Описание
Модуль Nice Menus позволяет вывести любое многоуровневое меню в виде выпадающего (dropdown) списка.
По умолчанию модуль использует jQuery плагин Superfish для более привычного поведения менюшек (задержка перед открытием, анимация), но в настройках можно включить режим CSS only.
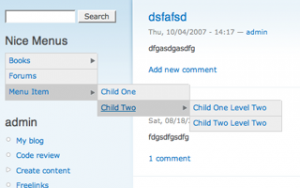
Выпадающее меню может быть:
— горизонтальным, открываться вниз
— вертикальным, открываться вправо
— вертикальным, открываться влево
Из замеченных минусов — ширина выпадающих списков не может быть динамической, значение жёстко прописано в CSS коде.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
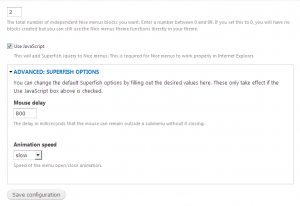
Основные настройки модуля находятся на странице admin/config/user-interface/nice_menus. В них можно указать — число блоков, которые будут добавлены в admin/structure/block; использовать ли Javascript; задержку перед открытием и анимацию:
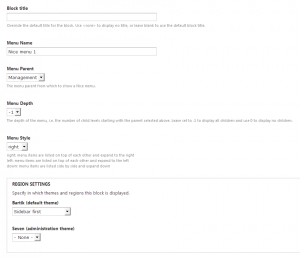
Для вывода меню идём на страницу управления блоками admin/structure/block, заходим в настройки Nice menu 1 (Nice menu), выбираем меню, стиль и регион:
Жмём Save block.
- Модуль Menu token — поддержка токенов в пунктах меню
- Модуль Menu position — установка активного пункта меню в зависимости от адреса
- Модуль Menu Trails — установка активного пункта меню при просмотре материала
- Модуль DHTML Menu — раскрывающиеся меню без перезагрузки страницы
- Модуль Taxonomy Menu Trails — установка активного пункта меню при просмотре нод, на основе таксономии



Комментарии
Не хотел портить идилию, но считаю что выпадающее меню по ховуру это зло.
здесь грамотный ховур, не назойливый :) выпадает после задержки
на вкус и цвет ;)
Я вот например каждый раз сам делаю выпадающее меню без модулей
Не подскажете, как можно прикрутить данный модуль к оглавлению подшивки(модуль Book)?
а как самому сделать выпадающее меню на фундаменте уже сделанного меню на drupal 7 / просто не хочется всякие там модули устанавливать итд
как так сделать ?
вот ссылочка:
drupal.metko.ru
меню слева !
подскажите а как сделать меню выпадающим не вниз а вверх - использую в футере
Добавить комментарий