Имеем сайт максимальной шириной 1920px и ноды "Статья" с полем типа Image. В поле загружается изображение и выводится в начале статьи во всю ширину экрана, так называемый "hero image".
Задача — сделать так, чтобы на мобильных устройствах браузер грузил уменьшенную версию изображения, тем самым экономя трафик и повышая циферки в page speed.
1. Включаем модуль Responsive image из состава друпала.
2. В папке темы создаём файл THEMENAME.breakpoints.yml со следующим содержимым:
THEMENAME.mobile:
label: <=mobile
mediaQuery: '(max-width: 640px)'
weight: 0
multipliers:
- 1x3. Сбрасываем кэш.
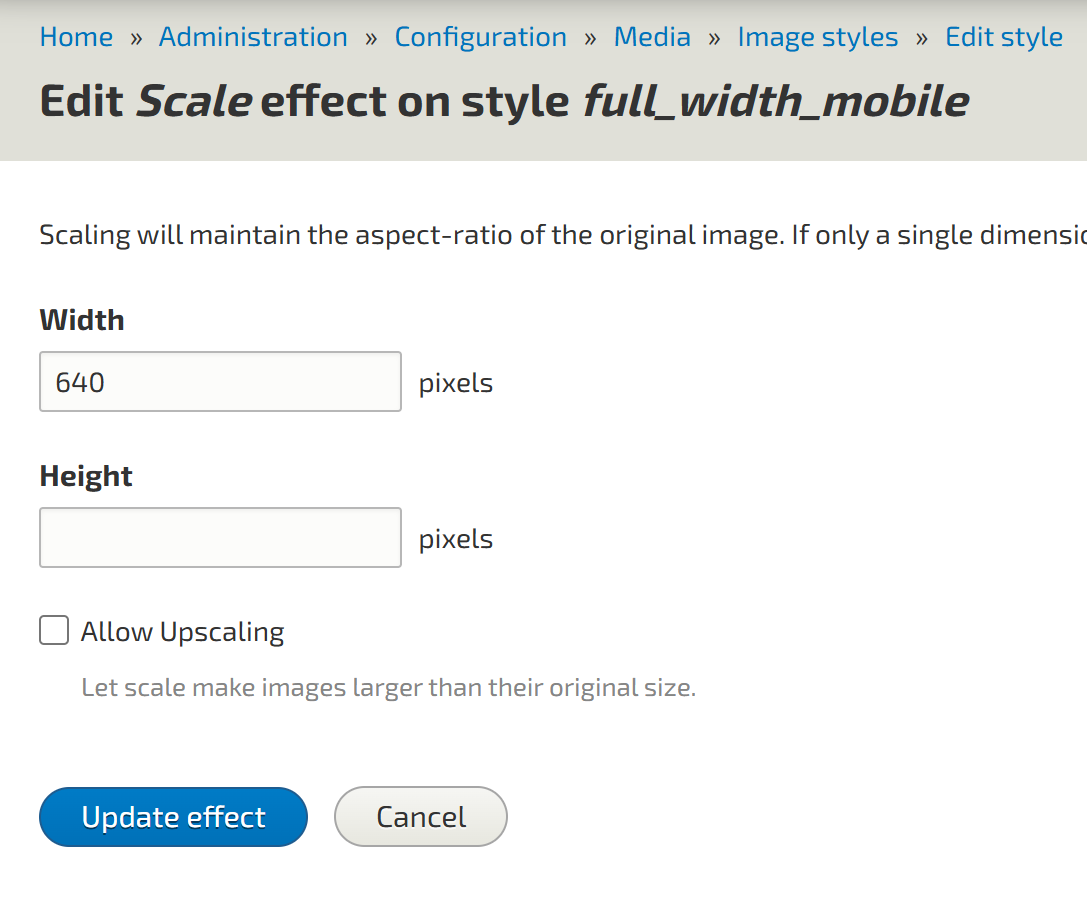
4. На странице /admin/config/media/image-styles добавляем стиль с именем full_width_mobile и эффектом Scale:

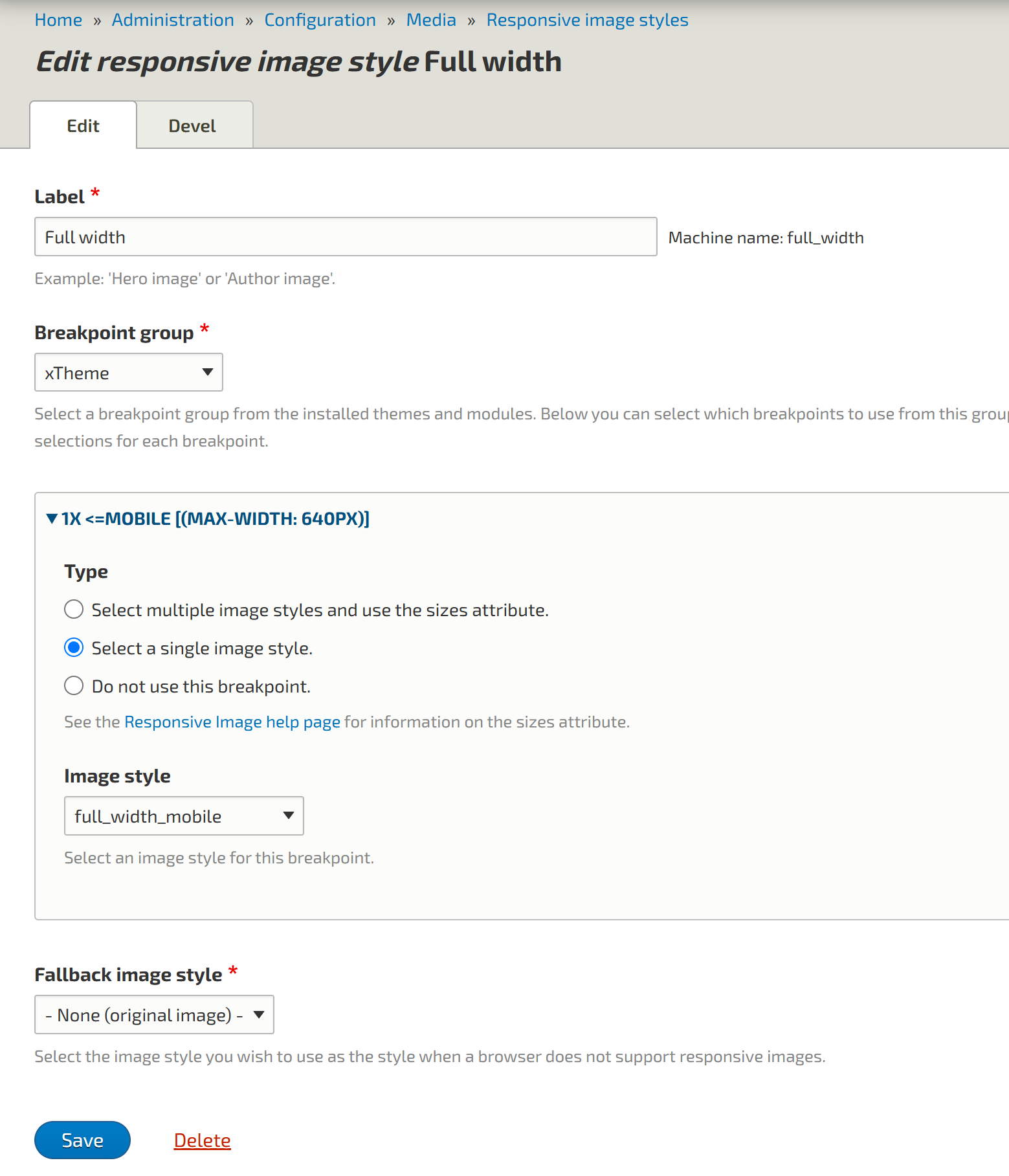
5. На странице /admin/config/media/responsive-image-style добавляем новый адаптивный стиль с именем Full width и следующими настройками:
Breakpoint group = название вашей темы
Type = Select a single image style (подробнее здесь)
Image style = full_width_mobile
Fallback image style = None (original image)

6. В настройках отображения ноды выбираем для поля изображения форматтер Responsive image с стилем Full width.
Всё. Теперь в html вместо
<img src="/sites/default/files/public/image.jpg" width="1920" height="400" />будет выводиться
<picture>
<source srcset="/sites/default/files/public/styles/full_width_mobile/public/image.jpg 1x" media="(max-width: 640px)" type="image/jpeg" width="640" height="133">
<img src="/sites/default/files/public/image.jpg" width="1920" height="400" />
</picture>а пользователи на мобилках увидят картинку шириной 640px.
Подробнее про модуль Responsive image.
Подробнее про тег picture.
- Отличия "Select a single image style" от "Select multiple image styles and use the sizes attribute" в Responsive image
- Дружим reCAPTCHA v3 и PageSpeed
- Хлебные крошки + schema.org
- Добавить на страницу товара микроразметку в формате JSON-LD
- Вставка в CKEditor видео из ВКонтакте и Rutube (расширение модуля CKEditor 5 Media Embed)
Добавить комментарий