Есть блок с текстом и фоновым изображением. Когда текста мало, то высота блока должна быть равна высоте фонового изображения, а когда текста много, то изображение должно растягиваться на высоту текста.
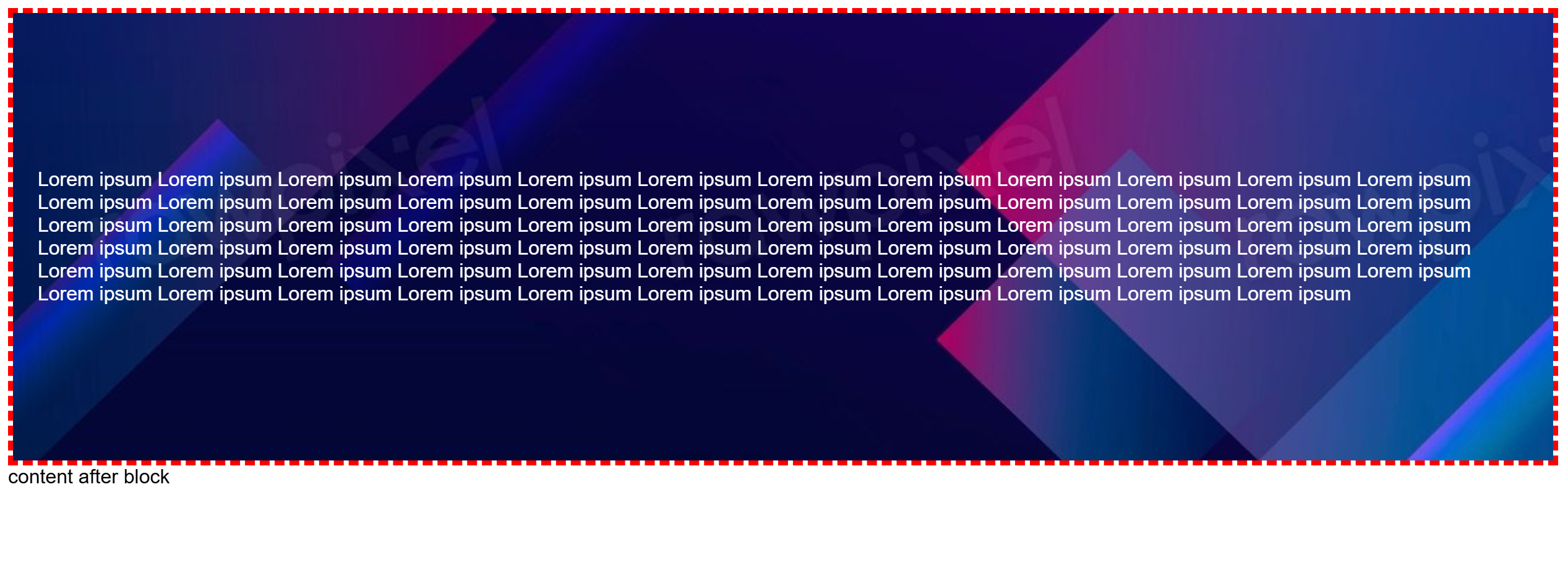
Пример поведения, когда высота текста меньше высоты изображения:

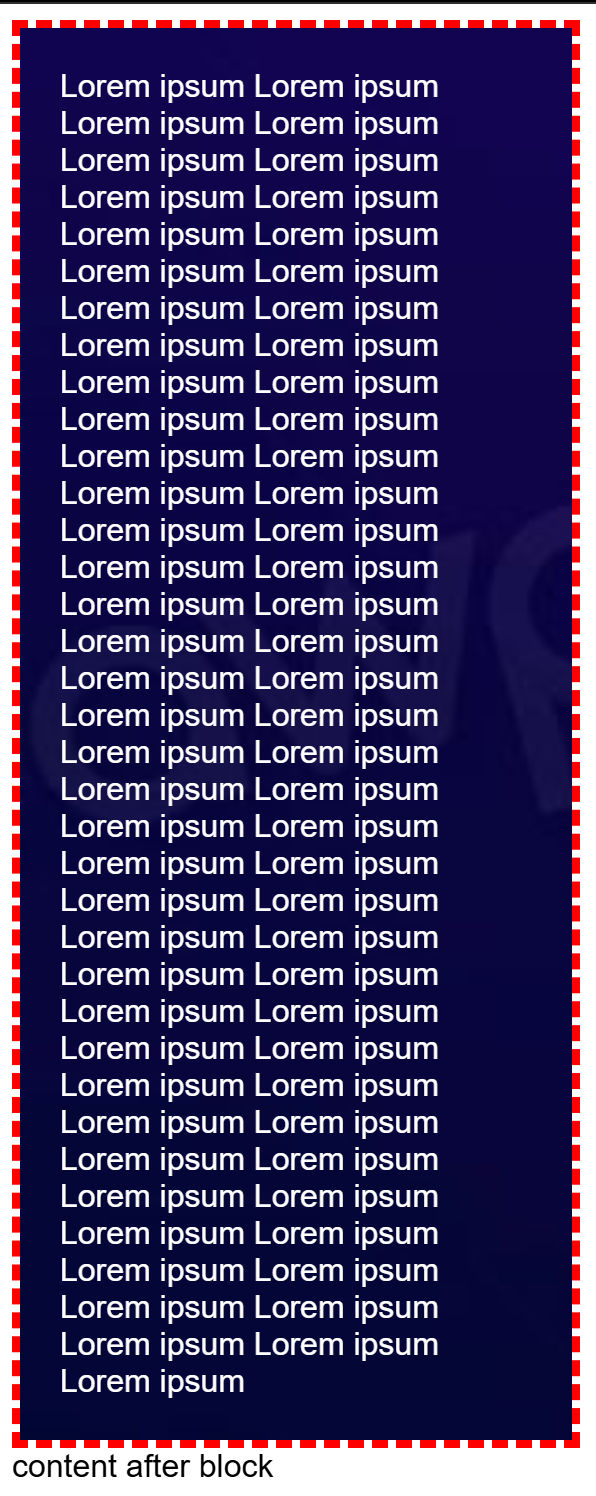
Пример поведения, когда высота текста больше высоты изображения:

Решение — создать одну грид-область и поместить в неё картинку и текст; у изображения прописать атрибуты width/height:
<div class="block">
<img class="block__image" src="..." width="..." height="..."/>
<div class="block__content">...</div>
</div>.block {
display: grid;
grid-template-areas: 'content';
}
.block__image {
grid-area: content;
width: 100%;
height: 100%;
object-fit: cover;
}
.block__content {
grid-area: content;
}Есть ещё вариант с aspect-ratio, но для этого нужно прокинуть в css пропорции картинки, что не всегда возможно.
Добавить комментарий