Уже писал как изменить форму создания материала из своего модуля, сейчас же покажу как можно сделать тоже самое из template.php:
/**
* Регистрируем функцию темизации формы для материала типа NODETYPE
*/
function THEMENAME_theme() {
return array(
'NODETYPE_node_form' => array(
'arguments' => array(
'form' => NULL
)
)
);
}
/**
* Темизируем форму
*/
function THEMENAME_NODETYPE_node_form($form) {
$form['menu']['#access'] = false; // скрываем блок "Параметры меню"
$form['author']['#access'] = false; // скрываем блок "Информация об авторе"
$form['revision_information']['#access'] = false; // скрываем блок "Информация о редакции"
$form['path']['#access'] = false; // скрываем блок "Параметры адреса"
$form['options']['#access'] = false; // скрываем блок "Параметры публикации"
return drupal_render($form);
}
Вместо NODETYPE нужно подставить системное название типа материала, для которого темизируется форма, а вместо THEMENAME — название темы. Например garland_story_node_form.
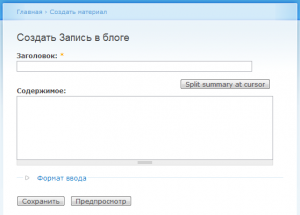
В итоге форма создания материала будет содержать только поле для ввода заголовка, текста и блок выбора формата ввода:
Замечание: Таким образом можно темизировать любую форму выводимую друпалом, достаточно лишь вместо NODETYPE_node_form прописать id нужной формы.
Написанное актуально для
Drupal 6.x

Комментарии
Что-то не получается изменить вес полей. Там нет никаких подводных камней?
Причем новые элементы массива создаются без проблем, если я их задаю в файле template.php, а уже имеющиеся (weight) почему-то не переопределяется.
Сделал все по инструкции. ['#access'] = false; работает как надо.
попробовал
поле переместилось в самый верх. работает как ожидается.
элемента
$form['body_field']['submit']у себя не нашёлЗначит мне не повезло.
Ну ладно, может какой-то из модулей мешает, потом попробую на пустой установке.
Заметил побочный эффект:
$form['author']['#access'] = false;Скрывая автора (и дату) таким образом, каждый раз при изменении материала - дата обновляется. Таким образом, если это блог - пост попадает в самый верх списка, что для блога неприемлемо, да и вообще дата такая вещь, может я год назад написал а сейчас ошибку поправил. Как скрыть программно, чтобы дата не обновлялась я не знаю (мало опыта) но CSS скрыть этот блок мне проще.
можно так:
как советовал Sanek
или вот так:
Возникла такая же проблема, как и у Николая. Думал, что дело в очередности выполнения хуков разными модулями, менял руками в базе "вес модуля", и всё равно не помогало — $form['path'] оставался в самом низу.
Помогло только копирование в отдельную переменную, ансет старой, и изменение новой переменной веса. :(
выложите куда-нибудь модуль только с этой функцией, я гляну
Вообще пользовался вот этим твоим решением, path естественно только не вносил в скрываемый филдсет. Причем #collapsible у него изменяется и другие параметры, а вес ни в какую.
Ну и вот это в конце дописал чтобы хоть как-то решить :):
http://shishkalov.com/drupal/nodecreateoptions.zip — вот файл модуля если что, может действительно где лоханулся)
прописал вместо
вот это:
fieldset переместился под заголовок — скриншот. не знаю почему у вас не так. проганите через дебагер
Скорее всего с какими-то другими модулями конфликт. Всё равно спасибо за помощь! :)
Спасибо, воспользовался. В процессе выяснилось, что нельзя изменить "вес" для набора форматов ввода, сразу после этого набора отрисовываются кнопки "Сохранить-Предпросмотр-Удалить", а затем уже ниже fieldset'ы, создаваемые дополнительными модулями (у меня это были алиасы, загрузка файлов, паролирование странички). Удалось чуть украсить форму тем, что перенес эти fieldset выше текстового редактора заданием отрицательного "веса" и соответственно после этого кнопки оказались в самом низу формы.
А есть ли возможность изменить заголовок у страницы создания материала ?
Мне не совсем нравятся варианты с "Создать страница" .
Где то встречал раньше описание как сделать подобное сейчас найти не могу.
http://api.drupal.org/api/drupal/includes--path.inc/function/drupal_set_title/6
Доброго времени суток, Уважаемые. У меня такая вот ерунда получается:
ссылка на картинку
Т.е. ненужные элементы скрыты, но есть некое количество элементов, которые добавлены через cck. При этом почему-то кнопки "сохранить" и "предпросмотр" оказываются не там, где надо. Если не использую (коментирую) сабж, то кнопки нормально переносятся под все филдсеты в самый низ. Подскажете что-нибудь?
измените вес у кнопок
А как там обозначаются кнопки? Если не трудно, подскажите, что и как дописать, буду очень благодарен.
print_r($form);Прошу прощения за непонятливость, я верстальщик, а не программер, может подскажете, где же именно надо этот print_r написать, чтоб вывелось то, что надо?
в любом месте THEMENAME_NODETYPE_node_form
Спасибо вам большое! :) Вставил, поймал нужную форму, изменил вес, всё стало на свои места :)
Кстати, попробовал сделать то же самое для выбора языка
$form['language']['#weight'] = '99';ничего не поменялось :( хотя в print_r смотрю, вес реально изменился.
Вопрос снят.
Ещё такой вопрос - а как вы обходитесь без того, что если вышеуказанные в пример поля скрыть, то они не просто скроются, а реально отключаются и добавленный материал получается с автором "гость" с неопределённым языком и неопубликованным? Лично меня это очень смущает, ибо добавляет неудобств.
комментарии почитайте
Спасибо за подсказку, комментарии читал, но, как выяснилось, невнимательно. Сейчас всё увидел, поправил, получилось :)
А если у меня 100 типов материала ?
Ненужные поля убрал, вес расставил, но теперь при создании или редактировании материала, он создается под именем Гость и без статуса «Опубликовано». Попробовал задать значения этих полей при отправке — ничего не получилось.
По поваду скрыть какое-либо поле, например, автора.
Пишите в своем style.css
.authored {
display:none;
}
authored - это класс дива с авторами.
Перед этим примитивным, но эффективным методом пробовал заюзать модель Form Filter. Модуль отличный, но если скрывашь поле с автором этим модулем, то при создании ноды автор остается пустым, т.е. присваивается Гость.
В выше описанном варианте
.authored {
display:none;
}
есть недостаток: это поле скроется даже с админки.
body.logged-in .authored {
display:block;
}
Либо в шаблоне использовать $is_admin и тогда можно выводить поле с автором только админам, а для других его даже в хтмл-коде не будет
Добавить комментарий