По аналогии с Как добавить новую вкладку для определённого типа материала:
/**
* Implements hook_menu().
*/
function mymodule_menu() {
$items['user/%user/mytab'] = array(
'title' => 'My Tab',
'page callback' => 'mymodule_mytab',
'page arguments' => array(1),
'access arguments' => array('access content'),
'type' => MENU_LOCAL_TASK,
'weight' => 10,
);
return $items;
}
/**
* Page callback.
*/
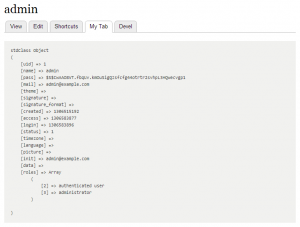
function mymodule_mytab($user) {
return '<pre>' . htmlspecialchars(print_r($user, true)) . '</pre>';
}Написанное актуально для
Drupal 6, Drupal 7

Комментарии
Добрый день! А как можно создать разные вкладки для разных ролей?
проверяйте в
access callbackрольВозможно Вы меня не поняли... Например пользователь имеет роль заказчик, то в при просмотре его профиля будет создан таб "проекты", а если испольнитель - таб "портфолио". Т.е. набор табов не зависит от роли того, кто просматривает чужие профили.
проверяйте роль просматриваемого юзера
здорово ,,, спасибо
Спасибо! Странно, но почему-то раньше не работало, пользовался кодом, выдранным из user.module:
Так, конечно, намного приятнее
Добрый день!
Немного оффтоп, но по этому кусочку кода.
'page arguments' => array(1),
Как так получается, что целое число в функции mymodule_mytab($user) стало объектом $user?
http://drupal.org/node/109153
Везде копался, но ни как не найду информацию, как можно скрыть основной таб в профиле юзера (просмотр), и перенаправить основную ссылку на профиль на другой, второй таб. Такое вообще возможно?
hook_menu_alter + MENU_DEFAULT_LOCAL_TASK
Подскажите я вывожу таб в /edit в профиле. Подскажите что не хватает в коде выше что бы табы от дргих страниц на загружаемой странице по клике на таб - MyTab оставались... ???
Добрый день.
Создаю обобщенные элементы меню и пытаюсь их привязать к меню, созданному в админке. Не получается. А вот если адрес элемента меню задать необобщенным, то всё работает.
Например, вот так не работает
Отображение меню делаю вот так
Функция kpr($mm) - возвращает пустой массив.
А вот так работает:
Вы не подскажете, в чем здесь может быть проблема ?
Заранее благодарен.
а как добавить вкладку по ссылке admin/reports/dblog?
Пробовал такой вариант:
Он не работает, в admin menu показывает, как подраздел, но вкладка не появляется на странице журнала
А как добавить свой класс к ссылке меню?
Простите за дилетантский вопрос, а как туда добавить какой-нибудь контент?
Добавить комментарий