Описание
Обычно, чтобы увидеть подпункты меню, необходимо нажать на ссылку и дождаться полной загрузки страницы. Модуль DHTML Menu позволяет раскрывать пункты без перезагрузки страницы, с помощью Javascript. Достигается это путём загрузки всей структуры меню во время генерации страницы. Поэтому не рекомендуется использовать модуль для очень больших меню.
Установка
- Скачиваем модуль
- Распаковываем в
sites/all/modules - Включаем модуль DHTML Menu на странице
admin/build/modules - По желанию, настраиваем на странице
admin/settings/dhtml_menu
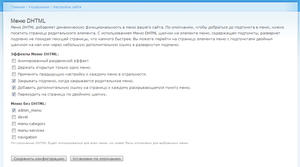
Настройки
Анимированный раздвижной эффект — при раскрытии меню будет использоваться анимация.
Держать открытым только одно меню — при открытии одного из пункта, остальные будут сворачиваться.
Закрывать подменю, когда закрывается родительское меню — при закрытии родительского пункта, все дочерние будут автоматически закрыты.
Добавить дополнительную ссылку на страницу к каждому раскрывающемуся пункту меню — у каждого раскрывающегося пункта появится подпункт двойник, с помощью которого можно попасть в этот пункт.
Переходить на страницу по двойному щелчку — при даблклике по раскрывающемуся меню, меню не будет раскрыто с помощью javascript, вместо этого будет выполнен переход по ссылке на которой произошёл клик.
[video:http://www.youtube.com/watch?v=-FW6b1BWnsI]
- Модуль Menu token — поддержка токенов в пунктах меню
- Модуль Nice Menus — кроссбраузерное выпадающее меню
- Модуль Menu position — установка активного пункта меню в зависимости от адреса
- Модуль Menu Trails — установка активного пункта меню при просмотре материала
- Модуль Taxonomy Menu Trails — установка активного пункта меню при просмотре нод, на основе таксономии

Добавить комментарий