Описание
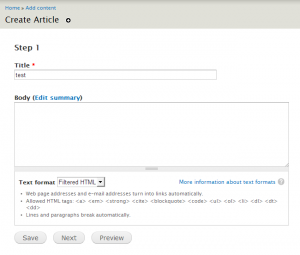
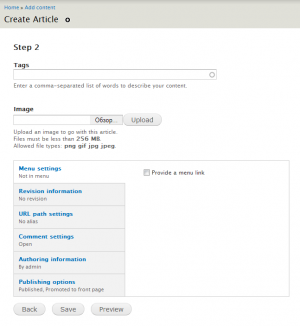
Модуль Multistep Nodeform позволяет разделить форму создания/редактирования материала и создать из неё многошаговую форму с кнопками Next и Back:
Установка и настройка
Установка стандартная — распаковать в sites/all/modules, включить.
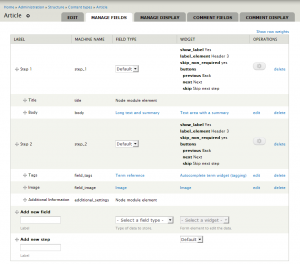
Дальше открываем форму управления полями нужного типа материала и добавляем необходимое количество шагов. Выстраиваем поля в иерархию.
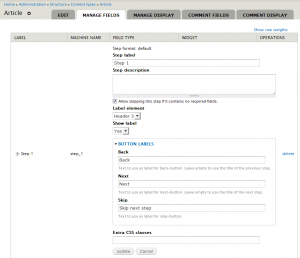
В настройках виджета шага можно сменить заголовок шага (Step label), описание шага (Step description), скрыть шаг (Show label) и указать названия кнопок Next/Back (Button labels):
Написанное актуально для
Multistep Nodeform 7.x-1.4
Похожие записи
- Модуль Auto-Dialog — показываем контент и формы в jQuery диалоге
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Дополнительные поля в форме оформления заказа Drupal Commerce
- Модуль Simple Anti-Spam — простая защита от автоматического спама
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference




Комментарии
Круто же! :)
Ещё есть multistep
@Ch пользовался? как ощущения? меня смутила дата последнего коммита - полтора года назад
Не, не пользовался. Непосредственно в field_group есть похожий функционал (multipage groups), я так понял этот модуль просто расширяет этот функционал.
Если зависимое поле находится на другом шаге (не там же, где поле, от которого оно зависит) - зависимость не обрабатывается((
А так - да, прикольно)
Ну прикольно, но мне больше интересно, как можно создать ноду, например только заполнив заголовок, а потом находясь на самой ноде - отдельно заполнять поля. Вроде это пытается реализовать http://drupal.org/project/edit. Пока что сыровато...
а от кнопки "Save", которая между "Back" и "Preview", как избавиться?
Здравствуйте. В этом модуле для вывода шагов, нужно активировать блок, который автоматические создается при активации модуля. Но как сделать эти шаги в виде ссылок. Я их уже темизировал в линию, в виде красивых кнопок. Вот только надо сделать их в виде ссылок. Что будет удобно когда потребуется редактировать материал.
Возможно ли в этом модуле использование Rules? Т.е. при заполнении полей на 1-й странице, автоматом заполнять поля на 2-й странице при переходе.
Или может кто знает модуль с таким функционалом? Аналогично форме создания заказа в Commerce.
Добавить комментарий