Версия для Drupal 8 переименована в "Yandex.Maps (formerly Geofield Yandex Maps)".
Описание
Модуль Geofield Yandex Maps — это набор инструментов для ввода и вывода гео-информации на Яндекс.Картах версии 2.1. Модуль работает в связке с Geofield 2.x и добавляет:
- Виджет для ввода
- Форматтер для вывода
- Views хэндлер для вывода нескольких объектов на одной карте
- Текстовый фильтр для вставки карт в текст
- Theme-функцию для лёгкого вывода карты с помощью PHP
- Элемент формы для использования карты в своих формах
Поддерживаемая геометрия — точки, линии, полигоны.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
Использование виджета
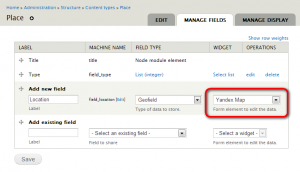
Добавляем сущности поле Geofield. Выбираем в качестве виджета Yandex Map:
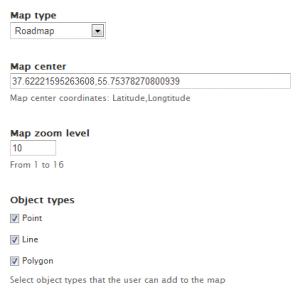
Настраиваем по вкусу:
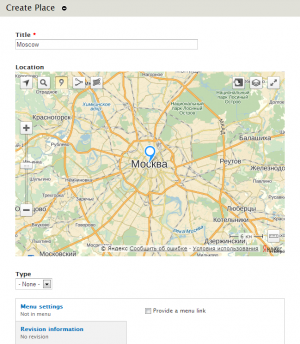
Результат:
Использование форматтера
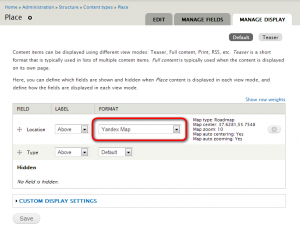
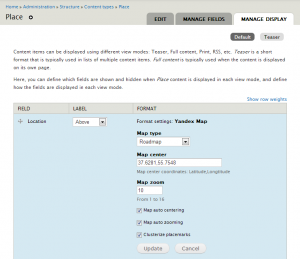
В настройках отображения поля выбираем форматтер Yandex Map:
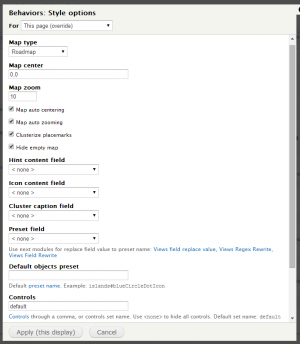
Настраиваем:
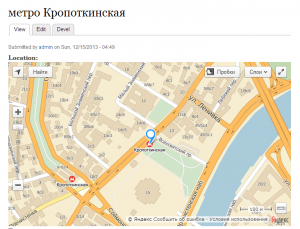
Результат:
Демо.
Использование Views хэндлера
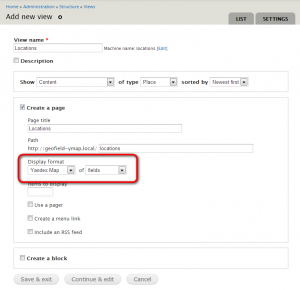
Добавляем представление по материалам, с дисплеем Page и форматом Yandex Map выводящим поля:
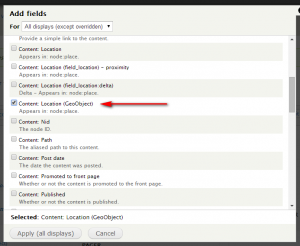
Добавляем в представление поле Geofield в названии которого есть суффикс (GeoObject):
Добавляем любые другие поля. Они будут выводиться при клике на объекте.
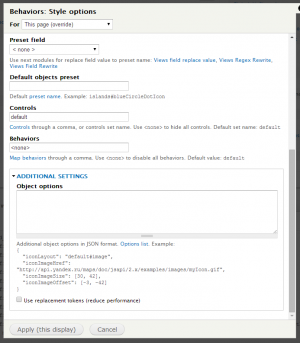
Настраиваем формат:
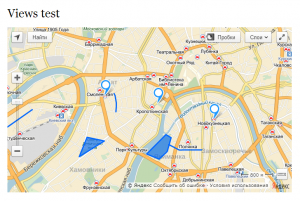
Результат:
Демо (работает с AJAX!).
Использование текстового фильтра
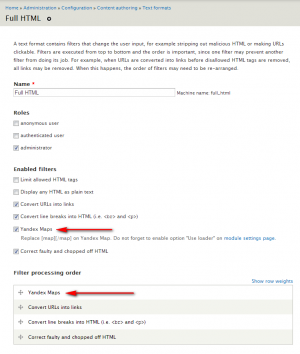
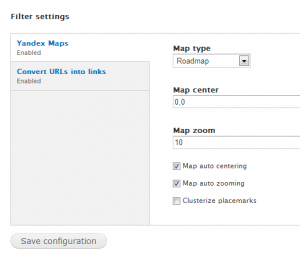
В настройках текстового формата включаем фильтр Yandex Map. Изменяем порядок фильтров так, чтобы Yandex Map оказался первым:
Настраиваем по желанию:
На странице настроек модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Для вставки карты в текст используем тег [map][/map]. Пример вставки карты с одной точкой:
[map]{"type":"Point","coordinates":[37.62,55.75]}[/map]Пример вставки карты с переопределёнными настройками:
[map zoom=10 auto-zooming=0]{"type":"Point","coordinates":[37.62,55.75]}[/map]Объекты описываются в формате GeoJSON.
Демо.
Использование theme-функции
Пример создания карты с одной точкой:
$map = array(
'#theme' => 'geofield_ymap',
'#map_type' => 'yandex#map', // optionaly, default 'yandex#map'
'#map_center' => array(37, 55), // optionaly, default 0,0
'#map_zoom' => 12, // optionaly, default 0 and auto zooming
'#map_auto_centering' => TRUE, // optionaly, default FALSE
'#map_auto_zooming' => TRUE, // optionaly, default FALSE
'#map_clusterize' => TRUE, // optionaly, default FALSE
'#map_objects' => '{"type":"Point","coordinates":[37.62,55.75]}', // GeoJSON, optionaly
);
$output = render($map);Демо.
Использование карты в своей форме
$form['location'] = array(
'#type' => 'geofield_ymap',
'#title' => 'Location',
'#description' => 'Select control and click to map for add object on map. Double click on object to remove it.',
'#map_multiple' => TRUE,
'#map_center' => array(55.733835, 37.588227),
'#map_zoom' => 12,
'#map_auto_centering' => TRUE,
'#map_object_types' => array('point', 'line', 'polygon'),
);
В #map_object_types перечисляются названия объектов, которые сможет добавлять пользователь. После сабмита в $form_state['values']['location'] будет массив со значениями:
objects - объекты в GeoJSON
center - центр карты
zoom - зум карты
Демо.
Создание карты из html кода
Добавляем в текст:
<div class="geofield-ymap" data-map-objects='{"type":"Point","coordinates":[37,55]}'></div>
В настройках модуля admin/config/system/geofield-ymap включаем опцию Use loader.
Демо.
Создание карты с помощью javascript
ymaps.ready(function () {
// for <div id="my-map" style="width:100%; height:400px;"></div>
var map = Drupal.geofieldYmap.mapInit('my-map', {
objects: '{"type":"Point","coordinates":[37.62,55.75]}',
autoCentering: true,
autoZooming: true
});
});Перед использованием не забываем подключить библиотеку:
drupal_add_library('geofield_ymap', 'geofield_ymap');Демо.
Доступ к созданной карте из Javascript
Все объекты карт находятся в переменной Drupal.geofieldYmap.data['id-карты'].map. Объекты доступны по событию yandexMapInit:
// Доступ к определённой карте
$('#id-карты').bind('yandexMapInit', function (event, map) {
// ...
});
// Доступ ко всем картам
$(document).bind('yandexMapInit', function (event, map) {
// ...
});Полезные ссылки:
— Визуальный генератор GeoJSON
— Определение координат (координаты идут в обратном порядке)
— Сюда можно писать о багах и новых фичах
Полезные статьи:
— Как быстро отрисовать 10000 меток на карте и не затормозить всё вокруг
— Тепловые карты в API Яндекс.Карт
— Метки кластера в виде круговой диаграммы
- Краткий обзор модулей для работы с картами и геоданными
- Массовое редактирование полей материалов с помощью Views и Editable Fields
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Модуль Geolocation Views — вывод данных на карте Google по данным из Geolocation Field
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference













Комментарии
Хорошо бы в депенденсы добавить geofield, по привычке через строчку прочитал описание, долго разбирался почему не появляется новый тип поля.
много функционала не требует geofield — theme функция, form элемент, текстовый фильтр
Кирилл, спасибо за ответ - помогло. Еще важный вопрос - я сделал все настройки по координатам как в представлении, так и в виджете. При выводе всех точек на одной карте - все работает. Однако при "добавить содержимое", я ставлю точку на карте при определенном масштабе карты, однако после сохранения всегда оказывается, что точка максимально приближена на карте (то есть масштаб всегда 16), кто-нибудь сталкивался с таким?
@Дмитрий у объектов на карте нет никаких других свойств кроме координат. Зум, положение карты, фаза луны и т.п. нигде не сохраняется. В настройках форматтера можно указать либо фиксированный зум, либо авто-зум.
Добрый день!
У меня такой вопрос: нужно чтобы на карте в views у разных объектов свои пресеты(или иконки). То есть разные цвета: Например магазинов один цвет, а у ресторанов другой.
Пробовал в views -> DEFAULT PRESET NAME вставить токены которую сделал с условиями не показывает. Также в Additional options токены добавлял тоже не получилось.
Как решить проблему?
СПАСИБО!
опция Preset field
При использовании в тексте, есть ли возможность указать размеры выводимого поля карты?
css
Добрый день!
Подскажите, как можно явно указать размер балуна?
с помощью css
Здравствуйте.
Интересует такой вопрос: Воможно ли ставить маркер сразу после поиска точки?
Например пользователь вбил адрес и нажал найти и на это место ставится маркер (point, балун)
Маркер ставится, но друпал7 не сохраняет значение =(
Drupal.geofieldYmap.addObjectByType(map, 'point', result.geometry, true);xandeadx, Есть ли возможность отключении кластеризации при максимальном приближении к точке?
сейчас у меня такая ситуации получилась: разместил 2 ноды по одному адресу.
Соответственно два маркера установились друг на друга и при максимальном увеличении кластер не раскрывается. А если отключить совсем кластеризацию, остается только 1 из двух прикрепленных нод, а вторая, видимо под ней, но не кликабельна
@Сергей простого способа нет
а есть ли возможность перейти от карты к просмотру улиц? если есть, то как это сделать?
нет, невозможно
Есть ли в планах добавление трека в виде файла (*.KML, *.PLT, *.GPX) с последующим выводом на карту?
не знаю что это, поэтому нет
Можно ли при добавлении на карту точки, добавлять для этой точки название или описание?
нет
Зашибись) Спасибо!
Еще вопрос: возможно ли сделать отображение в левом нижнем углу миникарты с меньшим масштабом?
Думал, для этого нужно прописать в controls в настройках форматтера 'miniMap', но тогда карта не отображается. Хотя я даже не уверен, что 'miniMap' отвечает именно за это.
в новых картах больше нет этого элемента
Хотелось бы еще такой момент уточнить. Я сделал расширенный фильтр по карте. Т.е. пользователь выбирает термин и ему отображаются нужные точки (адреса). При первой загрузке карты она масштабируется так, чтобы охватить все доступные точки. Сначала это было замечательно, но теперь появилась необходимость показывать совершенно другой кусок карты (к примеру какой-то город с приближением), даже если там нет точек, а после применения фильтра уже показывать точки как раньше. Есть ли возможность сделать это в стабл версии модуля ?
Это можно сделать через views и аргументы.
Первый вид делается без приближения, например по адресу сайт.ком/карта
второй вид делается с аргументом по термину сайт.ком/карта/%
и там уже сделать масштабирование как надо.
Можно ли добавить возможность создания не только метки, линия, полигона - но и пути, из точки А в точку Б
Geofield не поддерживает такого типа данных.
Не пойму, можно ли с помощью этого модуля строить маршруты?
строить можно, сохранять и выводить нет
Возможно кому-то пригодиться по кластеризации участков.
Если просто сделать участок - то он не сливается в кластер, в кластер сливается только метка.
Была у меня задача сделать чтобы участки сливались в кластеры, поддержки такого функционала в api yandex вроде нету, соответственно и в модуле тоже нет.
Выход следующий: ставим в настройках поля количество допустимых значений больше одного (я поставил не ограничено) и когда создаю ноду ставлю в центр участка метку, а затем обрисовываю участок.
Так получается и метка есть, которая сливается в кластер и участок прорисован.
P.S. Еще раз благодарность xandeadx'у за модуль (и не только за этот модуль, и не только за модули, а за кучу полезной инфы и пр.)
Спасибо за модуль. Один нюанс: объекты на карте можно как то идентифицировать? у них есть id ноды или что-нибудь подобное?
Спасибо
нет
Можно ли изменять цвет линий и полигонов?
http://api.yandex.ru/maps/doc/jsapi/2.1/ref/reference/GeoObject.xml#par…
А если показывать через Views? С метками всё просто :)
опция работает везде
Для всех линий выведенных через Views работает. А если задача несколько сложнее: есть типы линий, указанных через таксономию: "синий", "жёлтый", "зелёный".
При создании представления Views в зависимости от выбранного типа отобразить линии соответствующим цветом. Как в таком случае?
создать разные пресеты, указать в views опцию Preset field
Спасибо за модуль!
Только одно не могу понять, реально ли так реализовать - нужно разные картинки на разные точки, т.е. человек сам выбирает какой тип точки ставить стандарт, крестик, машинка. Типа такого...
Может еще такой вариант - в зависимости от термина таксономии разные картинки точки.
Реально ли что-то из этого?
http://xandeadx.ru/blog/drupal/794
Подскажите как реализовать такое: есть тип материала в котором присутствует два поля гео координат x|y. Как без лишних движений брать эти координаты и выводить карту на ноде? Буду очень благодарен за помощь!
http://xandeadx.ru/blog/drupal/704#ymap-theme
Все просто. Сразу при открытии страницы на нее грузится вся информация по каждой точке в data-map-objects, в том числе и та, которую можно подгрузить ajax на форму при клике на пин (откройте исходный код страницы).
Если на карте 1000 точек и для каждой точки при клике выводим текста немного, несколько ссылок, небольшое фото - то такая страница будет весить 10-к и то и все 100-ни Мб.
Пример: добавил на карту около 30 точек, для каждой при клике вывожу несколько параметров - страница без точек уже весит примерно на 100 кб меньше, это без учета подгружаемых превью фото для каждой точки.
Автор, молю - сделайте ajax подгрузку данных на форму, которая выводится при тапе на пин. В остальном модуль почти идеальный.
сделайте самостоятельно
Подскажи, пожалуйста, можно ли изменить цвет линий для полигона (и цвет заливки) при отметке в поле ноды (при создании/редактирования ноды, поле Geofield - Яндекс Карта).
создайте пресет (пример есть в папке с модулем), пропишите путь до файла в настройках модуля, пропишите имя пресета в настройках виджета.
Спасибо.
Ещё вопрос, как можно удалить все отметки (полигоны, метки) с карты?
https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/map.GeoObjects-…
Уважаемый, разработчик, очень полезен ваш модуль для друпал.
Подскажите как можно реализовать вот такой вывод: http://yandex.github.io/ymaps-pie-chart-clusterer/
Так же не пойму как делить метки по выводимому типу материала.
Может у вас где то есть мануал, который я не могу найти?
написать код
не понимаю что это значит
В продолжении: http://xandeadx.ru/blog/drupal/704#comment-10616
Планируете ли внедрять такой функционал?
https://tech.yandex.ru/maps/jsbox/2.1/clusterer_icon_hover
не планирую
Добрый день.
тестировали модуль в связке с search_api?
ругается на Add geofield to fields list.
Добрый день, спасибо за модуль. Помогите побороть простейшую задачу. Вообщем, при создании ноды, есть текстовые поля
Мне необходимо по изменению в каждом из текстовых полей передавать значение в яндекс карту. Как бы написал простой скрипт, который отслеживает состояние полей, забирает их значение и передает в форму поиска и нажимает кнопку "Найти", на яндекс карте. Все работает, но чувствую, что это костыль, не подскажите как это реализовать с использованием Drupal way и API Яндекс карт??? Буду очень признателен.
Просьба подсказать, как сделать так, что бы в кластере отображались Заголовки (id == title), если 2 точки по одному адресу и при увеличении кластер не разбивается на точки.
Сейчас при нажатии на кластер выводится меню, где название вкладок не выводится http://pixs.ru/showimage/yamappng_9926959_15014776.png
Названия вкладок берётся из поля, указанного в опции "Cluster caption field"
Очень полезный и круто реализованный модуль, спасибо!
Есть один вопрос... Я, из-за использования views_field_view, не могу исключить из вывода строки с пустым field_view, поэтому в обычном случае пользуюсь hook_preprocess_views_view_unformatted, пробегаюсь по строкам и удаляю лишние.
Когда я попробовал удалить точки из массива $vars['rows']['#map_objects']['features'] по некоторому условию в hook_preprocess_views_view, оставшиеся точки вообще перестали отображаться.
Не подскажете, как мне поступить правильно? Спасибо!
Собственно, это как раз и не работает. При таком удалении формируется неверный JSON в data-атрибуте.
Собственно, я в итоге сделал вот так:
Вот если вместо
unset($vars['rows']['#map_objects']['features'][$key]['geometry']);
unset($vars['rows']['#map_objects']['features'][$key]['properties']);
поставить
unset($vars['rows']['#map_objects']['features'][$key]);
То не выводится вообще ничего.
проверил мой способ, работает.
вы что то неправильно делаете
Хорошо... Но я в принципе не понимаю, где ошибся. Вставляю просто ансет 0 в код хука вместо всего остального - и сразу ни одной точки нет, а вместо массива в дата-атрибут вставляется объект.
Т. е. сам hook_preprocess_views_view — единственный способ сделать это на сервере?
нет конечно
Я не так вопрос задал, извините. Тут уже бессмысленно продолжать, потому что это какие-то конкретные особенности моего проекта :) (например, хук-рендер в контексте применения field_view смысла не имеет).
Спасибо.
Здравствуйте, прежде всего спасибо за модуль.
Есть вопрос по настройке карты с Использование текстового фильтра. Эту страницу смотрел http://ymap.xnddx.ru/node/85, но не понятно как избавится от все навешаных "плюшек" типа поиска, фулл скрина. Пробовал [map fullscreenControl=0] но не работает. Так же хотелось бы отключить scrollZoom (масштабирование колесом мыши). Приведите пример пожалуйста с fullscreenControl и scrollZoom, думаю будет достаточно для аналогии.
на данный момент текстовый фильтр не поддерживает настройку поведения карты
Ух ты, какая незадача, кто бы мог подумать))). html понимаю так же не поддерживает?
А может тогда подскажете как мне вывести в бок 3-4 точки с возможностью настройки поведения карты?
theme-функция
html
javascript
Хм... так а как эта вся настройка выглядит в HTML формате (fullscreenControl и scrollZoom)? Для себя решил это созданием типа материала Адрес и вывел точки через views? но для такой простой задачи сложно как-то получается.
может вам проще создать готовую карту в конструкторе?
Просьба подсказать как сделать баллун как в примере https://tech.yandex.ru/maps/jsbox/2.1/balloon_and_hint
Что бы он не был привязан к точке, а появлялся снизу карты.
что конкретно вам подсказать? по ссылке есть весь код
Сделать вывод balloon, как на скрине:
http://pixs.ru/showimage/ballpng_2859913_15312198.png
Здравствуйте!
А как сделать? чтобы карта выводилась по клику на ссылку "показать на карте" как здесь http://72new.ru/1122 ?
у меня поставлен Fancybox.
Спасибо!
Скажите, как при в блоке с картой, сформированного вашим модутей через views, указать высоту карты? Ширина растягивается автоматически, а высота всегда 400px?
так же как высоту чего угодно в html — css
Просьба подсказать где указывать параметр options.panelMaxMapArea : Infinity ? - параметр для использования панели вместо balloon
Для вывода использую Views.
Заранее спасибо.
создайте пресет с опцией
balloonPanelMaxMapArea: 'Infinity', укажите пресет в настройках ViewsСпасибо, получилось.
Но еще вопрос.
Не получается реализовать для Аналогичный вывод для кластера.
xandeadx, подскажи пожалуйста, никак не выходит. Как из другого места из своего скрипта обратиться к готовой карте и добавить на ней точку?
А на какое событие его повесить можно? Работает только с ymaps.ready и после инициализации карты, а раз уж всё обернуто в Drupal, наверно есть более правильное событие?
http://xandeadx.ru/blog/drupal/793
Как можно убрать пункт "Пробки"?
Карту вывожу через views
пропишите список контролов вместо default
добрый день, а подскажите как удалить установленную точку для карты, добавляю точку по вашему примеру
за ранее большое спасибо...
обойти все точки в map.geoObjects, найти нужную, удалить
Добрый вечер, а подскажите как вывести в полном описании ноды свои элементы управления, например мне необходимы только ползунок увеличения карты (zoomControl), тип переключения карты (typeSelector) и пробки (trafficControl). В управлении отображения все эти элементы отлично работаю по одиночке, а в связке карта просто пропадает или я что-то не так делаю?
Думал, что элементы управления можно просто через запятую указать - не прокатило.
Опция "Controls" в настройках форматтера. Контролы указываются через запятую.
Спасибо, я после запятой пробел ставил - оказалось не нужно. Сейчас все работает.
Здравствуйте. Такой вопрос: Как работать с мультиполями?
У меня есть поле address field с несколькими значениями. Чтобы вывести эти адреса на карту добавляю поле geofield (так же мультиполе).
И получается вилка Мортона:
1. Если выбираем виджет "Geocode from enathe filed" с указанием на наши адреса: то координаты не всегда корректно выставляются (и нет возможности подвигать) и нет подписи на маркерах (для каждого маркера свой адрес)
2. Если выбираем виджет "Yandex maps": то можно шикарно ручками выставлять маркеры, но на маркерах опять нет подписей соответствующих полю с адресами.
Хотелось бы иметь возможность ручками выставлять маркеры и чтоб у каждого маркеры был уникальный балун с адресом.
В виджете яндекс карт у объектов нельзя указывать никаких свойств кроме координат.
Чтобы вывести на карте точки из одной ноды но с разными балунами придётся выводить карту программно или альтерить данные поля до его вывода.
Здравствуйте, хочу убрать значок пробок из карты, в "Controls" ввожу TrafficControl([state: [trafficShown: false]]), но все элементы с карты пропадают, как правильно написать контрол?
Ещё я хотел бы поподробнее узнать, что делает опция "Use loader"?
в Controls пишутся имена контролов через запятую. Имена контролов указаны по ссылке в описании поля.
xandeadx, понятно, спасибо.
Решил вопрос с мультиполями так:
- Создал тип материала Маркер с полями: field_address и geofield
- В нужном типе материала добавил мультиполе entityreferens на маркер с виджетом entity inline form
А как получить ссылку на существующий экземпляр карты?
У меня карта выводится стандартными модулями, и хочу в своём js добавить пару фичей, но не знаю как обратиться к существующей карте. (знаю id карты)
Спасибо
http://xandeadx.ru/blog/drupal/704#comment-10009
xandeadx, не заметил. Сорри.
Правда когда срабатывает мой бихаверс, этот объект ещё пустой... Запускаю таймИнтервал каждые пол секунды до тех пор пока карта не проинициализируется. Так нормально, или есть какой-то событие?
http://xandeadx.ru/blog/drupal/704#comment-10601
Добавить комментарий