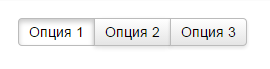
Пример стилизации радиокнопок под кнопки:

HTML:
<div class="radios-as-buttons">
<div>
<input type="radio" name="option" id="radio1" checked />
<label for="radio1">Опция 1</label>
</div>
<div>
<input type="radio" name="option" id="radio2" />
<label for="radio2">Опция 2</label>
</div>
<div>
<input type="radio" name="option" id="radio3" />
<label for="radio3">Опция 3</label>
</div>
</div>CSS:
.radios-as-buttons div {
float: left;
}
.radios-as-buttons input {
position: absolute;
left: -9999px;
}
.radios-as-buttons label {
display: block;
margin: 0 0 0 -1px;
padding: 5px 10px;
border: 1px solid #BBBBBB;
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%, rgba(229,229,229,1) 100%);
box-shadow: 0 2px 5px rgba(0, 0, 0, .12);
cursor: pointer;
}
.radios-as-buttons input:checked + label {
background: white;
box-shadow: inset 0 3px 6px rgba(0, 0, 0, .2);
}
.radios-as-buttons div:first-child label {
margin-left: 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.radios-as-buttons div:last-child label {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
Комментарии
Спасибо
Добавить комментарий