Описание
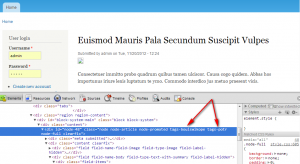
Модуль Field Formatter CSS Class добавляет для полей типа Text, List и Term reference новый форматтер, который вместо вывода значения поля добавляет к ноде соответствующий css класс:
Это полезно, когда нужно с помощью стилей отображать различные состояния материалов. Например можно менять фон на красный у нод со статусом "На модерации".
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
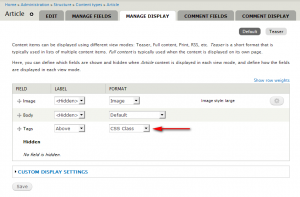
Дальше открываем настройки отображения нужного типа материала и выбираем у поля новый форматтер CSS Class:
Profit.
[video:http://www.youtube.com/watch?v=SURHkm7kNFM]
Написанное актуально для
Field Formatter CSS Class 7.x-1.2
Похожие записи
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Expanding Formatter — форматтер для раскрытия длинного текста
- Краткий обзор модулей для работы с картами и геоданными
- Модуль Node Reference View Formatter — выводим содержимое полей Node Reference с помощью Views
- Модуль Field Slideshow — форматтер для создания слайдшоу/мини-галереи/карусели



Комментарии
сорри, преобразовалось в код, повтор
на одном из сайтов Drupal Views выводит список терминов со счетчиком в таком формате:
т.е. Name и Count идут как одна ссылка, но с разными классами
мой Views выдает в таком формате:
т.е. не как одна ссылка
как можно сделать как в первом примере?
не могу сделать отрисовку кнопки при наведении на ссылку термина
спасибо!
http://xandeadx.ru/blog/drupal/168
Приветствую.
А это работает для вывода во вьюхе, когда выводятся поля?
У меня заработало только при выводе содержимого ноды, а если выводить по полям - нет.
О как, есть даже такой модуль. Делал подобный функционал через темизацию.
Создавал поле -> выводил его в node.tpl как class для родительского контейнера.
<?php echo render($content['field_css_class']['#items'][0]['value']); ?>Существует ли решение для добавления класса для типа материала при его создании?
Добавить комментарий