Описание
Модуль AJAX Comments позволяет:
- Добавлять комментарии с помощью AJAX
- Отвечать на комментарии без промежуточной страницы
- Быстро удалять комментарии с помощью AJAX
Установка
Всё стандартно. Скачиваем. Распаковываем в sites/all/modules. Идём в раздел управления модулями и активируем "AJAX Comments".
Настройка
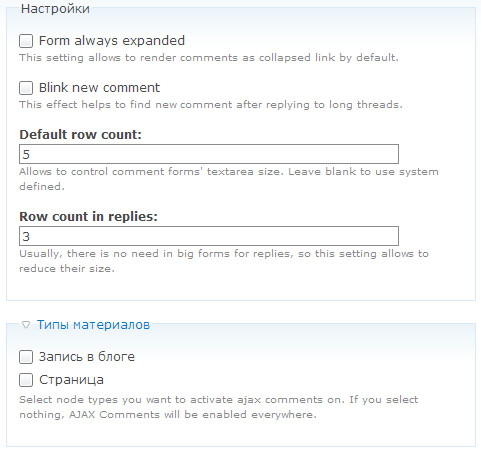
В настройках сайта должен появится новый пункт "AJAX comments" (admin/settings/ajax_comments)
 Form always expanded — если отметить, форма комментариев будет показываться всегда, иначе придётся кликать по ссылке "Отправить комментарий"
Form always expanded — если отметить, форма комментариев будет показываться всегда, иначе придётся кликать по ссылке "Отправить комментарий"
Blink new comment — при добавлении комментария будет показана анимация.
Default row count и Row count in replies — позволяют задать размер textarea в форме добавления комментария и в форме ответа соответственно.
Типы материалов — можно выбрать для каких типов материала будут доступны AJAX функции, если ничего не выбрано то функции будут доступны для всех типов.
- Модуль Commerce Fast Ajax Add to Cart — ajax кнопка "Добавить в корзину" без кэширования формы
- Модуль Auto-Dialog — показываем контент и формы в jQuery диалоге
- Модули для "лайков" содержимого
- Модуль Views Infinite Scroll — автоматическая подгрузка страниц представления
- Модуль Commerce Addressbook — адресная книга покупателя
Комментарии
Отличная статья. Испытал модуль только что. Просто в восторге.
У меня почему то нет мерцания при отправке и по этому не понятно визуально не понятно отправилось оно или нет =(
ошибки в консоле браузера есть?
А не, это в гугл хроме без визуальности, а в фф и опере подергивается форма комментария =)
пока что снес этот мод
сообщения о например не поставленном чекбоксе в хроме просто мелькали и можно не заметить...
Да и после отправки текст остается в форме, наверное это от темы зависит...
за быстрый ответ спасибо
спасибо, модуль понравился.
а линк обычным массивом ноды $links; выводится или надо вручную прописать?
я вижу обычно выводится (да хоть тот же гарланд) - нода, линк добавить комментарий ($links), коменты
а у тебя вижу линк "Добавить комментарий" ниже всего, чет по умолчанию ничего не работает, че делать? :)
оо, пардон, прочитал ридми
If you made all of those installation steps and comments are still not AJAXed, make sure that
"Location of comment submission form" option in comment settings of your module is set to
"Display below post or comments".
Ребят, а как поменять направление отобажения комментов? чтобы первые показывались самые новые?
Это в настройках типа материала, вроде
модуль протух.
Чел слился, ищет нового майнтейнера.
80 открытых багов.
Поставили, модуль совершенно не рабочий
Модуль работает.
Для 7ки(+у меня php 5.4) использовал dev версию
но косяк при нажатии на кнопку "ответить"
браузер прокручивает страницу в самый верх
может кто нить знает как исправить это?
Вопрос: А почему на этом сайте (блоге) не используется этот модуль - AJAX Comments ??
без надобности
Не удаляются комментарии, точнее уначало вроде бы удалились, а после перезагрузки они опять есть. Почему так?
Для 7ки модуль норм работает
Ребята а как можно без модуля єто сделать? Представляю как на чистом php это сделать, с друпалом работаю но глубоко не погружался, дайте толчек с чего начать.
Как с версией для drupal 9?
Добавить комментарий