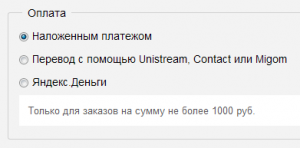
В Drupal Commerce, по дефолту, описание метода оплаты выводится в самом низу филдсета, независимо от выбранного значения:
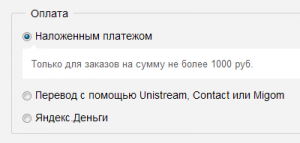
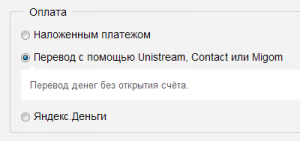
Код ниже, перемещает div с описанием под выбранный метод.
modulename.module:
/**
* Implements hook_form_FORM_ID_alter().
*/
function modulename_form_commerce_checkout_form_checkout_alter(&$form) {
drupal_add_js(drupal_get_path('module', 'modulename') . '/modulename.js');
}modulename.js:
(function ($) {
Drupal.behaviors.modulename = {
attach: function (context, settings) {
var $paymentDetails = $('#payment-details', context);
if ($paymentDetails.length) {
var $inputWrapper = $paymentDetails.closest('.fieldset-wrapper').find('input:checked').parent();
$paymentDetails.appendTo($inputWrapper);
}
}
};
})(jQuery);Результат:
Написанное актуально для
Drupal Commerce 1.x



Комментарии
Пробовал. Не работает. Commerce 1.11 jQuery 1.10
Спасибо, работает отлично
Вот еще одно красивое решение:
http://www.drupaler.by/lessons/kak-vyvesti-sposoby-oplaty-v-vide-tablic…
Добавить комментарий