Для того чтобы установить водяной знак на изображения средствами image styles, нужно:
- Включить модуль Imagecache Canvas Actions из состава ImageCache Actions
- Подготовить прозрачный png с водяным знаком и положить его в
sites/default/files. Пример png:
- На странице
admin/config/media/image-stylesдобавить новый стиль или перейти в настройки существующего - Добавить стилю новый эффект Overlay (watermark)
-
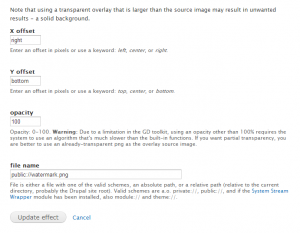
В настройках эффекта прописать позицию ватермарка и его путь:
Profit:

Написанное актуально для
Drupal 7
Похожие записи
- Отличия "Select a single image style" от "Select multiple image styles and use the sizes attribute" в Responsive image
- Адаптивные изображения с помощью модуля Responsive image
- Выводим заглушки для изображений на локальном компьютере
- Вставка изображений в CKEditor
- Краткий обзор моей песочницы на drupal.org

Комментарии
А не встречали модули интеграции с Rules? Мне нужно по событию накладывать определённый водяной знак на аватар.
как это?
У пользователя есть определённое статус аккаунта на сайте (золотой, серебряный, бронзовый). И я хочу чтобы при выставлении статуса в профиле на аватар накладывался водяной знак соответствующего цвета (золотого и т.п.).
легче наложить с помощью css.
если нужно принципиально с помощью image styles, то создайте несколько стилей, с помощью темизации выводите аватар в нужном
А возможно ли как-то сделать наложение watermark для всех новых изображений, которые загружаются для записи?
Все супер настроил работае но если используешь модуль к примеру colorbox то при увеличении картинки выскакивает ошибка. Вот тут то что делать не кто не знает???
А как сделать белый фон прозрачным? Если это возможно?
А возможно ли как-то сделать наложение watermark НЕ для всех новых изображений, которые загружаются, а оставить редактору выбор при создании ноды?
Можно, конечно, в самой теме прописать вывод поля изображения со стилем в зависимости от условия, но интересует стандартный функционал.
1. И самое важное - это понять, что есть оригинал фото - он так и останется. Если пресет изменится, то изменится вывод фото, но не оригинал!
2. Не совсем понятно что вы, Игорь, имели ввиду. Как я понял... Сделайте два поля, например field_image1 и field_image2. У field_image1 заголовок - Фото с ватермаркой. У field_image2 заголовок - Фото без ватермарки. Как то так.
Друзья, так кто нибудь решил задачу наложение watermark для всех новых изображений, которые загружаются для ноды?
Благодарю
Как сделать watermark с логином пользователя на pdf-файл размером 40-50 страниц? Каждому пользователю - свой pdf с watermakr, чтобы понимать откуда, если pdf выложат в открытый доступ
Добавить комментарий