Настройка PhpStorm для автоматической компиляции SASS/SCSS файлов с помощью node.js модуля node-sass:
1. Ставим глобально node-sass:
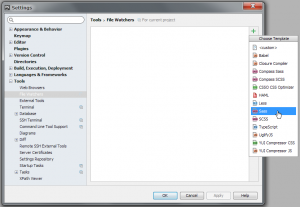
npm install node-sass -g2. Открываем настройки PhpStorm, переходим в Tools -> File Watchers и добавляем новый ватчер из темплейта SASS или SCSS:
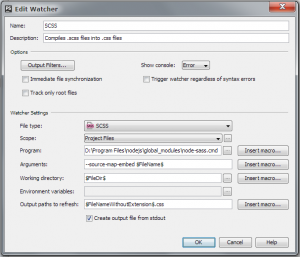
3. Заполняем поля:
Program = full\path\to\node-sass.cmd
Arguments = --source-map-embed $FileName$
Create output file from stdout = true
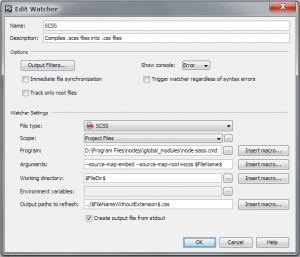
Если нужно указать css файлам отдельную директорию, то прописываем в Output paths to refresh нужный путь, а в Arguments добавляем опцию --source-map-root=..., в которой указываем путь к папке с sass файлами, относительно css. Пример, когда sass файлы хранятся в папке scss, а css файлы создаются на уровень выше:
Похожие записи
- Компиляция SASS/SCSS в PhpStorm с помощью Dart Sass
- Компиляция LESS в PhpStorm на Windows с помощью less.php (без Ruby, без Node.js, без СМС)
- Горизонтальный скролинг таблицы с зафиксированной колонкой (sticky table column)
- Плавающие лейблы на CSS (float label)
- Минимальная высота блока по высоте фонового изображения



Добавить комментарий