Описание
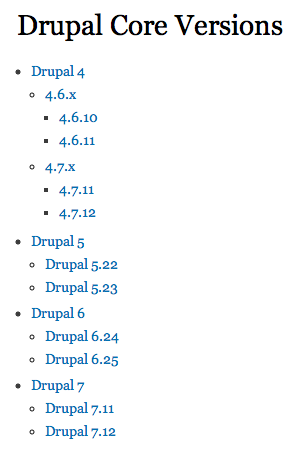
Модуль Views Tree — это style плагин для Views 3 позволяющий выводить древовидные структуры типа Adjacency list в виде вложенных ul/li:

Из коробки модуль поддерживает:
- Таксономию
- Модуль References
- Модуль Entity reference
- Модуль Relation
- Модуль Organic Groups
Но теоретически может вывести любое Adjacency list дерево.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
Дальше:
- Создаём представление.
- Добавляем поле с идентификатором записи.
- Добавляем поле с идентификатором родительской записи.
- Выбираем стиль Tree (Adjacency model).
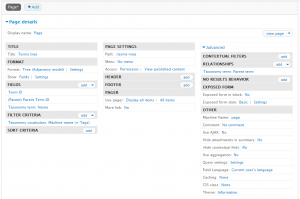
- В настройках стиля указываем добавленные поля (скриншот).
Пример представления для вывода дерева таксономии:
Написанное актуально для
Views Tree 7.x-2.0
Похожие записи
- Модуль Views field replace value — замена значений полей в Views
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Google Analytics Statistics — вывод популярных материалов с помощью Views на основе данных Google Analytics
- Search API и поиск с морфологией
- Краткий обзор моей песочницы на drupal.org

Комментарии
Эх,если бы это ещё и с аггрегацией работало
работает. это же style плагин, он никакого отношения к получению данных не имеет
а как на счет древовидного вывода комментариев (тредов)?
аналогично
Делаю все как в инструкции, а не выводит ничего. Если меняю стиль представления, то результат показыват.
Подскажите как темизировать дерево? в стиле вывода написано "В качестве этого стиля используется шаблон темы по умолчанию."
Только вот не пойму как выбрать стиль родителя, чтоб они были, к примеру, выделены жирным. Как-то можно? В стилях все классы у родителей и дочерних одни и те же...
тож не могу css прикрутить, второй день пытаюсь решить с помощью наследственности css но что то :( подскажите плиз как добавить классы этим li
1. Возможно как-то этот вывод сделать в виде меню. В смысле чтобы активная ссылка была "активной" а родители "актив-триальными"?
2. Каждый уровень оборачивается в . Это можно как-то убрать?
3. Как ul можно присвоить класс? (например menu)
Добавить комментарий