Пример, как добавить в форму оформления заказа (checkout) своё поле "Комментарий к заказу":
-
Включаем модуль Commerce Fieldgroup Panes, который превращает группы полей заказа в Checkout Panes
-
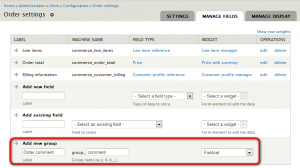
На странице управления полями заказа
admin/commerce/config/order/fieldsдобавляем новую группу: -
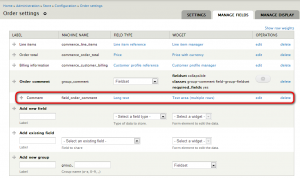
Там же добавляем своё поле и помещаем его в созданную группу:
-
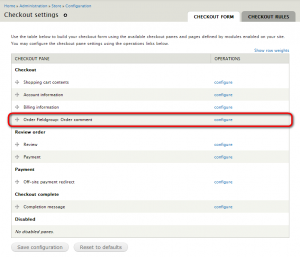
На странице настроек чекаута
admin/commerce/config/checkoutпереносим появившуюся панель из Disabled в нужный шаг:
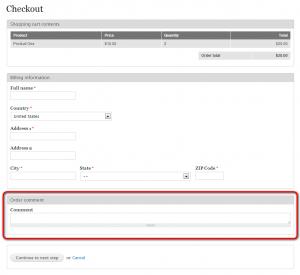
Profit:
Написанное актуально для
Commerce 1.x, Commerce Fieldgroup Panes 7.x-1.0
Похожие записи
- Добавить виджет поля заказа в существующий checkout pane
- Модуль Commerce Addressbook — адресная книга покупателя
- Зависимый checkout pane с обязательными полями на #states
- Переместить поле E-mail в существующий checkout pane
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1




Комментарии
Спасибо за статью - модуль интересный и нужный безусловно. Вот только поставил его и не могу понять почему настроек таких не появляется?) Глюк какой-то) Путь вбиваю "admin/commerce/config/order/fields" - попадаю на страницу конфигурации магазина и всё. Доступ проверил - всё нормально, кеш чистил, обновление делал, тему админки ставил разную - не помогает, функционал тупо не появляется (даже в коде этой вкладки с полями нет). Свой темплейт файл, где у меня много всего понаписано я выключал, на случай если что-то в этом модуле им перебил - результат нулевой. Консоль ошибок не выдаёт никаких. Куда копать подскажите?
начните с admin/commerce
Спасибо, очень помогло
Подобное реализовал так: В Магазин » Профили покупателей » Типы профилей » Информация об оплате-Добавил нужные мне поля.
Тоже использовала как дополнение к магазину, спасибо =)
Добавить комментарий