Описание
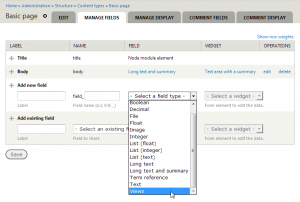
Модуль Viewfield добавляет новый тип поля, выводящий представление Views:
Это аналог модуля EVA: Entity Views Attachment (рекомендую использовать именно EVA).
Использование
Установка стандартная — распаковать в sites/all/modules, включить.
Добавить поле с типом Views:
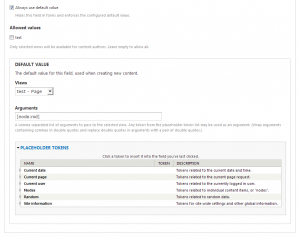
Если в настройках поля отметить опцию Always use default value и в секции Default value выбрать одно из представлений, то поле не будет отображаться в форме создания/редактирования сущности.
В Arguments не забываем прописать нужные аргументы (обычно это [node:nid]), а в Views добавить соответствующие контекстные фильтры.
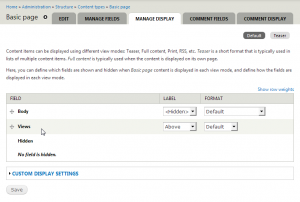
Из замеченных минусов — если включена опция Always use default value, то модуль зачем-то продолжает сохранять данные в таблице поля:
Написанное актуально для
Viewfield 7.x-2.x-dev
Похожие записи
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Node Reference View Formatter — выводим содержимое полей Node Reference с помощью Views
- Массовое редактирование полей материалов с помощью Views и Editable Fields
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Изменить значение поля в Views




Комментарии
Стабильней, чем EVA? Если нет, то смысл в дублировании?
Не силен в PHP, будут ли потери в скорости при организации приаттаченного представления как поля(по сравнению с Eva)?
+ аналог viewreference
http://drupal.org/node/1299222
Велосипедисты...
В защиту модуля скажу, что он как-то более интуитивен для новичков. Работает стабильно, несмотря на вечную -dev.
А как же ds???
Я привык создавать вьюхи-блоки и к нодам прикреплять через функционал ds "custom field"
Там что угодно можно представить как доп поле - форма аттача как у panels
ставить ds только ради одной функции как-то не целесообразно
Кстати да. Не подумал.
Просто я использую почти весь функционал ds на каждом сайте - везет с задачами.
Кстати, у Вас есть обзор сего модуля? Просто я на него наткнулся случайно, и был рад, что такой функционал существует. Может другим поможет =).
http://xandeadx.ru/blog/drupal/447
добрый день. сутки бьюсь с таким вопросом
использовала viewfield для добавления представления. тип товаров в представлении commerce product (Drupal Commerce)
И вот какая метаморфоза: это поле в ноде отображается только для администратора и модератора магазина (у которого более расширенные права, чем у зарегистрированного пользователя)
Обычным пользователям и даже зарегистрированным пользователям этого поля не видно, точнее не видно самого представления.
Не знаю уже куда смотреть?
какой-то пермишн забыли выставить
а куда ж его вставить? И где искать, ума не приложу
Если у этого поля viewfield не скрывать метку, то он эту метку покажет всем, а вот все, что в этом поле содержится (само представление) не показывает
admin/people/permissions
тут уже вдоль и поперек все проверено. Доступы к полям тут не определяются, а у вьюшки всего два ограничения,которых кстати, нет у модератора магазина. это поле он видит прекрасно. выделила всех пользователей в графе ДОСТУП в самой вьешке - результат такой же. Только мне и модератору это поле нормально показывается
Попробовала в это поле вставить другое представление (слайд-шоу), все работает для всех пользователей одинаково, т.е. отображается. Далее сделала другое представление-таблицу , тоже отображается для всех пользователей. Т.е. проблема не в поле и не в представлении, а именно в материале, который "сидит" в представлении ... продолжение следует
РЕШЕНО: таки пермишнс :)
Продукт сидел достаточно глубоко, в представлении, как части ноды.
пришлось добавить все пользователям разрешение
"Просматривать любой Материалы товар"
несмотря на предупреждение:
Предупреждение: это право связано с безопасностью сайта. Предоставляйте это право только пользователям той роли, которым вы доверяете
Спасибо за потраченное время
plzu, столкнулся с той же проблемой, что и у Вас.
Вы пользуетесь каким-то модулем, ограничивающим доступ к нодам?
Насколько я понимаю, сам по себе модуль Node не содержит разрешений для "Просматривать".
Буду очень благодарен, если Вы поясните, как решили проблему.
Добавить комментарий