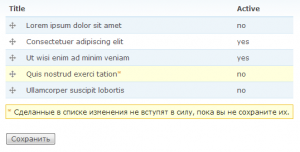
Третья статья из серии создания табличных форм (первая, вторая). В ней покажу процесс создания таблицы, в которой с помощью мышки можно изменить вес записи (порядок):
Конструктор такой формы выглядит следующим образом:
function mymodule_form_weights() {
// тестовые данные, в реальном модуле это может быть результат запроса к бд
$data = array(
array('id' => 1, 'title' => 'Lorem ipsum dolor sit amet', 'active' => 0, 'weight' => -10),
array('id' => 2, 'title' => 'Consectetuer adipiscing elit', 'active' => 1, 'weight' => -7),
array('id' => 3, 'title' => 'Ut wisi enim ad minim veniam', 'active' => 1, 'weight' => 0),
array('id' => 4, 'title' => 'Quis nostrud exerci tation', 'active' => 0, 'weight' => 5),
array('id' => 5, 'title' => 'Ullamcorper suscipit lobortis', 'active' => 0, 'weight' => 3),
);
$form['#tree'] = true;
foreach ($data as $row) {
$form['table'][$row['id']]['title'] = array(
'#value' => $row['title'],
);
$form['table'][$row['id']]['active'] = array(
'#value' => $row['active'] ? 'yes' : 'no',
);
$form['table'][$row['id']]['weight'] = array(
'#type' => 'weight',
'#default_value' => $row['weight'],
);
}
$form['submit'] = array(
'#type' => 'submit',
'#value' => 'Сохранить',
);
return $form;
}
Поля title и active взяты просто в качестве примера, обязательное поле тут только weight.
А вот так выглядит ф-я темизации, которая проходит по всем элементам формы, добавляет в них служебные css классы, подключает js скрипт tabledrag.js и генерит таблицу с остальными элементами формы:
function theme_mymodule_form_weights($form) {
$rows = array();
foreach (element_children($form['table']) as $id) {
$form['table'][$id]['weight']['#attributes'] = array('class' => 'weight');
$rows[$id]['class'] = 'draggable';
foreach (element_children($form['table'][$id]) as $name) {
$rows[$id]['data'][] = drupal_render($form['table'][$id][$name]);
}
}
drupal_add_tabledrag('weights-form', 'order', 'sibling', 'weight');
$output = theme('table', array('Title', 'Active', 'Weight'), $rows, array('id' => 'weights-form'));
$output .= drupal_render($form);
return $output;
}Основные моменты:
— у каждой строки, должен быть css класс draggable
— у поля с весом должен быть свой css класс, в примере это weight
— у таблицы должен быть уникальный идентификатор, в примере это weights-form
— drag&drop функции подключается с помощью drupal_add_tabledrag()
Не забываем зарегистрировать ф-ию темизации:
/**
* Реализация hook_theme()
*/
function mymodule_theme() {
return array(
'mymodule_form_weights' => array('arguments' => array('form' => null)),
);
}По материалам Quick Guide to using drupal_add_tabledrag and enjoying jquery drag and drop loveliness.

Комментарии
пожалуй в форме не хватает
Возможно вы в курсе как добавить к field_collection вес ?
Оставлю комментарий тут, ибо страница хорошо гуглится.
Элементы формы weight не убираются если таблица располагается в свернутом fieldset-блоке, т.к. tabledrag.js считает этот элемент уже скрытым.
В остальном все юзабельно.
Добавить комментарий