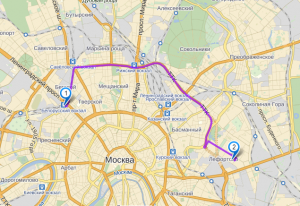
Пример отображения на карте маршрута от Белорусского вокзала до Лефортово:
ymaps.route(['Москва, Белорусский вокзал', 'Москва, Лефортово'], {mapStateAutoApply:true}).then(
function(route) {
map.geoObjects.add(route);
alert('Длина маршрута = ' + route.getHumanLength());
},
function(error) {
alert('Невозможно построить маршрут');
}
);Написанное актуально для
Яндекс.Карты API 2

Комментарии
Надо почаще сюда заглядывать, а то я похожую статью накатал на днях =\
Подскажите пожалуйста, а как в данном примере реализовать возможность проставления пунктов отправления/назначения на карте метками?
https://tech.yandex.ru/maps/jsbox/2.1/deliveryCalculator
Использую данный пример, только вот не получается форму ввода пунктов отправления подвязать из своей формы, а не используя контролы карты.
Здравствуйте. Скажите есть ли способы ( может, плагины) для прокладки маршрута и показа всех точек чере которые он проходит. Например достопримечательности, которые также указаны либо во вьюхе либо иным способом.
Добавить комментарий