В восьмёрке стало значительно проще открыть любую страницу сайта или даже форму в диалоговом окне. Для этого достаточно приатачить либу core/drupal.ajax и создать ссылку с классом use-ajax и атрибутом data-dialog-type="modal":
В THEMENAME.theme:
/**
* Preprocess function for page.twig.html.
*/
function THEMENAME_preprocess_page(array &$vars): void {
$vars['#attached']['library'][] = 'core/drupal.ajax';
}Где-то в html коде:
<a href="/node/2" class="use-ajax" data-dialog-type="modal">Open dialog</a>
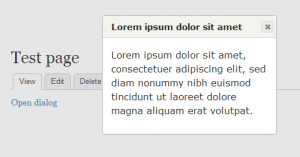
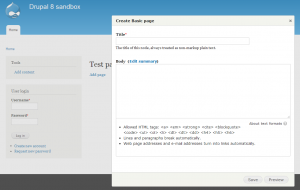
<a href="/node/add/page" class="use-ajax" data-dialog-type="modal">Add page</a>Результат:
Настройки диалога можно прописать в атрибуте data-dialog-options в формате json:
<a ... data-dialog-options='{"width": 700, "classes": {"ui-dialog": "ui-dialog--example"}}'>...</a>Написанное актуально для
Drupal 8


Комментарии
Как сделать окно с перетаскиванием ?
...
Такая конструкция не работает.
Как сделать окно с перетаскиванием ?
<a ... data-dialog-options='{" draggable":true}'>...</a>Такая конструкция не работает.
Разобрался.
Всему виной файл dialog.position.js .
Чтобы работал "resizable" и "draggable" нужно установить параметр autoResize:false.
<a ... data-dialog-options='{"autoResize":false}'>...</a>А возможно ли в открываемое диалоговое окно (в поле textarea например) передать текст - document.title страницы, с которой данное окно вызвано?
Добрый день.
Подкажите, пожалуйста, как обработать сабмит вызываемого диалога на вызывающей странице ?
В вашей версии для drupal 7 я использовал hook_asaf_form_ajax_commands_alter из модуля asaf, в котором в список команд добавлял команду со своим функционалом, которую описывал в js-файле через Drupal.ajax.prototype.commands.myCommand.
Как в модальном окне вывести все блоки страницы, к которой эти блоки прикреплены?
Приветствую.
Спасибо за статью.
Вопрос - когда выводишь страницу в модальном окне, системные сообщения по результатам отработки функционала страницы, к сожалению, выводятся за окном. Есть ли какой-нибудь способ их "затащить" в модальное окно?
Добавить комментарий