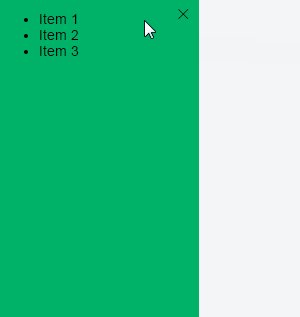
Создание простого slide-меню как в мобильных приложениях:

HTML:
<div class="menu">
<div class="menu-open">☰</div>
<div class="menu-content">
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<div class="menu-close">✕</div>
</div>
</div>CSS:
.menu-content {
position: fixed;
top: 0;
left: 0;
box-sizing: border-box;
width: 200px;
height: 100%;
overflow-y: auto;
transition: 0.2s;
/* Скрываем меню */
transform: translateX(-100%);
visibility: hidden;
}
.menu-opened .menu-content {
/* Показываем меню */
transform: none;
visibility: visible;
}Javascript:
$(function() {
$('.menu-open').on('click', function() {
$('.menu').toggleClass('menu-opened');
});
$('.menu-close').on('click', function() {
$('.menu-open').click();
});
});
Комментарии
Что бы показать/скрыть меню лучше использовать transform вместо margin-left или left для большего FPS и следовательно плавной картинки.
Статья по этой теме
Спасибо за ссылку. Проверил вариант с margin, devTools показывает ~60 fps, как на открытие, так и на закрытие - http://funkyimg.com/i/2iKRw.png
Хотя у
transform: translateX(-100%)есть плюс - не надо дублировать ширину меню.Полезная ссылка. Когда один элемент ничего не тормозит во всяком случае на настольном компьютере, но когда нужно, чтобы свойства изменяли уже несколько элементов, даже на средних компьютерах начинает дергаться картинка, что уж говорить о мобильных устройствах, теперь понял, почему на 5 айфоне были были глюки с открытием меню, я его тоже marginами позиционировал)
Добавить комментарий