Описание
Модуль Taxonomy Block добавляет блок, в который выводится список терминов из словаря в виде ссылок. Ссылки ведут на список материалов помеченных выбранным термином.
Это хорошая альтернатива модулю Taxonomy Menu. У Taxonomy Menu есть огромный недостаток — при добавлении терминов меню полностью уничтожается и после этого создаётся вновь.
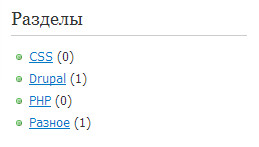
Результаты работы Taxonomy Block:


Установка
- Скачиваем модуль
- Распаковываем в папку
sites/all/modules - Идём в раздел управления модулями (
admin/build/modules) и включаем Taxonomy Block в группе Easy Module - Идём в раздел управления блоками (
admin/build/block) и перемещаем блок Taxonomy Block в нужную вам область. Нажимаем Сохранить блоки - Здесь же, если пройти по ссылке Настроить можно изменить заголовок блока, например на Разделы
- Идём в раздел настроек модуля (
admin/settings/taxonomy_block) и подстраиваем его под себя. Например можно включить вывод числа материалов помеченных соответствующим термином
Похожие записи
- Модуль Block Visibility by Vocabulary — вывод блока только на страницах терминов определённого словаря
- Модуль Block Visibility by RegExp — поддержка регулярных выражений в настройках видимости блока
- Модуль Taxonomy Term Reference Tree Widget — раскрывающийся древовидный виджет для полей Term reference
- Модуль Taxonomy container — виджет для Term reference с группировкой терминов
- Модуль MultiBlock — несколько экземпляров одного блока
Комментарии
Хороший модуль, работает на ура! Но как произвести темизацию данного типа блока. Например, вывести в три колонки термины с под терминами (разделы с подразделами). Например, как на сайте http://www.migom.by/catalog/
Почему блок этот выводит термины не в том порядке как они выставлены в словаре? Все как-то хаотично..не пойму в чем причина, может подскажете?
Модуль хороший. Но у меня есть 1 вопрос: при переходе по пунктам происходит полная перезагрузка страницы. Как сделать, чтобы переход происходил через ajax?
http://xandeadx.ru/blog/drupal/685
Добавить комментарий