Встала задача — вывести материалы из категории (категория это термин таксономии), к которой принадлежал последний добавленный материал. Например, если последний материал был добавлен в категорию Легковушки, то на главной нужно вывести последние 10 легковушек.
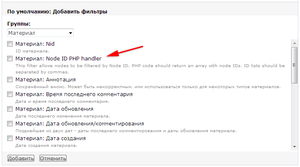
Вбил в поиск на drupal.org фразу "views php filter" и первым же результатом получил ссылку на модуль Views PHP Filter. Модуль добавляет в фильтры новое поле Node ID PHP handler:
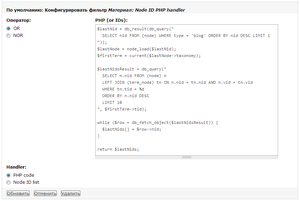
В поле можно вставить php-код, который должен вернуть идентификаторы нод:
Задача решилась, но решение показалось не очень гибким. А что если завтра мне понадобится аналогичный php фильтр, но например уже по дате создания материала или любому другому полю? Views PHP Filter уже не поможет.
Несколько часов спустя вспомнил, что при создании аргументов, можно указать значение по умолчанию в формате php-кода:
Вот теперь то что доктор прописал. Красота! :)
- Модуль Views field replace value — замена значений полей в Views
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Google Analytics Statistics — вывод популярных материалов с помощью Views на основе данных Google Analytics
- Search API и поиск с морфологией
- Краткий обзор моей песочницы на drupal.org



Комментарии
Скажите пожалуйста, а если встает, к примеру, задача - сделать выборку данных, у которых некое поле больше (или меньше), чем аргумент.
Или, к примеру, если строковое поле содержит в себе значение аргумента.
В обычном SQL задача решается элементарно - вместо "=" пишется ">". А вот как такая задача решается, если запрос строить с помощью views (в частности Views 3 для Drupal 7) ?
одним из описанных способов
Подскажите пожалуйста, какой PHP-код вписать в аргумент, чтобы было значение больше на 1 чем текущий NID?
Вернее, даже не на 1, а вообще, больше, чем текущий NID, а то может быть проблема, если нода окажется не в том термине.
Хочу сделать листалку - назад, вперед.
Добавить комментарий