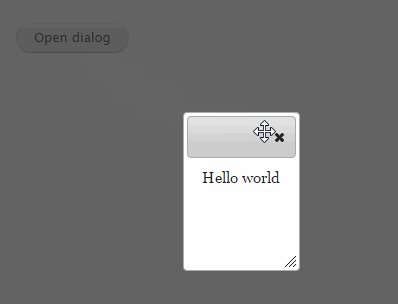
Пример формы, в которой после нажатия кнопки, юзер увидит jQuery UI Dialog с приветственным сообщением, отправленным из ajax callback-а:
Drupal 8+
class ExampleForm extends FormBase {
...
/**
* {@inheritDoc}
*/
public function buildForm(array $form, FormStateInterface $form_state): array {
$form['submit'] = [
'#type' => 'submit',
'#value' => 'Open dialog',
'#ajax' => [
'callback' => '::ajaxSubmit',
],
];
return $form;
}
/**
* Ajax submit callback.
*/
public function ajaxSubmit(array $form, FormStateInterface $form_state): AjaxResponse {
$response = new AjaxResponse();
$response->addCommand(new OpenModalDialogCommand('Message', [
'#markup' => 'Hello, World!',
'#attached' => [
'library' => ['core/drupal.dialog.ajax'],
],
]));
return $response;
}
}Drupal 7
/**
* Form builder.
*/
function mymodule_test_form($form, &$form_state) {
$form['submit'] = array(
'#type' => 'button',
'#value' => 'Open dialog',
'#ajax' => array('callback' => 'mymodule_test_form_ajax_submit'),
);
$form['#attached']['library'][] = array('system', 'ui.dialog');
return $form;
}
/**
* Form AJAX submit.
*/
function mymodule_test_form_ajax_submit($form, &$form_state) {
$commands = array(
ajax_command_remove('#dialog'),
ajax_command_append('body', '<div id="dialog" class="element-hidden">Hello world</div>'),
ajax_command_invoke('#dialog', 'dialog', array(array('modal' => TRUE, 'width' => 'auto'))),
);
return array(
'#type' => 'ajax',
'#commands' => $commands,
);
}

Написанное актуально для
Drupal 7, Drupal 8+
Похожие записи
- Открыть страницу или форму в диалоговом окне
- Показать второй шаг многошаговой формы в модальном окне
- Сделать чтобы форма входа открывалась в диалоге
- Модуль Auto-Dialog — показываем контент и формы в jQuery диалоге
- Навесить на элемент managed_file свой ajax callback (Как обновить всю форму при загрузки файла в managed_file)
Добавить комментарий