Пример настройки PhpStorm для компиляции LESS в CSS, без необходимости установки Ruby, Node.js и подобного, достаточно только PHP и LESS компилятора oyejorge/less.php.
1. Скачиваем сорцы oyejorge/less.php.
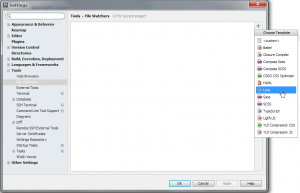
2. В настройках PhpStorm переходим в Tools -> File Watchers и добавляем новый ватчер с темплейтом Less:
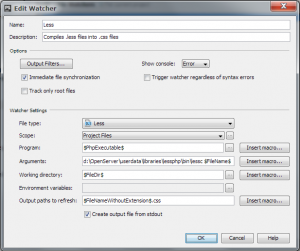
3. В поле Program пишем $PhpExecutable$, а в Arguments — full-path-to-lessphp\bin\lessc $FileName$ (вместо full-path-to-lessphp подставляем полный путь до скачанных сорцов):
На этом собственно всё.
Если отметить опцию Track only root files, то не будут компилироваться файлы, подключаемые с помощью @import. Не советую этого делать, так как это коснётся и файлов, подключённых через @import (reference).
Минусы компиляции с помощью less.php:
— пока не поддерживается Source Maps (issue)
— нельзя отключить компиляцию файлов, начинающихся с нижнего подчёркивания (как в SASS)
P.S: для PhpStorm есть плагин LESS CSS Compiler, который уже содержит компилятор, но минус в том, что его надо настраивать для каждого проекта индивидуально (прописывать пути до файлов и т.д.).


Комментарии
Красава, поміг. не забуду
Добавить комментарий