Пример добавления нового функционала виджету text_textarea, с помощью которого можно будет включать динамическую высоту поля в зависимости от длины текста.
Реализация состоит из двух частей:
1. Добавление опции в настройки виджета с помощью хука hook_field_widget_third_party_settings_form().
2. Альтер формы виджета с помощью hook_field_widget_single_element_form_alter() или hook_field_widget_single_element_WIDGET_TYPE_form_alter().
modulename.module
/**
* Implements hook_field_widget_third_party_settings_form().
*/
function modulename_field_widget_third_party_settings_form(WidgetInterface $widget, FieldDefinitionInterface $field_definition, string $form_mode, array $form, FormStateInterface $form_state): void {
$element = [];
if ($widget->getPluginId() == 'text_textarea') {
$element['dynamic_height'] = [
'#type' => 'checkbox',
'#title' => t('Dynamic height'),
'#default_value' => $widget->getThirdPartySetting('modulename', 'dynamic_height'),
];
}
return $element;
}
/**
* Implements hook_field_widget_single_element_form_alter().
*/
function modulename_field_widget_single_element_form_alter(array &$element, FormStateInterface $form_state, array $context): void {
/** @var WidgetInterface $widget */
$widget = $context['widget'];
if ($widget->getPluginId() == 'text_textarea') {
if ($widget->getThirdPartySetting('modulename', 'dynamic_height')) {
$element['#rows'] = modulename_get_textarea_rows($element['#default_value']);
}
}
}config/schema/modulename.schema.yml
field.widget.third_party.modulename:
type: mapping
label: 'Modulename widget settings'
mapping:
dynamic_height:
type: boolean
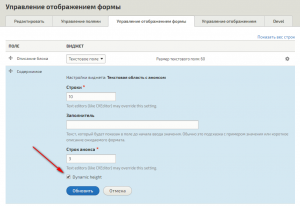
label: 'Dynamic height'Результат:
Подробнее про Third Party Settings.
Пример расширения стороннего форматтера.
Написанное актуально для
Drupal 8+
Похожие записи
- Перенести определённый виджет параграфа в вкладку "Behavior"
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль References dialog — расширение возможностей виджета у полей типа entity reference
- Создание сравнительной таблицы с значениями из EAV Field

Комментарии
Можно взять более специфичный hook_field_widget_WIDGET_TYPE_form_alter.
Добавить комментарий