По умолчанию процесс оформления заказа в Drupal Commerce состоит из трёх шагов:
1. Ввод личной информации
2. Выбор способа оплаты
3. Проверка информации
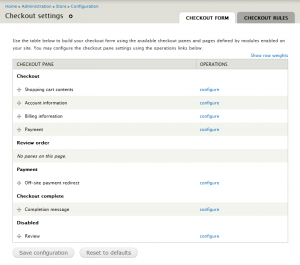
Чтобы сделать этот процесс на одной странице, нужно в настройках чекаута (admin/commerce/config/checkout) переместить блок Payment в секцию Checkout, а Review в Disabled:
Сохранить изменения.
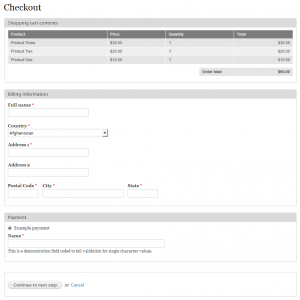
Результат:
Написанное актуально для
Commerce 1.x
Похожие записи


Комментарии
Полезно, только если варианты оплаты зависят от доставки, то работать не будет.
никогда не мог понять почему в уберкарте и в коммерсе на этой странице нельзя редактировать товары в корзине (менять кол-во, убирать товары из корзины).
может быть для этого существует какой-то модуль отдельный?
Не знаешь, можно ли объединить cart page & checkout на одной странице?
корзина это обычная вьюха, можно вывести где угодно
в примере не используется доставка. если она включена - её же тоже можно на эту одну страницу переместить, ничего же страшного не случится, работать будет?
После таких премещений не работают кнопки удаления и пересчета в корзине. как быть?
Включил у себя модуль доставки, и на странице чекаута у меня теперь есть и Shipping Information, и Billing Information. Как правило, эти данные совпадают, и хотелось бы избавиться от одной из этих форм. Вопрос - какую именно из этих форм лучше оставить для ввода данных, а какую можно безболезненно убрать?
Нашел ответ на свой вопрос
http://whydrupal.ru/vzavitok-ru-drupal-7-commerce#change_order_steps
keereel, вам тоже поможет
xandeadx, luzh1n, спасибо!
Вот все замечательно, но если сделать на однойстранице то AJAX корзина перестает работать.
Сейчас решил сделать двух страничный функционал, корзина > форма заказа, в модальном окне. Вот который день не могу, решить вопрос перехода из корзины на заказ, без перезагрузки формы. Так понимаю надо подгружать модуль Заказа AJAX. Как можно реализовать подскажите пожалуйста?
Тут вопрос задал http://www.drupal.ru/node/90375. Помогите?
Доброго дня, xandeadx и другие участники.
Много чего интересного увидел тут.
Может подскажете и мне )))
Формирую личный кабинет....добавил вьюшкой новую вкдадку "корзина", но не могу прикрутить к ней клон реальной корзины..
Т.е. надо чтобы корзина была в двух местах .../cart и на вкладке ../user/%/cart
А может есть всё-таки способ скрыть Shipping information при выборе в Shipping service, например, "самовывоз", когда всё это на одной странице? Нашел такой же вопрос без ответа тут http://www.drupal.ru/node/87191 и сомнительное решение для оформления в несколько шагов тут http://www.znm.ru/drupal-commerce-shipping-samovyvoz-262 .
Пока придумал только костыльный вариант с перегрузкой страницы, выставлением GET-параметра и использованием hook_commerce_checkout_pane_info_alter для отключения панели, но это примерно такой же бред как навесить подобное поведение в form_alter + ahah. Компоненты (например, метод оплаты) могут же менять форму внутри своего fieldset, а в другие им никак?
uzh1n , спасибо, помогло
С чекаутом понятно...
А как сделать ВСЁ на одной странице(реализовано в CRM-Core Donation)?
У меня есть продукт donation, например созданный с помощью модуля commerce_donation, как мне вывести "на витрину" не только форму с суммой пожертвования, но и "весь чекаут", т.е. на этой же странице выбор способа оплаты + какие-то мои доп.формы, напр. для комментов к пожертвованию, и кнопка подтверждения оплаты.
т.е. человек зашел на страницу, вписал свою сумму пожертвования(либо оставил дефолтное значение, не суть), выбрал способ оплаты, написал свой коммент к платежу, нажал кнопку и его сразу перенаправило на платежную систему.
при этом желательно оставить стандартный функционал магазина (чекаут на отдельной странице от страницы товара).
очень нужна помощь в решении.
Review в Disabled так и стоит, но сейчас подключил, по мимо способа по умолчанию - оплата наличными при получении, ещё и Яндекс.Кассу. И нужно для неё, чтобы Review появился в Review!
Возможно ли программно, в зависимости от выбранного метода оплаты - вызвать Review в Review!
Не работает рекалькуляция Order Total если вывести все панели чекаута на одной странице и доставки с рахной стоимость. Итого к оплате не рекалькулирет. Сцуко обры весь оф сайт и стакфоерфлоую. Там нада писать колбек на аяксе. А мну харит, проект и так много времени сьел. Чертов друпал.
С пересчетом мне помог патч https://www.drupal.org/project/commerce_shipping/issues/1287126#comment…
Добавить комментарий