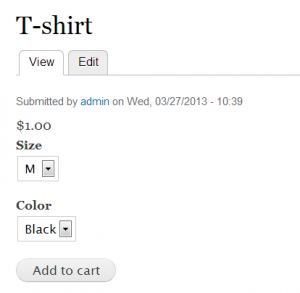
Атрибуты товара (или опции товара) это элементы формы Add to cart, которые сможет выбрать покупатель перед добавлением товара в корзину. Например если магазин торгует футболками, то атрибутами товара будут цвет и размер:
Для создания атрибута товара нужно:
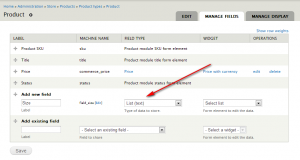
1. Добавить нужному product type поле типа List или Term reference:
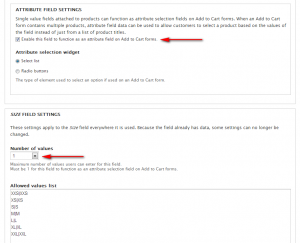
2. Включить в настройках поля опцию Enable this field to function as an attribute field on Add to Cart forms и установить значение Number of values равное 1:
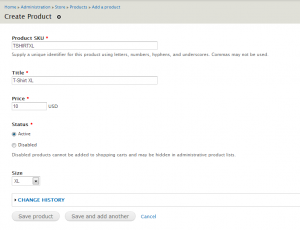
3. Создать несколько сущностей product с различными значениями атрибута:
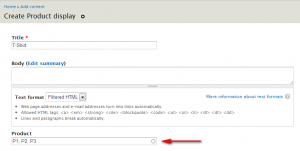
4. Создать материал типа product_display с ссылкой на созданные ранее сущности:
Profit.
Для объединения пунктов 3 и 4 можно воспользоваться модулем Inline Entity Form.
По материалам статьи Product Attributes & Variations.





Комментарии
Добрый день.
Скажите пожалуйста, существует ли решение для автоматической генерации множества товаров, если указать множество параметров ?
Например, если есть футболки, у которых четыре разных цвета и семь разных размеров, то есть ли возможность автоматически сгенерировать 28 (4*7) записей с футболками разных цветов и размеров ?
http://drupal-tv.ru/video/massovoe-sozdanie-tovarov-v-drupal-commerce-s…
Подскажите, пожалуйста, я в замешательстве: какой модуль для и-магазина (ubercart или commerce) лучше использовать, или какой бы вы использовали? Судя по гугл трендам уберкарт теряет популярность, но все равно остается в 2 раза популярнее чем коммерс. И, если не трудно, можете объяснить в двух словах в чем их основное отличие.
ubercart не использовал, поэтому ничего о нём сказать не могу.
Drupal Commerce - более "друпаловский" по структуре, с ним при знании Друпала будет легче работать - дорабатывать, писать хуки, модули, создавать отчеты и т.д.
Да и пока Вы освоите Ubercart, его популярность упадет еще больше.
Приветствую.
прошу подсказку:
как для товара в корзине добавить форму выбора некоего параметра.
как пример - указать требуемый размер обуви,
не выбрать из существующих, а дополнительно указать желаемый.
http://drupal-tv.ru/video/dobavlenie-novyh-poley-v-formu-add-cart-drupa…
Поставьте Commerce Backoffice (http://drupal.org/project/commerce_backoffice) и не парьтесь!
Есть вопрос, как вывести атрибуты товара отдельно от формы добавления в корзину. По умолчанию атрибуты находятся чуть выше кнопки добавить, мне нужно атрибут (выбор цвета) показать в другой области.
простым способом - никак
Пришлось с css поизвращаться.
Ранне спрашивал:
вариант решения: commerce_line_item_cart_form
вот еще подойдет drupal.org/project/commerce_product_urls + views
(классический способ) - а какие ещё есть?
Хочу вывести все цены - допустим их 5 -10 шт. в виде списка - создать атрибут - ссылка на термин - и получится такой вывод. Но не хочется все цены, допустим их 200 тыс - забивать как термины - куча лишнего, дублирующегося мусора.
А как это можно ещё сделать?
Как вывести все цены всех вариаций товара в дисплее?
кастомные line items, плюс на drupal.org есть несколько модулей
Views
Все конечно хорошо, но вот вывожю я атрибуты через чек-батон. Как же отобразить стоимость напротив каждого чек-батона?
вот наглядная идея) пример Возможно ли по такому принципу сделать (если да то через что)?
пользуйтесь Views
Может так сделаете что вам нужно:
Уважаемый, Хandeadx. Вы наверное не совсем хорошо рассмотрели пример, там поэтапно выбирается конфигурация товара и причем атрибуты сразу отображают свою цену и с права итоговая цена. Так вот как же вывести товар с атрибутами (чтоб на против каждого атрибута отображалась его цена)?
сори за граматику
Добрый вечер Андрей!
Можно ли во views сделать фильтр нод, по атрибутам заданным в товарах?
Например вывести все майки белого цвета (майка - нода, цвет - атрибут продукта).
Пробовала делать все по схеме выше, во views новых полей не появилось :(
А как реализовать вот такое решение на друпал https://saphali.com/woocommerce-plugins/woocommerce-universalnyj-produk…
т.е. товар с составляющими. Например пицца+начинки, двери+ ручки и др. аксессуары.
все отлично работает с модулем https://www.drupal.org/project/commerce_pado
Но есть одн большой минус. Дополнения к продукту добавляются как отделные продукты в корзину. Т.е. не понятно к какому продукту что добавить. Есть идеи?
Нашла ответ на свой вопрос (см выше)
Для того, чтобы реализовать расчет цены с составляющими, влияющими на цену отлично подходит вот этот модуль http://xandeadx.ru/blog/drupal/647#comment-14653
Обратите внимание на патч в последнем комменте под видео. Без него автоматически не пересчитывается цена
сорри, вот ссылка https://vimeo.com/59862366
Добавить комментарий