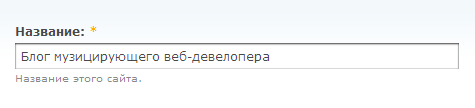
Пример того, как с помощью пары строчек CSS кода можно сделать вот такие Mac-оподобные поля ввода, которые так часто мелькают в видеокастах западных девелоперов :)


Для начала понадобится одна единственная картинка, части которой будут использоваться для стилизации полей:

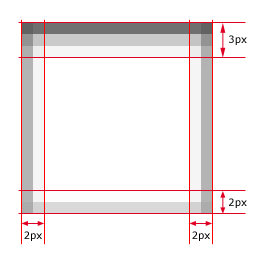
Увеличенный вариант картинки:

Как видно, картинка имеет верхнюю границу высотой в 3 пикселя, и три другие границы в два пикселя.
CSS код:
input[type="text"] {
border-style: solid;
border-width: 3px 2px 2px 2px;
border-image: url(input.png) 3 2 2 2 repeat;
}
border-width: 3px 2px 2px 2px; — задаём размеры границ у полей, начиная с верхней и по часовой стрелке (top right bottom left).
border-image: url(input.png) — url картинки, части которой будут использоваться в качестве границ.
3 2 2 2 — размеры частей картинки, которые будут использоваться в качестве границ, начиная с верхней и по часовой стрелке (top right bottom left). Т.е. — 3 пикселя сверху, 2 справа, 2 снизу и 2 слева.
repeat — способ заполнения, при котором часть изображения будет бесконечно повторятся.
Живой пример. Работает в Opera 10.61+, Firefox 3.6+, Chrome 5+ но пока только с префиксами:
-o-border-image: url(input.png) 3 2 2 2 repeat;
-moz-border-image: url(input.png) 3 2 2 2 repeat;
-webkit-border-image: url(input.png) 3 2 2 2 repeat;
— Подробно про свойство border-image и пример его использования
— Возможность поиграть со способом заполнения (round, stretch, repeat)
— Поддержка браузерами
Комментарии
Я подобное через backgraund-image делал для , теперь буду знать еще способ, спасибо)
backgraund-image для резиновых полей не подходит, если только multiple backgrounds из css3, но тогда картинку пришлось бы резать на составные части, очень не удобно. а тут две строчки кода + одна картинка, ляпота :)
Да, поэтому и прокомментировал "ляпоту" ^^
Добавить комментарий