У системных меню, выведенных в page.tpl.php с помощью theme_links() есть приятная особенность — все пункты обладают уникальным css классом на основе их идентификатора. В меню же, выводимых модулем Block, таких классов увы нет. Решаем проблему:
// template.php
/**
* Implements hook_preprocess_menu_link().
*/
function THEMENAME_preprocess_menu_link(&$vars) {
$vars['element']['#attributes']['class'][] = 'menu-item-' . $vars['element']['#original_link']['mlid'];
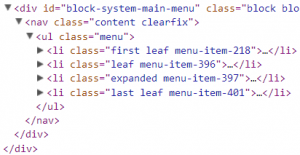
}Результат:
Написанное актуально для
Drupal 7

Комментарии
Спасибо! Как раз то что нужно. А как можно добавить класс для активного пункта меню?
сравнивайте текущий адрес с $vars['element']['#href']
Спасибо тебе большое, ты меня очень выручил. Респект. Долгих тебе лет жизни....
Спасибо! полезно.
Спасибо!
Перерыл весь интернет. Решение, похоже, есть только на jQuery. Каким образом можно задавать различные классы уровням меню - ul?
после этого в theme_menu_tree() станет доступна переменная menu_depth
На мобильной версии почему-то класс пропадает?(пункты меню под катом).
Очень нужен ответ на предыдущий коммент. Спасибо
а как добавить класс для элемента ul в меню?
всё, сам нашел
function theme_menu_tree($variables) {
return '
' . $variables['tree'] . '
';
}
Добавить комментарий