Мой подход к работе с изображениями в CKEditor:
Загрузка изображений на сервер
Картинки загружаются с помощью модуля One Click Upload.
Вставка загруженных ранее изображений
Для выбора картинок с сервера использую IMCE. Многим нравится более продвинутый вариант — elFinder.
Ресайз изображений
Если сайт представляет из себя блог, где картинки преимущественно одного размера с ссылкой на оригинал, то в настройках One Click Upload просто указываю image style.
Иначе в настройках CKEditor включаю плагин Enhanced Image (image2) для ресайза картинок мышкой и ставлю модуль Image Resize Filter, который автоматически уменьшает картинки на сервере по данным из атрибутов width/height.
Выравнивание картинок
По умолчанию CKEditor выравнивает картинки с помощью добавления изображению inline-стиля float:left;/float:right;, что не очень хорошо. Чтобы добавлять тегу соответствующий класс вместо стиля, нужно прописать в конфиге строчку:
config.image2_alignClasses = ['align-left', 'align-center', 'align-right'];Далее создать css файл:
.align-left {
float: left;
margin: 2px 20px 20px 0;
}
.align-right {
float: right;
margin: 2px 0 20px 20px;
}
img {
max-width: 100%;
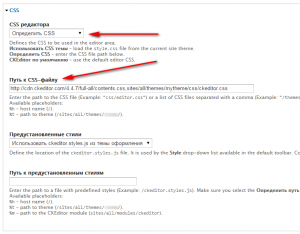
}И последним этапом прописать путь к этому файлу в настройках профиля CKEditor:
Друпал это боль...
- Отличия "Select a single image style" от "Select multiple image styles and use the sizes attribute" в Responsive image
- Адаптивные изображения с помощью модуля Responsive image
- Выводим заглушки для изображений на локальном компьютере
- Установка водяного знака на изображения (watermark, копирайт)
- Краткий обзор моей песочницы на drupal.org

Комментарии
Не боль, а конструктор, нас предупреждали об этом, когда написали CMF про Друпал :)
Устали от друпала? :) Как 7 перестанет поддерживаться, надо переходить на symfony, я для себя так решил, пока не хватает знаний, но пока 7 закопают, надеюсь прокачать скилл.
Symfony не CMS и там таких нерешённых вопросов на порядок больше
Очень полезная информация. Хорошо бы сделать отдельный обзор по всем настройкам Ckeditor: добавление функциональных кнопок, добавление стилей.
Кстати я стили добавляю в sites/all/modules/ckeditor/ckeditor/content.css теперь буду пробовать эти настройки, которые всегда пропускал.
Есть некоторая проблема с добавлением строчки в конфиг.
Добавил ее сразу после config.extraPlugins =
и как то не могу понять то ли она добавилась, то ли нет...
почему в строчке написано именно image2 ?
как вообще проверить что строчка и конфиг нормально подтягиваются?
картинки добавляю в текст с помощью плагина вставить, а потом делаю им обтекание текстом с помощью кнопок по левому краю по правому краю.
В данном случае может быть какая то другая строчка должна быть?
В последних версиях CKEditor плагин Enhanced image идёт из коробки, достаточно включить его в настройках редактора.
Здравствуйте!
Подскажите пожалуйста - где именно надо указать
config.image2_alignClasses = ['align-left', 'align-center', 'align-right'];
?
Я зашел в "работа с содержимым/CKEditor/Профили/"
В настойках профиля, сектор "дополнительные настройки", поле "Пользовательская конфигурация JavaScript " - здесь вставляю указанную строчку и сохраняю. И не вижу результата - при добавлении изображения на страницу , кликаю в редакторе выравнивание влево, вправо - все равно в код добавлятся "float"
Добавить комментарий