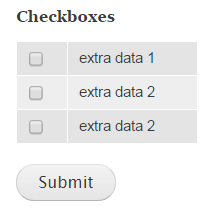
Пример вывода элемента '#type' => 'checkboxes' в виде таблицы, где в первой колонке будут чекбоксы, а во второй обычный текст:
/**
* Form builder.
*/
function modulename_test_form($form, &$form_state) {
$form['checkboxes'] = array(
'#type' => 'checkboxes',
'#title' => 'Checkboxes',
'#options' => array(
1 => 'value1',
2 => 'value2',
3 => 'value3',
),
// пример дополнительного параметра, который будет доступен в
// функции theme_checkboxes_table()
'#extra_data' => array(
1 => 'extra data 1',
2 => 'extra data 2',
3 => 'extra data 2',
),
'#theme' => 'checkboxes_table', // функция темизации элемента
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => 'Submit',
);
return $form;
}
/**
* Implements hook_theme().
*/
function modulename_theme() {
return array(
'checkboxes_table' => array(
'render element' => 'element',
),
);
}
/**
* Render checkboxes as table.
*/
function theme_checkboxes_table($vars) {
$element = $vars['element'];
$rows = array();
foreach (element_children($element) as $key) {
unset($element[$key]['#title']);
$rows[] = array(
drupal_render($element[$key]),
$element['#extra_data'][$key],
);
}
return theme('table', array('rows' => $rows));
}Результат:

То же самое можно сделать и с одиночными чекбоксами — Создание табличной формы
Написанное актуально для
Drupal 7
Комментарии
Подскажите куда копать)) как реализовать
http://ibb.co/caLZTH - форма редактирования/добавления (это сделал)
http://ibb.co/iem8oH - такой вывод в ноде нужен
как вывести в таком же виде при просмотре ноды.
Как то надо сначала вывести все элементы, а потом на них повесить checked (которые были выбраны при редактировании)
https://www.drupal.org/docs/7/api/form-api
Форму то я темизировал, мне нужно вывести в отображении ноды все значения списка field_мое поле, и на которые выбраны в ноде повесить checked
Причём здесь темизация чекбоксов?
Где тогда спросить?))) не нашел!
http://xandeadx.ru/blog/drupal/685
Добавить комментарий