Странная штука — контекстные ссылки у нод есть только при просмотре тизеров, при просмотре полных версий уже появляются табы (локальные задачи).
Чтобы избавиться от табов и вывести вместо них контекстные ссылки нужно:
1. Добавить в template.php:
function [THEMENAME]_menu_local_task($variables) {
$link = $variables['element']['#link'];
if ($link['path'] == 'node/%/view') return FALSE;
$link['localized_options']['html'] = TRUE;
return '<li>' . l($link['title'], $link['href'], $link['localized_options']) . '</li>';
}
function [THEMENAME]_menu_local_tasks($variables) {
$output = '';
if (!empty($variables['primary'])) {
$has_access = user_access('access contextual links');
$variables['primary']['#prefix'] = $has_access ? '<div class="contextual-links-wrapper"><ul class="contextual-links">' : '<ul class="tabs primary">';
$variables['primary']['#suffix'] = $has_access ? '</ul></div>' : '</ul>';
$output .= drupal_render($variables['primary']);
drupal_add_library('contextual', 'contextual-links');
}
if (!empty($variables['secondary'])) {
$variables['secondary']['#prefix'] = '<ul class="tabs secondary">';
$variables['secondary']['#suffix'] = '</ul>';
$output .= drupal_render($variables['secondary']);
}
return $output;
}
2. В page.tpl.php, элементу, который оборачивает рендер $page['content'] и $tabs, добавить новый класс — contextual-links-region (например в Bartik это <div id="content" class="column">).
3. Сбросить кэш.
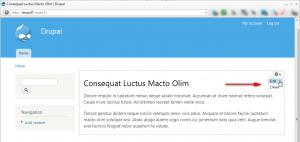
Результат:
По материалам http://drupal.org/node/951088
Написанное актуально для
Drupal 7.x

Комментарии
О давно искал решение этой проблемы! Спасибо за статью.
Но почему-то у меня не сработало. Табы исчезли, а контекстные ссылки не появились.
1) Сделал обрамление
<?php print render($page['content']); ?>
2) Вставил код в темплейт.
3) Очистил кэш.
P.S. Drupal 7
попробуйте на бартике
Нашёл ошибку: "элемент, который оборачивает рендер $page['content']", должен также обволакивать и табы (возможно с крошкой).
Я так понял, чтобы в контекстные ссылки добавить ещё и удаление ноды, надо делать как описано в этом посте http://xandeadx.ru/blog/drupal/339 ?
да
Спасибо, Xandeadx, афигительная фишка!
Уважаемый, Xandeadx! Сделал все как описано в статье. Все замечательно получилось. Но заметил одну особенность. Почему то под зарегистрированным пользователем контекстные ссылки имеют вид просто ссылок. Под админом все нормально. Подскажите, плиз, где искать проблему)
посмотрите разрешения, по умолчанию для анонимов ссылки отключены
Делаю все в точности по инструкции, даже название темы не забываю сменить.
После чистки кеша - белый экран.
Я удивительный дебил и паникер притом )) Автор, спасибо за статью, потрите предыдущий коммент ))
http://drupal.org/node/158043
Неправильно вставила имя темы - дело было в этом.
Но вопрос все же есть. Табы исчезли - ссылки не появились. В указанный вами класс обернут и content, и tabs. Где они вообще должны появляться?
посмотрите скриншот
Гениально! Все получилось. Спасибо за помощь.
заодно данный код убирает в контекстное меню табы созданные в views. Как этого избежать?
чем табы, созданные views, отличаются от всех остальных табов?
по дизайну хотелось бы использовать табы созданные в Views именно как табы а не как контекстное меню
Если манагер имеет доступ только к редактированию нод, то нужно ещё дописать
drupal_add_library('contextual', 'contextual-links');а то ничего не работает :)
У меня аналогичная проблема. Я создал дополнительную группу для юзеров - редакторы, где прав немного меньше чем у админа. Редактировать, добавлять, удалять ноды они могут. В общем проблема та же. Права для access contextual links проверил - включены.
http://xandeadx.ru/blog/drupal/350#comment-4866
Не понятно. Куда это дописать?
в [THEMENAME]_menu_local_tasks
Спасибо, теперь все в порядке.
а почему не добавляется ссылка на просмотр ноды. а то зашел в редактирование - ничего не сделал... и как вернуться к просмотру ноды?
и вопрос про виевс тоже интересно, есть ли возможность добавлять туда только технические (админские страницы вьюхи), а страницы для пользователей... во вьюс оставлять в табах.........
Огромное спасибо
Как сие чудо добавить на субтему омеги?
прочитать статью, выполнить три пункта, profit.
Я использовал это уже не однократно и за это Вам большое спасибо.
Но вопрос стоит конкретно на Omega сделать это.
Вопрос с том что тут ничем не оборачивается...
А именно прошу подсказать какой шаблон править
>
<?php if (isset($page['header'])) : ?>
<?php print render($page['header']); ?>
<?php endif; ?>
<?php if (isset($page['content'])) : ?>
<?php print render($page['content']); ?>
<?php endif; ?>
<?php if (isset($page['footer'])) : ?>
<?php print render($page['footer']); ?>
<?php endif; ?>
оберните, раз не оборачивается
не совсем хорошее решение для омеги...
Чтобы навесить на омегу я поправил region-content.tpl.php
в первой же строке
Правильнее добавить класс в препроцессе, но я не нашёл ещё как и куда подставить класс.
не помогло ...
как данный код применить только к табам для нод (полное содержимое)???
свежий вариант - модуль.
http://drupal.org/sandbox/onkeltem/1730244
жаль только что он не рабочий, да.
вам могут пригодится эти строки, например. 1-редактирование ноды, 2-блока
хотя тут кажется откровенная лажа. тема touchpro. пусть останется для будущих поколений
Добрый день.
Скажите пожалуйста, а есть ли возможность объединить эти ссылки с теми, которые задаются с помощью Custom Contextual Links ?
Или есть ли модуль, который бы позволил задать новые табы с пользовательскими ссылками ?
Добрый день.
Столкнулся с одной ошибкой.
А именно, если зайти не под админом, а с другой ролью, у которой будет открыт доступ к access contextual links, почему-то контекстуальные ссылки динамически не открываются, а открывается обычный список с этими пунктами меню.
В общем, удалось победить проблему.
Как я понял, здесь в некоторых случаях (я в код и логику работы модуля contextual глубоко не вникал) не подключался файл contextual.js.
Чтобы его подключать в принудительном порядке, нужно в тему прописать вот такой хук
Спасибо, сработало :)
Добавить комментарий