С недавних пор Dart Sass стал основным компилятором SASS/SCSS файлов, а остальные реализации, вроде популярного libsass, стали deprecated. Поэтому самое время переходить на Dart.
Процесс интеграции PhpStorm с Dart Sass:
1. Либо скачиваем бинарник компилятора с гитхаба (есть как под Linux, так и под Windows), либо ставим его с помощью npm:
npm install -g sassВерсия с гитхаба у меня работает заметно быстрее, поэтому пользуюсь ей.
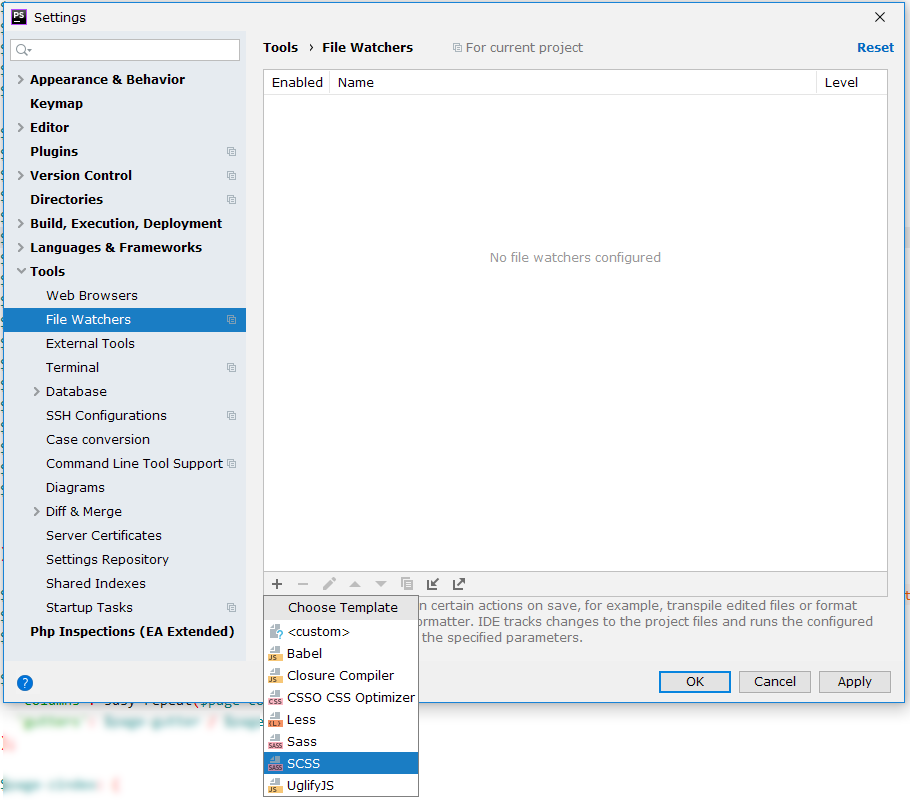
2. В настройках PhpStorm добавляем новый file watcher из шаблона:
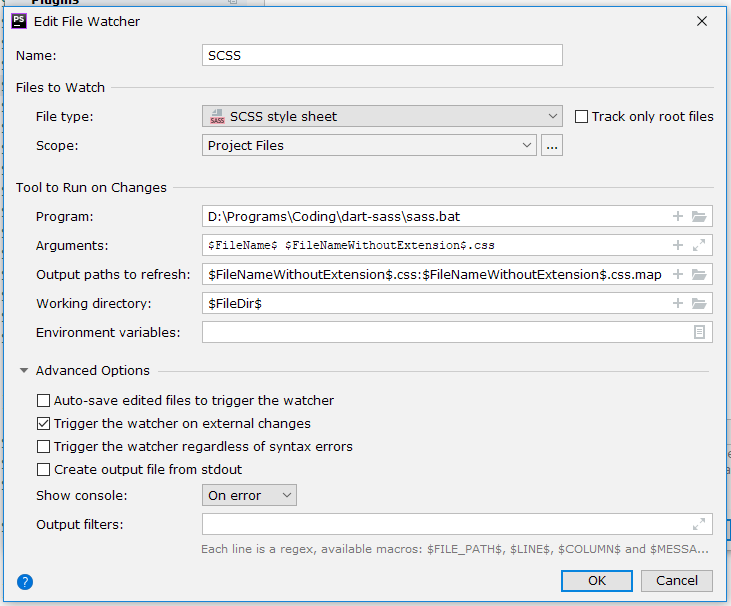
3. В настройках file watcher-а прописываем:
Profit.
Написанное актуально для
PhpStorm 2020.3
Похожие записи
- Компиляция SASS/SCSS в PhpStorm на Windows с помощью node-sass
- Компиляция LESS в PhpStorm на Windows с помощью less.php (без Ruby, без Node.js, без СМС)
- Горизонтальный скролинг таблицы с зафиксированной колонкой (sticky table column)
- Плавающие лейблы на CSS (float label)
- Минимальная высота блока по высоте фонового изображения


Комментарии
Почему бы не пользоваться Gulp на время создания/правки дизайна?
Добавить комментарий