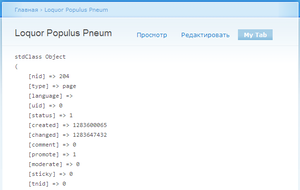
Пример добавления новой вкладки My Tab для материалов типа page, в которой будут выводится все свойства ноды.
/**
* Implements hook_menu().
*/
function mymodule_menu() {
$items['node/%node/mytab'] = array(
'title' => 'My Tab',
'page callback' => 'mymodule_mytab_page_callback',
'page arguments' => array(1),
'access callback' => 'mymodule_mytab_access_callback',
'access arguments' => array(1),
'type' => MENU_LOCAL_TASK,
'weight' => 10,
);
return $items;
}
/**
* Access callback.
*/
function mymodule_mytab_access_callback($node) {
return ($node->type == 'page');
}
/**
* Page callback.
*/
function mymodule_mytab_page_callback($node) {
return '<pre>' . check_plain(print_r($node, TRUE)) . '</pre>';
}Результат:
Написанное актуально для
Drupal 6, Drupal 7
Похожие записи
- Добавить своё действие над сущностью в contextual links
- Добавить своё действие над сущностью в operations links
- Добавить вкладку/таб/локальную-задачу/local-task для определённого типа материала
- Добавить своё действие над сущностью в bulk operations
- Добавляем на страницу управления отображением материала поля "Заголовок" и "Дата создания"


Комментарии
я так понял что это содержимое основного php-файла custom-модуля?
да
ээээм, я в этом ещё не бельмешь, поэтому
куда это писАть ?
мне ни о чём не говорит.
http://xandeadx.ru/blog/drupal/256
Добрый вечер.
Подскажите пожалуйста, если я хочу изменить количество вкадлок в одном из стандартных модулей (например, Блог), какой файл нужно редактировать? blog.module? И что именно в нем?
почитайте про хуки, создайте модуль, переопределите меню
Как создавать модуль я уже поняла, спасибо вашему другому посту.
А как переопределяют меню?
http://api.drupal.org/api/drupal/modules--system--system.api.php/functi…
Скажите пожалуйста, а каким образом, к примеру, привязать уже существующий элемент меню в данном случае ?
Например, если у меня есть тип узла "Список клиентов" (clients), который имеет свои данные? то как в данном меню добавить новый пункт "Добавить клиента" (ссылка - node/add/client), если в данном случае элемент меню node/add/client уже был определен ?
hook_menu_alter или по-другому ?
Добавить комментарий