У каждой темы есть страница с настройками, на которой можно изменить захардкоденные опции, такие например как — показывать лого/нет, показывать меню/нет и т.д.:
Чтобы добавить на эту страницу свои опции, нужно:
1. Добавить в .info файл темы, дефолтные значения ваших опций, в формате:
settings[themename_varname] = varvalue
Например, чтобы добавить в Bartik опцию Ширина страницы, нужно в bartik.info прописать:
settings[bartik_width] = 960
2. Создать в папке с темой файл theme-settings.php и реализовать в нём хук hook_form_FORM_ID_alter(), в котором добавить в форму system_theme_settings нужные элементы. Например:
<?php
/**
* Implements hook_form_FORM_ID_alter().
*/
function bartik_form_system_theme_settings_alter(&$form, $form_state) {
$form['advanced_settings'] = array(
'#type' => 'fieldset',
'#title' => t('Advanced settings'),
);
$form['advanced_settings']['bartik_width'] = array(
'#type' => 'textfield',
'#title' => t('Page width'),
'#field_suffix' => 'px',
'#size' => 4,
'#required' => TRUE,
'#default_value' => theme_get_setting('bartik_width'),
);
}3. Сбросить кэш.
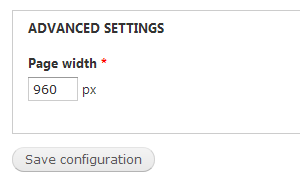
После этого на странице настроек темы появится новый филдсет:

Получить доступ к настройкам можно с помощью фукнции theme_get_setting(). Например в html.tpl.php:
<body style="width:<?php echo theme_get_setting('bartik_width'); ?>px;">Написанное актуально для
Drupal 7

Комментарии
Интересно, а для шестой версии, есть похожие элегантные способы?
http://drupal.org/node/177868
Добавить комментарий