Описание
Модуль Views Infinite Scroll это AJAX пейджер для Views 3, подгружающий новые страницы автоматически по мере просмотра, без необходимости кликать по ссылкам пейджера. Такой вид навигации можно наблюдать в Twitter или в Вконтакте.
Установка и использование
- Устанавливаем модуль Libraries API
- Скачиваем плагин jquery.autopager и помещаем его в папку
sites/all/libraries/autopager - Включаем модуль Views Infinite Scroll.
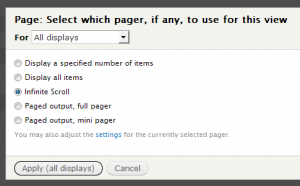
Дальше в настройках представления выбираем новый вид пейджера — Infinite Scroll:
Сохраняем представление. Наслаждаемся результатом.
[video:http://www.youtube.com/watch?v=xQ-sdLxYaxU]
Написанное актуально для
Views Infinite Scroll 7.x-1.1
Похожие записи
- Массовое редактирование полей материалов с помощью Views и Editable Fields
- AJAX в форме корзины Commerce 2
- Модуль Commerce Fast Ajax Add to Cart — ajax кнопка "Добавить в корзину" без кэширования формы
- Как при изменении раскрытых фильтров Views выводить число записей, подпадающих под фильтры (как на Яндекс.Маркете)
- Модуль Auto-Dialog — показываем контент и формы в jQuery диалоге

Комментарии
Хороший модуль, мне нужен он был на http://stuntex.ru/ , но была необходимость сделать не автоматическую подгрузку а по нажатию на кнопку (как на youtube). Каквайного способа не нашёл (вернее было лень переопределять подгрузку совего JS файла вместо контрибного или переопределять JS-функцию), поэтому просто пропатчил файлег.
Если кому полезно будет, патч вот: http://stuntex.ru/sites/all/patches/views_infinite_scroll/views_infinit…
@dansamara http://drupal.org/project/views_load_more не?
Может быть. Я перепробовал несколько штук, наверное views_load_more чем-то не подошёл или его ещё не было (stuntex на 6-ке).
К сожалению, не удалось запустить его в паре с masonry - не может определить конец страницы Uncaught TypeError: Cannot call method 'offset' of undefined в if (content.offset().top ... Может, есть идеи?
http://www.youtube.com/watch?v=hD-OIrhr11s
Спасибо!
А что делать если при изменении типа навигации Views выдает ошибку: Нельзя вносить изменения в заблокированный вид?
А как на счет проблемы, во вьюсе с включенным AJAX этот модуль не работает?
>>Скачиваем плагин jquery.autopager и помещаем его в папку sites/all/libraries/autopager
Я не читал ваш блог, не так давно устанавливал модуль и не поставил этот плагин. Работает и все нормально, как такое может быть?
В первой строке описка "этой" -> "это".
Есть там одна проблемка. Можно сказать, что ОГРОМНАЯ. Скроллинг работает только в случае, если вы используете стандартные настройки Views. Тем кто любит очистить от левой фигни сайт, столкнется с тем, что модуль не будет работать. Должны присутствовать стандартные классы.
Может, кто-нибудь знает подобные аналоги модуля?
Почему у меня только следующий блок статей открывается и всё?
То есть срабатывает только 1 раз, а дальше просто листаешь до конца страницы..
А как быть если стоит fancybox и views infinite scroll? Если пользователь не прокрутил страницу до самого конца, но нажал на увеличение изображения через fancybox, то по сути через листалку внутри фансибокса, изображения не вскрытые модулем views infinite scroll он уже не покажет. Как в таком случае выкрутиться из ситуации, что бы фансибокс отрабатывал все картинки принадлежащее странице.
подскажите пожалуйста, а как сделать еще и пейджер в добавок к инфинит скролл?
вконтакте есть такой пейджер в топе. и мне нужен простой пейджер в топе
Вроде встречал похожий модуль, но для подгрузки картинок, когда пользователь прокручивает страницу вниз. Не подскажете что за он?
а можно вручную инициировать подгрузку?
у меня не получилось запустить!
Не уверен, можно ли так сделать через модуль. Если ручками - то можно через библиотеку URI.js менять текущий урл во время скролла.
Добавить комментарий