Описание
Модуль Video Filter позволяет очень просто вставлять на страницы сайта видео с популярных видео-хостингов. Для вставки видео нужно знать лишь его URL. На данный момент модуль поддерживает следующие сайты:
Archive.org, Blip.tv, Capped.tv, College Humor, DailyMotion, Flickr Slideshows, Flickr Video, Gametrailers, Gamevideos, Godtube, Google Video, Metacafe, Myspace, Picasa, Slideshare, Streamhoster, Teachertube, Vimeo, Wistia, YouTube
Установка
Распаковываем архив в site/all/modules.
Включаем модуль Video Filter на странице управления модулями (admin/build/modules).
Идём на страницу управления форматами ввода (admin/settings/filters) и в настройках нужного формата включаем фильтр Video Filter:
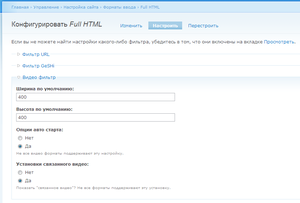
На этой же странице, в вкладке Настроить можно изменить размер плеера и пару других опций:
После этого, для того чтобы вставить видео, достаточно написать код [video:url], где вместо url указать адрес ролика, например: [video:http://www.youtube.com/watch?v=rF1X12PE6PY]
А с помощью кода [video:url width:X height:Y align:left/right autoplay:1/0] можно переопределить стандартные настройки фильтра. Подробнее в readme.txt.
Особенность фильтра в том, что он генерирует валидный html код, в отличии например от того, что предлагает сам YouTube.
Альтернатива модулю — Googtube.
- Модуль Googtube — простая вставка видео с Youtube и Vimeo
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Image Resize Filter — автоматический ресайз изображений по атрибутам тега img
- Вставка в CKEditor видео из ВКонтакте и Rutube (расширение модуля CKEditor 5 Media Embed)
- Текстовый фильтр, оборачивающий контент ссылок в span


Комментарии
Спасибо большое за сведения и доходчивое объяснение, не так чтобы я глуп, но время много сэкономил, очень благодарен. Очень хороший и полезный ресурс.
Присоединяюсь, огромное спасибо за полезную информацию!
Умеете Вы объяснять, кратко, понятно и по существу. Спасибо!
Действительно отлично работает, и чистый ХТМЛ код позволяет запускать HTMLPurifier после этого фильтра - очень удобно.
Спасибо!
А как вставить видео с rutube подскажите пожалуйста. может нужен какой нибудь плагин
плагин нужен, но его нужно предварительно написать :) попробуйте, там насколько помню ничего сложного
Спасибо.
А в CKEditor через WYSIWYG становится намного удобнее добавление обычными пользователями :)
А как можно вставить видео в thickbox?
Хочу сделать ссылку, по которой можно было бы посмотреть видео в thickbox на той же странице.
Спасибо, хоть одно нормальное объяснение как это включить... ;)
admin/settings/filters
не вижу я там никаких галочек!!!!!!
Молодца!
Вот бы еще кто-то объяснил, как обтекание текстом для ролика в ноде делать.
Jeremy, попробуйте обернуть блок с видео в div и сделать обтекание текста для него
А можете подсказать как для Drupal 7 в ckeditor сделать кнопку для video filter?
для модуля wysiwyg кнопка должна быть в комплекте
спасибо, тебе, добрый человек, помог начинающему просто, без хитростей решить вопрос
Сейчас скачал модуль v. 7.x-3.1
Там, в директории editor, лежат ckeditor, fckeditor и tinymce
Плагин (кнопка и диалог) video_filter для CKEditor пришлось брать из /video_filter/editors/ckeditor, ложить в директорию модуля /ckeditor/plugins и только так плагин video_filter стал доступен для CKEditor,
А не как написано в readme (вставка кода в config.ckeditor.js) - у меня так CKEditor не увидел video_filter
А как прописать путь, для файла который лежит в корне на моём сайте?
никак
А как сделать, что бы видео сразу не воспроизводилось?
Ну то есть воспроизведение начиналось только с нажатием плей
отключить автостарт в настройках
Спасибо за статью. А как вывести в блоке видео(а еще лучше плей лист) с ютуба?
Установил video_filter, включил, в Filter включил в Filtered HTML, перетянул на первое место. В Ckeditor включил плагин видеофильтра, предварительно его установив в sites\all\modules\ckeditor\plugins\video_filter из \sites\all\modules\video_filter. Кнопка в редакторе есть, диалог открывается, вставляю урл видео, указываю параметры, сохраняю : видео на странице нет, пишет ошибку:
«Strict warning: Only variables should be passed by reference в функции video_filter_dashboard_page() (строка 435 в файле E:\xampp\htdocs\drupal\sites\all\modules\video_filter\video_filter.module).»
Я не программист, не могу понять, в чём дело и как делу помочь. Помогите, кто может, пожалуйста!
А кто знает как сделать миниатюры (thumbnail) без модуля Media.?
Спасибо! В фильтры-то я заглянуть не догадался.
Долго не мог дать ума модулю, пока не прочитал readme: фильтру нужно указать корректный вес - до "Преобразовывать адреса в ссылки" и после "Пропускать указанные ниже HTML-теги". Иначе, видео не будет в коде вовсе.
Единственный минус - у него нет настройки, отвечающей за опцию allowfullscreen
А на сегодняшний день есть что то новое? На дворе всё же 2018!
Добавить комментарий