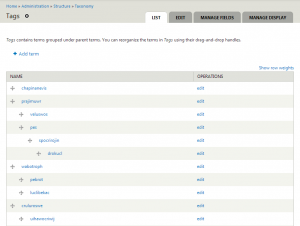
Имеется словарь tags:
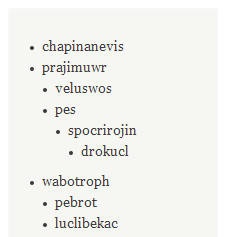
Задача — вывести термины этого словаря в виде дерева:

Drupal 8:
Хелпер функция:
/**
* Format terms as item_list items.
*/
function mymodule_format_terms_as_item_list(array $terms, string $parent_id = '0'): array {
$items = [];
foreach ($terms as $term) {
if (in_array($parent_id, $term->parents, TRUE)) {
$items[] = [
'#term' => $term,
'data' => [
'#markup' => $term->name,
],
'children' => mymodule_format_terms_as_item_list($terms, $term->tid),
];
}
}
return $items ? ['#theme' => 'item_list', '#items' => $items] : [];
}Использование:
$terms = \Drupal::entityTypeManager()->getStorage('taxonomy_term')->loadTree('tags');
$build = mymodule_format_terms_as_item_list($terms);Drupal 7:
Хелпер функция:
/**
* Return rendered taxonomy tree.
*/
function mymodule_taxonomy_tree($vocabulary_name) {
$vid = taxonomy_vocabulary_machine_name_load($vocabulary_name)->vid;
$terms = taxonomy_get_tree($vid);
return theme('item_list', array('items' => _mymodule_taxonomy_tree($terms)));
}
/**
* Helper for mymodule_taxonomy_tree()
*/
function _mymodule_taxonomy_tree($terms, $parent = 0) {
$items = array();
foreach ($terms as $term) {
if (in_array($parent, $term->parents)) {
$items[] = array(
'data' => $term->name,
'children' => _mymodule_taxonomy_tree($terms, $term->tid),
);
}
}
return $items;
}Использование:
echo mymodule_taxonomy_tree('tags');
Полезные статьи:
— Вывести термины словаря таксономии в виде дерева с помощью Views Tree.
— Программно вывести термины словаря в виде дерева с подсчётом количества материалов.
Написанное актуально для
Drupal 7, Drupal 8+
Похожие записи
- Рендеринг дерева в Twig шаблоне с помощью макроса
- Taxonomy Display и поля после Views
- Модуль Taxonomy Term Reference Tree Widget — раскрывающийся древовидный виджет для полей Term reference
- Программно вывести термины словаря в виде дерева с подсчётом количества материалов
- Создание сравнительной таблицы с значениями из EAV Field

Комментарии
Еще такую штуку можно замутить через taxonomy_block
спасибо тебе, дружище !
когда то искал очень долго решение...
Спасибо за полезную статью. Подскажите как добавить ссылки терминам, чтобы работало как навигационное меню.
Еще вариант http://drupal.org/project/taxonomy_menu/
Спасибо, хорошо, помогло. Лайкаю в соцсети вас.
подскажите как сделать такого плана меню раскрывающимся ? можно классы добавлять expanded.
Добавить комментарий