:
objects - объекты в GeoJSON
center - центр карты
zoom - зум карты
Демо.
Создание карты из html кода
Добавляем в текст:
<div class="geofield-ymap" data-map-objects='{"type":"Point","coordinates":[37,55]}'></div>
В настройках модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Демо.
Создание карты с помощью javascript
ymaps.ready(function () {
// for <div id="my-map" style="width:100%; height:400px;"></div>
var map = Drupal.geofieldYmap.mapInit('my-map', {
objects: '{"type":"Point","coordinates":[37.62,55.75]}',
autoCentering: true,
autoZooming: true
});
});Перед использованием не забываем подключить библиотеку:
drupal_add_library('geofield_ymap', 'geofield_ymap');Демо.
Доступ к созданной карте из Javascript
Все объекты карт находятся в переменной Drupal.geofieldYmap.data['id-карты'].map. Объекты доступны по событию yandexMapInit:
// Доступ к определённой карте
$('#id-карты').bind('yandexMapInit', function (event, map) {
// ...
});
// Доступ ко всем картам
$(document).bind('yandexMapInit', function (event, map) {
// ...
});Полезные ссылки:
— Визуальный генератор GeoJSON
— Определение координат (координаты идут в обратном порядке)
— Сюда можно писать о багах и новых фичах
Полезные статьи:
— Как быстро отрисовать 10000 меток на карте и не затормозить всё вокруг
— Тепловые карты в API Яндекс.Карт
— Метки кластера в виде круговой диаграммы
- Краткий обзор модулей для работы с картами и геоданными
- Массовое редактирование полей материалов с помощью Views и Editable Fields
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Модуль Geolocation Views — вывод данных на карте Google по данным из Geolocation Field
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference













Комментарии
Здравствуйте! Спасибо за очень полезный модуль. Я использую ее для своего модуля (в своей форме). Скажите, можно ли вывести форму поиска за пределы карты (над картой) и сделать ее всегда видимой?
Вопрос не касается модуля. https://yandex.ru/blog/ymapsapi/1501
Здраствуйте, xandeadx. Ваш модуль очень хороший. Но есть одна загвоздка. Я добавила карту на страницу ноды. Сейчас мне надо убрать карту у этой ноды, как мне это сделать. При редактировании стоит виджет "Яндекс Карта", непонятно как убрать карту.
Смею предположить, что как добавили, так и уберите. В чём сложность?
При создании материала в поле сразу стоит карта, не до не после нее нет никаких элементов управления (на вроде кнопки "удалить"). На самой карте можно установить маркер. А вот удалить его с это карты нельзя, можно только передвинуть. Что я делею не так или что я не вижу/не додумалась?
Для удаления объекта с карты, нужно сделать по нему двойной клик. Об этом написано в описании к карте.
о_О работает, спасибище! Но где черт побери это написано? Я всю инфу по модулю перелопатила прежде чем сюда писать, вас беспокоить, но ничего подобного не нашла... :(
У виджета действительно по умолчанию не написано. Только у элемента формы.
А возможно ли покрасить полигон при выводе через views? (цвет брать из поля ноды)
Например есть 5 нод, в каждой свой полигон а в отдельном поле свой цвет (hex, rgba)
Или же, чтобы полигоны (выведенные вьюхой) хоть как-то отличались друг от друга(цвет фона, цвет бордера, цифра)
Спасибо
http://xandeadx.ru/blog/drupal/704#comment-11394
Как можно покрасить карту (дороги, дома и прочее) в свои цвета?
никак
Я хочу добавить карту в профиль юзера.
Добавил новое поле (все, как в статье). На странице редактирования карта есть. Но после ее заполнения (например, указания точки) она не появляется на странице пользователя. Что не так?
Если нужно, то вот сайт: http://avtorazborki03.ru
очень нужен порт на d8.. есть что-нибудь такое в планах? очень удобно все реализовано
Здравствуйте!
С помощью views вывел объекты на карту.
Каким-то образом возможно узнать на какой маркер кликнул? ЧТобы передатьт его обратно на сайт?
Привет! Нужно сделать города, в которых отображаются пункты выдачи (все на одной карте).
Подумалось: Город сделать нодой, а пункт выдачи - множественным multifield (кроме геополя надо хранить телефон, название и фото объекта). Есть возможность настроить вывод нескольких геополей, добаавленных таким образом в одной ноде, на одной карте?
Значение поля содержит только геоданные, сохранить другие данные в него нельзя.
Это понятно! В нем и будут только геоданные.. просто они будут объединены с другими полями посредсвом https://www.drupal.org/project/multifield например
По-моему проще вставить готовую карту с помощью конструктора или программно (с помощью html, js или php)
КОнструктор - не вариант (там должна быть возможность выбирать только один. Т.е. фильтровать надо). А вот программно попробую.. при этом могу ведь я брать значения из goefield?
А может лучше сделать город - таксономией, а пунты выдачи - нодами?
Отличный модуль. Спасибо за работу.
Вопрос: можно ли выводить карту на этапе оформления заказа, чтобы покупатель мог выбрать нужный пункт не из списка (как это у меня реализовано сейчас), а на карте с помощью вашего модуля? Уже обыскался возможные решения.. сейчас вывожу просто списком, но выводить на карте - это другой уровень)
Модуль вам здесь не поможет. Выводите карту программно, скрывайте список, при выборе пункта на карте изменяйте значение списка.
Здравствуйте, подскажите, а под восьмую версию вы планируете разработку?
В данный момент нет.
Не сохраняется маркер в ноде. Версия Drupal 7.59
Автор, как исправить? Спасибо заранее
Проверил на 7.59, маркер в ноде сохраняется.
Спасибо за оперативный ответ! Тогда не знаю, в чем дело -( Чистая версия Drupal. Накатил 7.54, тоже самое.
xandeadx, извиняюсь, затупил и установил geofield 1.2. Сейчас все работает, с версией 2.3.
Спасибо за отличный модуль!
Добрый день.
Подскажите,пожалуйста,как реализовать такое:
-При клике на метку,балун не открывается,а всплывает за пределами карты?
Спасибо
чем отличается открытие от всплытия?
ничем) да и я разобрался с помощью css.
Но возник другой вопрос. как повесить event на метки? никак не могу обратиться к карте
http://xandeadx.ru/blog/drupal/704#ymap-javascript-reade
Спасибо
Еще вопрос. Как добавить событие для метки. Хочу менять цвет при клике .
Пишу
myClusterer.events
.add('click', function (e) {
e.get('target').options.set('iconImageHref', 'http://datsun/sites/default/files/images/map/datsun-clicked.png');
});
но не происходит смена
Добрый день!
Спасибо за модуль!
На десктопе работает отлично. На мобиле не ставится метка ( Т.е. она появляется при тапе, но через секунду исчезает. Что может быть? Понимаю что нужно ковырять события кастомной кнопки, но может есть какое-то быстрое решение?
Заранее Спасибо!
Заметил, что при мобильном отображении, событие mapClickHandler срабатывает два раза. Причем первый раз (var geometry = event.get('coords');) переменная geometry содержит нормальные координаты, а второй раз уже [NaN, NaN].
В чем может быть причина? Замечу, именно при мобильном отображении, такая проблема.
Не подскажите почему показывается сообщение "Сервер не смог обработать запрос" при попытке поиска адреса?
https://www.drupal.org/project/geofield_ymap/issues/3091423
Добрый день.
Пытаюсь отобразить карту, сгенерированную во views, через Bootstrap Tabs. Карта со всеми метками выводится, но вот zoom слетает. В результате показывается вся карта мира, без зума. Если выводить блок на странице, то все отображается как надо. Это можно как то исправить?
Вопрос решился снятием галки "Автомасштабирование карты".
А кто-то знает как включить темную тему?
Добрый день!
Установил на Drupal 9.
Использовал Geolocation. Как появился модуль для 9, поставил его (8.x-1.1)
Попробовал вывести карту через views. Выдает ошибку "Call to a member function out() on null in Drupal\yandex_maps\Plugin\views\style\YandexMap->render()..."
Как понял, ошибка из-за пустого NULL объекта $geometry.
Значение в дебаггере $geofield_value = "45.000208576654, 41.914427580068"
Как можно поправить?
Поле должно быть типа Geofield
xandeadx, спасибо, разобрался. Прописал костыль, чтобы заработало на полях Geolocation.
Не в тему. Раньше уведомления приходили на почту о новых ответах. Было удобно :) Если есть возможность, хорошо бы вернуть поле email.
Подскажите как обратиться к карте в форме из JS, Drupal 9
http://xandeadx.ru/blog/drupal/704#ymap-javascript-reade
Нашел объект карты здесь Drupal.yandexMaps.data['id-карты'].map.
Как к нему правильно обратиться пока он еще не загрузился?
пробовал $(document).ready, но не получается, так как скрипт карты грузиться асинхронно
На старых сайтах всё супер работает. Сейчас установил на новый (Друпал 7 + Views) — выводит максимум 19 нод на карте, если поставить больше — минимальный масштаб, на карте "для этого масштаба нет данных", на карте ничего не выводится. Что может быть? Ключ у Яндекса получил...
Добрый день! Спасибо за Ваш модуль для работы с картами Яндекса. Подскажите, пожалуйста, как добавить кастомный слой на карту?
Добавить комментарий