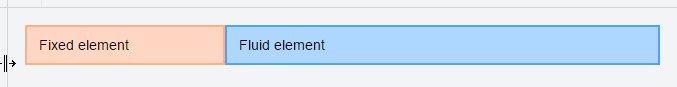
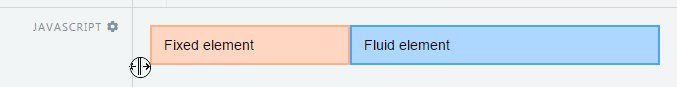
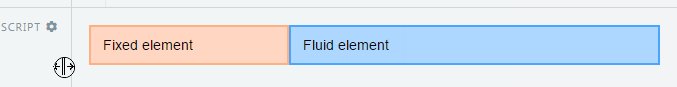
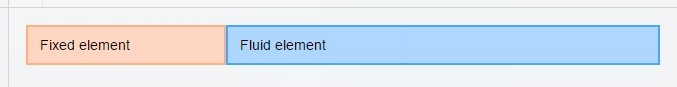
Несколько способов вывода в одной строке фиксированного и резинового элемента:

1. float:left + float:none
Самый простой способ, когда фиксированный элемент флоатится, а резиновый нет:
.fixed {
float: left;
width: 200px;
}
.fluid {
margin-left: 200px;
}https://jsfiddle.net/xandeadx/09fcx78e/
Минусы:
- Дублирование размера фиксированного элемента (сначала в
width, потом вmargin-left) - Внутри резинового элемента нельзя делать
clear:leftилиclear:both, иначе дочерний элемент съедет под фиксированный (демо). Решается созданием враппера внутри.fluidс заданием ему нового контекста форматирования.
2. Отрицательный margin
Способ, используемый для создания многоколоночных раскладок:
.wrapper {
margin-left: 200px;
}
.fixed {
float: left;
width: 200px;
margin-left: -200px;
}
.fluid {
float: left;
width: 100%;
}https://jsfiddle.net/xandeadx/y03qecqe/
Минусы:
- Дублирование размера фиксированного элемента (
margin-left,width) - Ограниченные возможности стилизация враппера, поскольку фиксированный элемент выходит за его пределы (демо). Решается созданием дополнительного враппера.
3. position:absolute
Фиксированный элемент позиционируется абсолютно, а резиновому устанавливается левый отступ:
.fixed {
position: absolute;
width: 200px;
}
.fluid {
margin-left: 200px;
}https://jsfiddle.net/xandeadx/6dat0x4c/
Минусы:
- Дублирование размера фиксированного элемента (
width,margin-left) - Можно использовать только если резиновый элемент по высоте равен или больше фиксированного, или если известна высота фиксированного элемента, чтобы была возможность установить
min-heightдля резинового.
4. display:table + display:table-cell
Эмуляция таблицы:
.wrapper {
display: table;
width: 100%;
}
.fixed {
display: table-cell;
width: 200px;
}
.fluid {
display: table-cell;
}https://jsfiddle.net/xandeadx/nc7d0qq5/
Минусы:
- Высота элементов будет одинаковая
- Невозможно задать внешние отступы для элементов
- Другие ограничения и особенности поведения таблиц
Большинство минусов решается созданием дополнительных врапперов внутри элементов.
5. float:left + calc()
Использование css3 функции calc() для вычисления ширины резинового элемента:
.fixed {
float: left;
width: 200px;
}
.fluid {
float: left;
width: calc(100% - 200px);
}https://jsfiddle.net/xandeadx/m6qyxhvo/
Минусы:
- Дублирование размера фиксированного элемента
- Не будет работать в Opera Mini
6. Flexbox
Использование флексбокса:
.wrapper {
display: flex;
}
.fixed {
flex: 0 0 200px;
}
.fluid {
flex-grow: 1;
}https://jsfiddle.net/xandeadx/g8sq6d3p/
Минусы:
- IE 11+
Комментарии
Ты забыл упомянуть CSS3 Grid - хотя сейчас и рано говорить о свободном использовании данной технологии, но зато через три года эта статья будет всё ещё актуальной :)
"Дублирование размера", имхо, не есть минус - less/sass уже вовсю заменяют голый CSS.
1. float:left + float:none:
если можно использовать overflow: hidden; то marging-left можно убрать.
опять же, если нет ограничений на использование overflow: hidden;, то это св-во снимает ограничения. (демо)
не рекомендую использовать overflow:hidden не по назначению
я бы сказал по другому, нужно понимать последствия его применения, потому что назначений может быть несколько в зависимости от того что надо сделать и какая верстка
display: inline-block;
width: 100%
внутрь резинового блока и можно использовать clear:both
А в чем собственно проблема? Я например всегда использую overflow вместо псевдо элемента ::after с clear:both или вместо очищающего div.
проблемы в том, что обрезается всё что выходит за пределы элементы, в том числе тени, и создаётся новый контекст
Для Flexbox лучше так:
Вариант с width: 200px; не всегда работает.
Да, пожалуй. Исправил пост.
Добавить комментарий