Выложил свой модуль Auto-Dialog в котором попытался воспроизвести в Drupal 7 диалоговую систему из Drupal 8. Модуль позволяет открывать любые страницы в jQuery диалоге.
Использование очень простое — достаточно включить модуль и добавить на страницу ссылку с классом autodialog:
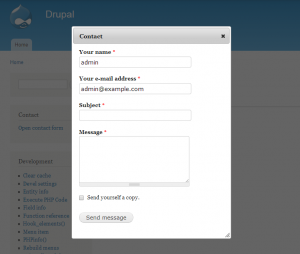
<a href="/contact" class="autodialog">Обратная связь</a>Результат клика по такой ссылке:
Модуль поддерживает пользовательские настройки диалога, которые должны указываться в атрибутах data-dialog-{option-name}. Например:
<a href="/contact" class="autodialog" data-dialog-width="500">Диалог шириной 500 пикселей</a>
<a href="/contact" class="autodialog" data-dialog-title="Feedback">Диалог с заголовком "Feedback"</a>
Так же модуль умеет AJAX-ифицировать открываемые формы с помощью Asaf. Для этого нужно добавить ссылке атрибут data-dialog-ajax="true" (сам Asaf при этом настраивать не нужно):
<a href="/contact" class="autodialog" data-dialog-ajax="true">Обратная связь</a>
Некоторые формы после сабмита перезагружают страницу или делают редирект. Чтобы этого не происходило и диалог не закрывался, нужно добавить ссылке атрибут data-dialog-ajax-disable-redirect="true":
<a href="/contact" class="autodialog" data-dialog-ajax="true" data-dialog-ajax-disable-redirect="true">Обратная связь</a>Видео:
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference
- Модуль Commerce Fast Ajax Add to Cart — ajax кнопка "Добавить в корзину" без кэширования формы
- Открыть страницу или форму в диалоговом окне
- Показать в jQuery UI Dialog результат отправки формы
- Показать второй шаг многошаговой формы в модальном окне

Комментарии
вы, черт возьми, волшебник!
потрясающе ) спасибо
А вот скажите мне:
1) Почему оверлей идет после самого окна (это неправильно + не всегда работает в IE, мать его)
2) В данном модуле не предусмотрена возможность сделать окна НЕмодальными?
data-dialog-modal="0"
Странно, а почему не true/false, как в документации? :)
кстати, всё равно не работает. Перекрывается всё содержимое. Можно, конечно, просто display:none оверлею и гуд, но как-то не странно решается вопрос.
Очень странная фигня происходит. При первом клике содержимое в окошке открывается, при последующих -- ничего не происходит, совсем ничего.
Помогите разобраться, мне нужно в диологовом окне получить только форму, без лишних полей типа body, как это можно сделать ?
Сделал свой колбек где возвращаю render($content['webform']), на странице все нормально, а в диалоговом окне пусто.
Использую master ветку модуля.
скройте в preprocess_node
Так preprocess_node скроет везде, Мне нужно что бы на странице выводились все поля, а в диалоге только форма. И вообще как сделать свой колбек, на который можно будет сделать ссылку?
Если можно развернутый ответ, для особо сутулых)
проверяйте что это запрос от модуля autodialog -
_autodialog_check_request()Спасибо понял, все работает.
А если нужно выводить свой кастомный колбек, ну к примеру, сделать быстрый просмотр товара, выводим ссылку с href="/quick_view/%nid", а она возвращает нам в диалоговом окне, свой кастомный шаблон отображения.
Извиняюсь за такое количество вопросов, просто захотел уже нормально разобраться.
Формы и материалы открывает, а вьюхи - нет. Так и должно быть?
https://api.drupal.org/api/drupal/modules%21system%21system.api.php/fun…
у меня работает
В функции autodialog_deliver($page_callback_result):
'content' => drupal_render($page_callback_result),
и модальное окно не выводит вьюхи и кастомный колбек, хотя в $page_callback_result есть html, но если сделать просто render($page_callback_result) то тогда все работает нормально.
Это в мастер ветке.
с шаблонами bootstrap не хочет работать, с чем это связано?
C Bootstrap 3 по одной ссылке открывает кучу окон. Хотя может это и не связано с темой. Версия drupal_render_page.
Добавляю такой вывод для формы регистрации и входа user. Но при заполнении полей и нажатии сабмита, поля пропадают, а пустая форма отсается. Как сднлать, чтобы окно закрывалось и перегружало страницу?
ищите причину скрытия полей, модуль таким не занимается
Наверное не правильно объяснил. Обычная форма авторизации: http://s009.radikal.ru/i310/1410/45/dc34d4cf6511.png , а потом http://s04.radikal.ru/i177/1410/a8/359bd8570622.png
Модуль супер. Я со всем, что мне было нужно, разобрался. За исключением одной "фишки". Нужно, чтобы при открытии ноды через этот модуль, адрес в строке браузера менялся на адрес этой ноды. Пробовал и через простой JS, и через jQuery — ничего не происходит. С таким кодом:
К адресу добавляется "#". Предполагаю потому, что Auto-Dialog меняет href ссылки (вернее, отменяет href при клике), чтобы не происходил редирект. Но как в данной ситуации поступить — не знаю. Кто-нибудь может подсказать?
вешайте свой обработчик раньше autodialog-овского
Всё оказалось еще проще :)
Нужно было просто заменить "$" на "jQuery".
Может быть кому-то будет полезно: код, который добавляется в тему или модуль:
А чтобы при закрытии окошка, возвращался прежний адрес, в файл autodialog.js в папке модуля, в строке 44 (ну или где-то близко), после первого события в "close:" нужно добавить:
history.back(1);Решение не очень правильно, возможно, но работает :)
Автору респект, перерыл весь инет, перепробовал кучу модулей, не мое...Это то что нужно, огромное спасиб...))
Здравствуйте, отличный модуль но при включённом boost выдаёт ошибку
Возникла AJAX HTTP ошибка.
Полученный код HTTP: 200
Следует отладочная информация.
Путь: /node/108
Тоже ошибка с boost модулем
Вообщем проблему с boost исправил патчем в autodialog.module строка 25:
только по-моему это буст криво написан ? там переопределен delivery_callback и в его реализации в конце напрямую вызывается:
Вообщем буду признателен, если кто-то разъяснит этот момент, так как я не очень понимаю этот механизм и что такое delivery_callback...исправил просто посмотрев дебагером.
Спасибо, Max.
Заметил что не открывает страницу, если урл с якорем. А хотелось бы реализовать такую возможность.
Да, при первом клике все отлично но при последующих ничего не происходит. и выдает такую вот ошибку
Uncaught Error: cannot call methods on dialog prior to initialization; attempted to call method 'option'
как можно проверить на http://autodialog.xnddx.ru/ модуль работает при любом количестве кликов
Я совсем не спорю с тем что все работает корректно на демке. возможно проблема в jQuery.
какая у вас версия ?
Модуль отличный, спасибо большое!
Есть вопрос по функционалу:
Редактирую референсную ноду посредством этого модуля и опций data-dialog-ajax="true" data-dialog-ajax-disable-redirect="true". Т.е. все системные сообщения при неверном заполнении полей показываются в текущем модальном окне (что очень здорово), а не перебрасывает на страницу с редактированием ноды. После сохранения изменений в референсной ноде необходимо перезагрузить текущую ноду (с которой была ссылка на редактирование референсной). Как это сделать? Есть какая-то настройка чтобы указывающая что после закрытия диалога необходимо автоматически перезагрузить страницу?
Спасибо, а вместо #dialog-id - нужно указать id dialoga конкретного диалога? Если та, то как быть если количество диалогов плавающее и зависит от количества ссылающихся нод?
И куда вставить этот код? просто в шаблон страницы через "script"?
xandeadx, подскажите пожалуйста по этому коду:
Создал файл reload.js который содержит этот код. Подключил его к типу материала через template.php
После закрытия диалогового окна перезагрузка не происходит. Консоль ругается на Uncaught TypeError: $ is not a function(anonymous function) @ reload.js
привел код к такому состоянию:
Ошибка пропала, но перезагрузка все равно не работает, даже если меняю #dialog-id на #autodialog-2.
Подскажите пожалуйста, что я делаю не так? И как быть если на странице несколько диалогов и после закрытия каждого должна срабатывать перезагрузка?
код надо вызывать после открытия диалога
Подскажите, а после открытия диалога - это в конце страницы? или внутри диалога?
Если просто вставляю в конце страницы в тег script то к сожалению перезагрузка страницы после закрытия диалога не работает.
код страницы получается приблизительно такой: https://jsfiddle.net/azwfawop/
Версия jQuery 1.4.4 (обычная Друпаловская)
Я опять что-то делаю не так?
после открытия, это когда диалог открылся
Спасибо большое! Разобрался.
Для всех кому возможно понадобиться подобное решение:
в файл autodialog.js после строки
добавил следующий код:
Теперь после закрытия любого диалога страница обновляется.
xandeadx, еще раз большое спасибо!
Можно ли как то уменьшить время появления диалогового окна?
например купить сервер помощнее
А как содержимое блока вывести в таком окне?
Только через PHP в темплейте
в темплейте самой ноды? Как содержимое передать в ссылку?
Можно ноды, типа материала, представления, автодиалога — в зависимости от того, где должен быть блок.
Какое содержимое в какую ссылку?
Содержимое например блока с id 1 в node.tpl.php
Посмотреть блок
упс, вышла ссылка))
вот что нужно передать:
//Посмотреть блок
Сорри, туплю... вот:
<a href="содержимое обычного блока" class="autodialog">Посмотреть блок</a>я так понимаю, такая конструкция просто не срабатывает в самом модуле?
А можно ли его как нибудь к флагу прикрепить? Если подробнее то, к Flagging form, чтобы изменение полей прикрепленных к флагу выводилось в диалоговом окне. С модулем Dialog API не работает
Как это добавить к пунктам меню? Добавил класс autodialog к пункту меню с помощью модуля Menu attributes. Модальное окно открывается но с блоками. Как убрать блоки из модальной формы?
убрать их из региона content
Они не в регионе content это боковые блоки. Я делаю форму создания материала. http://test.tessellagrid.com/en Боковое меню ASK FOR MUNICIPALITY пункт ASK A QUESTION Посмотрите пожалуйста
Так понимаю у вас там панель вместо региона content. Как быть не знаю, с панелями не знаком.
Отображаются полностью все блоки, даже те которые не в панелях.
Можно ли добавить этот класс в такой код
<?php print flag_create_link("change", $row->nid); ?>
Подскажите пожалуйста как можно темизировать модальное окно?
почему то не работает ссылка
Прекрасный модуль, пользуемся им. Единственное, огорчает явное указание ширины, e.g. data-dialog-width="630" . Понятно, что это претензия не к модулю, а к jQuery UI Dialog. Пытаюсь делать data-dialog-width="auto" (data-dialog-height="auto") - ширину считает нормально, но исчезает центрирование. Может, кто-то уже решил этот вопрос.
Спасибо за отличный модуль! Подскажите как его можно темизировать? Нашел в модуле папку templates, но при добавлении классов через эти файлы, изменяется вид только для содержимого внутри модального окна, а как можно применить класс к самому окну?
За присвоение доп. класса модальному окну, как понял я, отвечает опция dialogClass.
Пробовал так но не срабатывает: data-dialog-dialogClass="myclass".
Объясните или ткните хотя бы где это можно узнать.
Вопрос, у меня длинная страница (текст ноды) , ссылка на Контакт форму внизу(она идёт как autodialog), при открытие окна с формой, созданное autodialog окно "улетает" вверх страницы не прокручивая страницу. Приходиться самому идти вверх чтоб заполнить форму. Нельзя ли сделать так чтоб окно открывалось в том же месте страницы, на которое смотрит пользователь, или прокручивать родительскую страницу вверх вслед за autodialog окном.
Спасибо.
диалог открывается в центре текущего вьюпорта. что-то делаете не так.
А viewport он случайно определяет не по zindexу, такое ощущение что окно улетает к headerу вначале страницы, у него zindex 1000 и он не затемняется при появление окна. У меня сайт на теме bootstrap 3.x.
Как отменить вывод всех блоков/регионов, кроме основного $page[content'] в окне диалога?
После закрытия диалогового окна вокруг посещенной ссылки остается border, который убирается при следующем клике не важно куда. Как от него избавиться?
Подскажите пожалуйста. почему выдает ошибку при попытке отобразить страницу checkout
Drupal Commerce
А подскажите, как вставить в ссылку атрибут data. Использую menu attribut, но там нет возможности добавить кастомный атрибут
То же самое, окно улетает наверх, а ссылка внизу. Может как-то можно контролировать местоположение autodialog относительно ссылки на него?
В целом все выводится стильно) Спасибо.
Но, есть проблема как у Радика.
+ При загрузке ноды в окно, в левом углу экрана появляется отчетливо видимый URL открываемой ноды
+ очень слабое затемнение экрана (скорее легкое помутнение), на фоне которого появляется окно.
Подскажите, а возможно ли убрать комментарии к ноде из всплывающего окна?
подскажите пожалуйста, как вывести карту?
если ссылку с косой чертой прописать, тупо идёт переадресация на страницу, а если убрать всплывает пустое окно, но без карты. В чём может быть проблема?
Можно ли при скроле страницы фиксировать окно диалога на экране?
Не подскажите, почему может не работать data-dialog-ajax-disable-redirect="true"
Редирект все равно осуществляется.
Подскажите как у модального окна определить МАКСИМАЛЬНУЮ ширину - для адаптивной темы.
не работает((
но лучше из css
Замечательный модуль. Но не могу добиться, чтобы страница не обновлялась после отправки формы. Страница обновляется, после чего в модальном окне появляется сообщение об успешной отправке, но форма в модальном окне не закрывается.
Здравствуйте. Форму открываю в модальном окне
Можно ли сделать так чтоб при заполнение формы когда её закрываем и открываем заново то данные которые ввели ранее оставались? Чтоб например форма очищалась после отправки либо после перезагрузки страницы.
Сохраняйте значение в куки или сессию, подставляйте значения при выводе формы.
Приветствую xandeadx, поменял page.tpl.php для анонимов, путем внедрения кода в препроцессор tamplate.php
Теперь при открытии формы входа входа на сайт по ссылке /user открывается вся страница, а до этого открывалась только форма. Что исправить в модуле, или есть способ как вывести только тело формы входа на сайт в окне диалога?
Огромное спасибо, РАБОТАЕТ!!! А я уже начал создавать новые tpl.php в шаблонах модуля)) ничего не получилось.
Модуль действительно крутой!
А как все-таки свой блок вывести в таком окне?
Посмотреть блок так соответственно не работает...
Спасибо.
data-dialog-dialog-class="myclass" - не добавляет класс (
Заметил один баг, в мозилле, если ссылка на диалог расположена в середине или внизу страницы, в общем, если страница прокручивается, диалог убегает в самый вверх и не виден, нужно прокрутить страницу обратно наверх. В опере и в остальных браузерах работает норм.
Ай, лечится Fix scrolling )))
Не получается вывести страницу commerce checkout. Подскажите, пожалуйста, решение.
Что именно у вас не получается?
Использую dc_ajax_add_cart. В настройке Checkout button redirect сразу на оформление заказа. Вывожу в панели блок. Поставил ваш модуль и модуль Asaf. Добавляю кнопке
атрибуты и класс
Продолжает переходить на страницу оформления заказа.
Навряд ли у вас что-то выйдет с Asaf. Форма чекаута уже работает на ajax, но довольно специфично.
То же самое делает связка colorbox и colorbox_node, не?.
не
Не работает recaptcha с этим модулем. Обычная капча отображается...
Гавриил, Fix scrolling как применить, может подробнее раскажите?
Так это: admin/config/system/autodialog
Гавриил!! Спасибо огромное!
xandeadx, а не подскажешь возможен ли такой вариант:
есть вьюшка с тизерами контента и кнопкой edit. вывожу форму редактирования в autodialog, аяксифицирую.
возможно ли как то обновить вьюшку после сабмита формы через autodialog, чтобы внесенные данные сразу отображались без перезагрузки страницы?
нашел вот этот модуль views_autorefresh
но чтобы по определенному тригеру обновлялось нужно rules+node.js стаивть. оч не хочеться нагружать всем этим.
Auto-Dialog здесь не при чём. В ajax сабмите формы обновляйте views с помощью ajax_command_replace() или ajax_command_html().
Добавить комментарий