Описание
Модуль Field Slideshow это форматтер для полей типа Image и Media fields, который позволяет создать из изображений — слайдшоу или простую галерею с каруселью в качестве навигации.
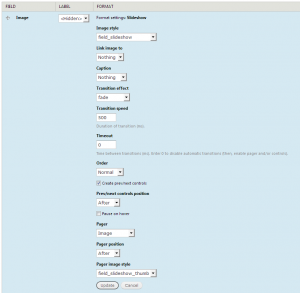
Возможности:
- Использовать оригинальное изображение в качестве ссылки на ноду или файл.
- Показывать подписи изображений на основе alt или title.
- Поддержка image styles.
- Настройка эффектов.
- Возможность вывести под оригинальным изображением пейджер в виде — номеров "страниц", превьюшек или карусели из превьюшек.
- Возможность отключить слайдшоу и менять картинки только после кликов по превьюшкам.
- Показывать ссылки назад/вперёд для смены изображений.
- Интеграция с Colorbox.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
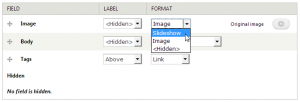
После включения у полей типа Image и Media появится новый форматтер Slideshow:
Написанное актуально для
Field Slideshow 7.x-1.2
Похожие записи
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Expanding Formatter — форматтер для раскрытия длинного текста
- Модуль Field Formatter CSS Class — вывод значения поля в виде css класса материала
- Краткий обзор модулей для работы с картами и геоданными
- Модуль Node Reference View Formatter — выводим содержимое полей Node Reference с помощью Views



Комментарии
Спасибо.
у меня в одном поле "мультимедиа" и видио и картинки, прийдется видео отделить в отдельное поле, иначе не работает)
покажи в действии , начиная с установки , жду видео
После включения у полей типа Image и Media появится новый форматтер Slideshow:
А по какому адресу находятся эти поля?
Structure - Content types - manage display
Cпасибо! разобрался. Просто у меня сразу несколько модулей для галерей.
admin/structure/types/manage/image-gallery/display
хоть бы предупредили, что модуль только для 7.х :(
а для 6-го как такое сделать? есть модуль?
Для 6-й ветки таких решений валом.
Андед, спасибо за топик. Появился повод попробовать 7-ку. Аккурат нуна такая галерея да блог, больше ничего)))
Можешь уточнить момент, каким образом формировать в этой шняге альбомы? нужно будет крутить таксономию, или альбом как новый тип материала появляется?
нода - альбом
прекрасно))) начинаем учить 7-ю ветку))
Большое спасибо за модуль! Он мне сильно облегчил работу.
xandeadx, что-то я не догнал, как например, в карусельке каждой отдельной картинке ссылку назначать? С помощью Views вывел блок на мэинпэйдж. Не подскажешь?)
изменить опцию Link image to
Блин! Очень долго искал этот модуль! Спасибо огромное!
если я поставил и включил модуль, а нового типа данных не появилось(
Ну так что посоветуете для drupal 6 версии - столько модулей перекопал - так и не нашёл((
Как добавить счетчик текущей картинки? Как здесь http://diary.chopard.com/precious-temptations-bejewelled-treats
цифры - 1/7 2/7
Друзья, помогите, пожалуйста, разобраться. Не работает field slideshow на internet explorer. Пропадают изображения. Каким образом можно решить проблему?
Появился модуль field orbit, пока я его еще не пробовал. Может быть там решили проблему?
Пример сайта: http://arisshop/catalog/plitka
Ошибся немного, http://arisshop.ru/catalog/plitka
Доброе утро)) с наступающим!
изображение сделала ссылкой на файл, а все равно в карусели (для навигации) ссылки пустые и не переключают изображения...может подскажите что еще надо настроить?
спасибо)
xandeadx, подскажите пожалуйста как ограничить количество страниц в постраничной навигации, напр 10 страниц и ...
ххмм видимо никто не знает, плохо!
Хороший модуль. Но не перелистывает по prev next если включить в производительности объединение JavaScript. Может глюк, конфликт с чем то?
добрый день, кто подскажет лузеру, установила модуль, другой правда, но думаю большой разницы нет, а как в шапку сайта слайд шоу сделать?
http://xandeadx.ru/blog/drupal/685
есть ли возможность интегрировать с fancybox? xandeadx, если есть то можете в двух словах комментировать?
Благодарю.
А можно ли это реализовать для фоток, которые залиты не на мой сайт? Например, у меня фотоальбомы на фликере
нет
Доброго времени суток!
Не подскажите, как инициировать остановку проигрывания из js?
Добрый вечер. Подскажите, возможно ли сделать (при включенном постраничном навигаторе Image) смену большой картинки при наведении на миниэскиз, а не при клике.
При наведении смотри здесь https://www.drupal.org/project/field_slideshow/issues/2801897
А вот как сделать чтоб при на маленькой картинке открывался оригинал в колорбокс а при наведении менялся слайд?
Добавить комментарий