В созданных с помощью Forms API формах, каждый элемент располагается на новой строке, и имеет собственный заголовок, описание, префикс, суффикс и т.д.:

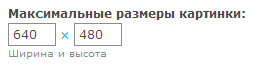
Сейчас я покажу, как можно вывести два и более поля на одной строке, с помощью функций темизации:

Описание формы:
// контейнер для полей
$form['mymodule_maxsize'] = array(
'#type' => 'markup',
'#theme' => 'inline_fields', // функция темизации, которая будет генерировать код этого контейнера
'#description' => 'Ширина и высота',
'#title' => 'Максимальные размеры картинки',
'#fields_separator' => ' × ', // выдуманный атрибут, будет служить разделителем между элементами
);
$form['mymodule_maxsize']['mymodule_maxwidth'] = array(
'#type' => 'textfield',
'#default_value' => variable_get('mymodule_maxwidth', 0),
'#size' => 4,
);
$form['mymodule_maxsize']['mymodule_maxheight'] = array(
'#type' => 'textfield',
'#default_value' => variable_get('mymodule_maxheight', 0),
'#size' => 4,
);
Все функции темизации (в нашем случае это theme_inline_fields) должны быть описаны в хуке hook_theme():
/**
* Реализация hook_theme()
*/
function mymodule_theme()
{
return array('inline_fields' => array('arguments' => array('form' => NULL)));
}Ну и сама функция темизация, которая генерирует html код:
/**
* theme функция вывода полей в один ряд
*/
function theme_inline_fields($form)
{
$fields = array();
foreach ($form as $key => $element)
{
// ищем дочерние поля
if (substr($key, 0, 1) != '#')
{
$size = empty($element['#size']) ? '' : ' size="'. $element['#size'] .'"';
// если при валидации в поле была допущена ошибка, функция добавит к элементу класс error
_form_set_class($element, array());
$fields[] = '<input type="text" name="' . $element['#name'] . '" id="'. $element['#id'] . '"' . $size . ' value="' . check_plain($element['#value']) . '"' . drupal_attributes($element['#attributes']) . ' />';
}
}
return theme('form_element', $form, implode($form['#fields_separator'], $fields));
}
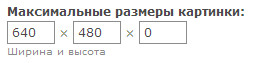
Функция theme_inline_fields более-менее универсальная, например если добавить в контейнер ещё один элемент, то результат будет уже такой:

Написанное актуально для
Drupal 6.x
Комментарии
Drupal 7 изменения есть?
Да, для семерки не работает, на функции theme_inline_fields выдает ошибку. Понял что структура массива у 7-ой версии отличается от 6-ой версии, но опыта разобраться не хватило.
xandeadx, если не трудно сможете оптимизировать пример для 7-ой версии.
За ранее спасибо.
Переделал вывод полей формы в одну строку для Друпал 7
Добавить комментарий