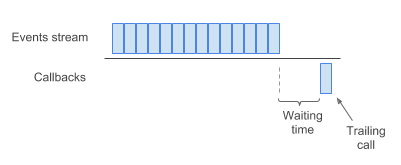
Debounce — функция будет выполнена только тогда, когда после последней попытки вызова прошло определённое время. Задержка начинает заново отсчитываться с каждой новой попыткой вызова. Например если повесить debounce на onscroll с временем 100ms, то функция выполнится через 100ms после прекращения скрола.
Схематично:

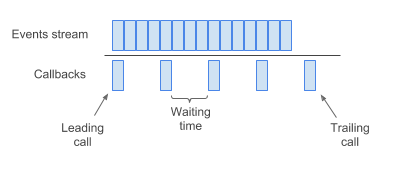
Throttling — функция будет выполняться не чаще одного раза в указанный период, даже если она будет вызвана много раз в течение этого периода. Например если повесить throttle на onscroll с временем 100ms, то функция будет выполняться каждые 100ms пока происходит скролинг.
Схематично:

Комментарии
Самое понятное и наглядное объяснение
Спасибо, согласен с Никитой, самое краткое и понятное объяснение
Перечитал несколько разных страниц и не понимал разницу, а тут одного взгляда хватило )
Действительно, самое схематичное представление отличий Debounce от Throttle
Присоединяюсь к обратной связи выше. Правду говорят: "Краткость - сестра таланта"
Самое простое и понятное объяснение. Благодарю!
Благодарю за объяснение
Все понял, раньше не догонял) спасибо
Добавить комментарий