Пример, как с помощью OpenLayers и Views можно вывести на одной карте несколько точек из Geolocation Field.
Необходимые модули: Geolocation Field, OpenLayers, OpenLayers UI, OpenLayers Views, Views, Views UI.
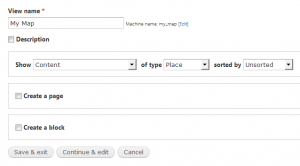
1. Добавляем представление с именем My Map по нужному типу контента (у меня это Place), без сортировки и без дисплеев:
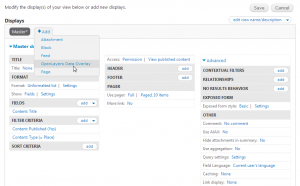
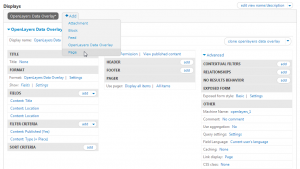
2. Добавляем дисплей OpenLayers Data Overlay:
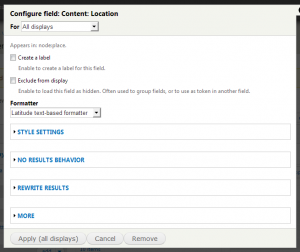
3. Добавляем поле Geolocation (у меня это Content: Location), в настройках поля убираем флажок с Create a label и указываем форматтер Lattitude text-based formatter:
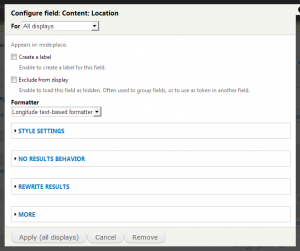
4. Проделываем третий пункт второй раз, только в качестве форматтера выбираем Longtitude text-based formatter:
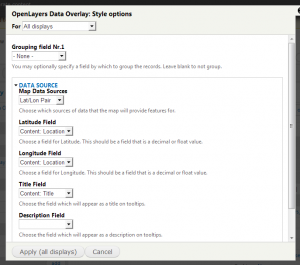
5. Изменяем формат дисплея на OpenLayers Data Overlay и в настройках формата указываем в качестве Latitude Field/Longitude Field ранее добавленные поля:
6. Сохраняем представление.
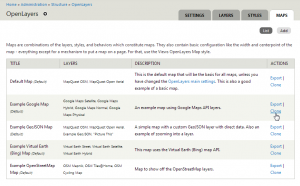
7. По адресу admin/structure/openlayers/maps клонируем карту Example Google Map:
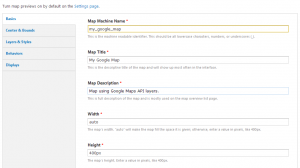
8. Меняем название карты, заголовок и описание:
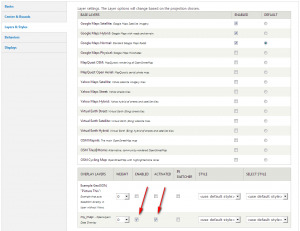
9. На вкладке Layers & Styles, напротив ранее созданного оверлея my_map отмечаем опции Enabled и Activated:
10. Сохраняем карту.
11. В ранее созданном представлении добавляем новый дисплей Page:
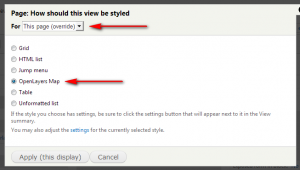
12. Переопределяем формат на OpenLayers Map:
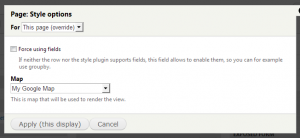
13. В настройках формата выбираем ранее созданную карту My Google Map:
13. Указываем путь страницы и сохраняем представление.
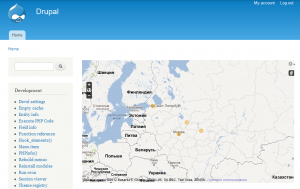
Результат:
По материалам вот этого видео — Метки на карте с помощью OpenLayers, GeoField и Views.
Добавлено 12/09/2012: написал модуль Geolocation Views для вывода точек на карте без использования OpenLayers.
- Заменить иконки объектов на свои изображения (Geofield Yandex Maps)
- Свой способ вывода точек на карте в Geofield Yandex Maps
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Geolocation Views — вывод данных на карте Google по данным из Geolocation Field
- Как работает опция "Aggregation type" в настройках полей Views при включённой агрегации












Комментарии
OpenLayers - классный модуль, но вопрос, при показе вида он точки за приделами экрана подгружает через AJAX или сразу грузить все что есть?
А на yandex картах можно таким путем нарисовать?
для яндек нужен отдельный модуль, видель недавно на него деньги собирали...
p.S. подтянулся функционал картовых модулей, еще пол года назад на d7 такая жесть была
по моему их как-то даже через чур много, не понятно что выбрать
Как убрать надпись по центру Map data ©2012 GIS Innovatsia, Google...?
http://drupal.org/node/1540534
Сделал все как Вы написали, точки на карте появились, а вот описания к ним ни на клик ни на наведение мыши не работают, может я что-то не так делаю?
В настройках OpenLayers Data Overlay указал сейчас для title и description заголовок материала выводить.
структура - openlayers - карты - редактировать - поведение - Выскакивающие подсказки для элементов
Спасибо, помогло.
Насчет:
Сделал по быстрому стилями как там кто-то посоветовал, но у меня в ИЕ стал вместо карты по-о-ле, белое по-о-ле.., а насчет дев версии openlayers.js - не нашел, где ее скачать, поэтому не смог попробовать другие советы.
И по поводу Geolocation Field, в связке с которым все это дело работает: нельзя ли в этом модуле тоже popup настроить, чтобы некоторые поля из ноды всплывали?
Geolocation Views где скачать этот отдельный модуль, без использования OpenLayers
Repository viewer -> snapshot
Здравствуйте, скажите каким образом можно заменить стандартную метку гугла? Если ставить во вьюсе Marker icon field любое поле, то он на карте метки вообще не ставит, может можно где то в коде или в другом месте прописать урл для картинки?
А не сталкивался с необходимостью выводить количество материалов на карте?
Global: Result summary у меня выдаёт "1" и всё.
Подскажите, а линию/полигон как вывести?
Ответ - так же, но вместо Geolocation Field взять модуль Geofield.
Здраствуйте! Вывожу яндекс карту через подстановочный шаблон. Какой шаблон поставить?
Использую fancybox.
На карте Шаблон %get[field_35635635]" не работает.
Мне нужно, чтобы подгружалось поле с картой для каждого тизера во Views.
а что скажете по поводу этой ошибки при работе с несколькими разными модулями гуглкарт "При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript."
Работаю сейчас на xampp
спасибо
p.s. использую ключ с действующего рабочего сайта. может из-за этого?
в Google Maps ввели какие-то ограничения на использования карт, почитайте issues модуля.
спасибо, сейчас гляну
Выяснение причин не дало результатов. После переноса на рабочий хостинг с локального все заработало. Буду двигаться дальше с http://xandeadx.ru/blog/drupal/627
Решила пробовать через openlayers. в дошла до п.7
у меня карта только по умолчанию гугл мапс отсутствует что я не догрузила?
установлены все модули от которых зависит openlayers
Спасибо
Добавить комментарий