Выводить свои поля на странице чекаута легко с помощью модуля Commerce Fieldgroup Panes, однако он не умеет выводить поля в уже существующих checkout panes.
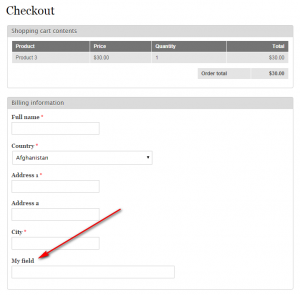
Пример программного вывода виджета поля заказа field_order_my_field в Billing information (checkout pane с именем customer_profile_billing):
/**
* Implements hook_form_BASE_FORM_ID_alter(): commerce_checkout_form.
*/
function modulename_form_commerce_checkout_form_alter(&$form, &$form_state, $form_id) {
if (isset($form['customer_profile_billing'])) {
// Выводим виджет поля
field_attach_form(
'commerce_order',
$form_state['order'],
$form['customer_profile_billing'],
$form_state,
NULL,
array('field_name' => 'field_order_my_field')
);
if (isset($form['buttons']['continue'])) {
$form['buttons']['continue']['#submit'][] = 'modulename_commerce_checkout_form_submit';
}
}
}
/**
* Custom submit callback for commerce_checkout_form().
*/
function modulename_commerce_checkout_form_submit($form, &$form_state) {
// Сохраняем значение поля
field_attach_submit(
'commerce_order',
$form_state['build_info']['args'][0],
$form['customer_profile_billing'],
$form_state,
array('field_name' => 'field_order_my_field')
);
commerce_order_save($form_state['build_info']['args'][0]);
}Похожие записи
- Дополнительные поля в форме оформления заказа Drupal Commerce
- Зависимый checkout pane с обязательными полями на #states
- Переместить поле E-mail в существующий checkout pane
- Необязательное поле ввода E-mail в форме оформления заказа Drupal Commerce
- Переместить описание выбранного метода оплаты под соответствующий input

Добавить комментарий