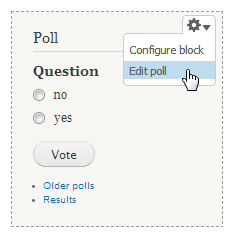
Пример добавления ссылки на редактирование опроса в блок модуля Poll:

/**
* Implements hook_contextual_links_view_alter().
*/
function mymodule_contextual_links_view_alter(&$element, $items) {
if (
isset($element['#element']['#block']) &&
$element['#element']['#block']->module == 'poll' &&
isset($element['#element']['poll_view_voting'])
) {
$element['#links']['node-edit'] = array(
'title' => t('Edit poll'),
'href' => 'node/' . $element['#element']['poll_view_voting']['#node']->nid . '/edit',
);
}
}Добавлено 10/01/2012: появился модуль, для управления контекстными ссылками из админки — Custom Contextual Links.
Написанное актуально для
Drupal 7
Похожие записи
- Восстанавливаем позицию текстового курсора при ajax обновлении формы
- Как добавить базовое поле сущности (сохраняем User Agent комментатора)
- Выносим определение поддержки javascript в head
- Отсылка на сервер дополнительных данных в системном автокомплите
- Добавляем в PhpStorm кнопку очистки друпал кэша
Комментарии
Похожие записи - у вас совсем не похожие...)))
Drupal: Заменяем локальные задачи (табы) контекстными ссылками...
Drupal: Добавляем контекстные ссылки для комментариев
Ну и вопрос: Можно ли сделать при просмотре ноды контекстные ссылки к каждому полю?
Хотя уже догадываюсь об ответе, через ccl и views... Но ваше мнение очень интересно.
наверно как-то можно, я не занимался
Добавить комментарий